Создать стилизацию ссылок на формат файла
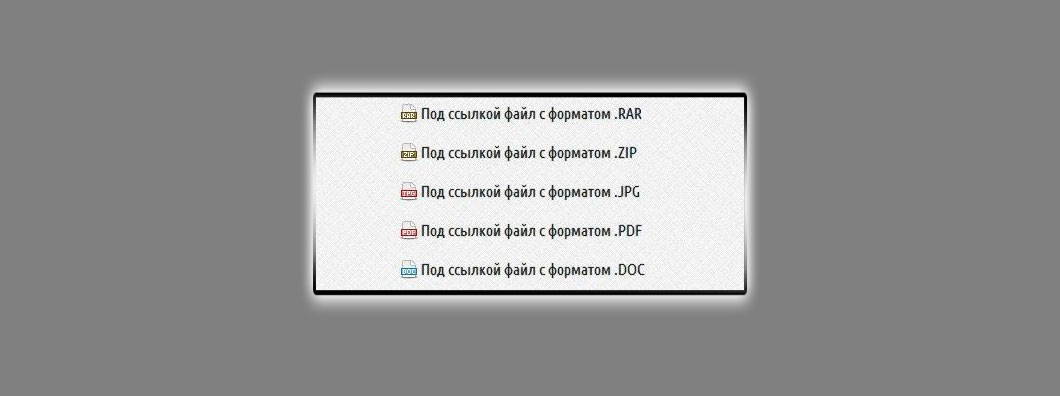
| Здесь мы на сайте прописываем ссылку и автоматически с ней рядом появляется иконка, под каким форматом идет тот или иной файл на ссылку. Это подборка может состоять из rar .zip .jpg .pdf и многих других. Пользователь точно уже будет видеть, если он скачивает, то какой архив там находится и под каким форматом. Дело в том что некоторые браузеры не поддерживают такую функцию и здесь применяют различные скрипты. Но все можно по другому сделать, где все будет корректно отображаться, это с помощью секций, в которой и будет находиться ссылка, что потом автоматически рядом с ней появится кнопка. Но одно их главных, вы можете реально посмотреть, как все это будет работать и смотреться визуально, так как к материалу перекреплен файл демонстраций, что также находится в архиве под скачивание. Приступаем к установке: Первое, сто нужно сделать. это создать секцию с ссылками в которых лежат адреса к разным форматам файла. Код <section class="links"> <a href="http://zornet.ru/.rar">Под ссылкой файл c форматом .rar</a> <a href="Ссылка.zip">Под ссылкой файл c форматом .zip</a> <a href="http://site.ru/file.jpg">Под ссылкой файл c форматом .jpg</a> <a href="#.pdf">Под ссылкой файл c форматом .pd</a> <a href="#.doc">Под ссылкой файл c форматом .doc</a> <a href="#.txt">Под ссылкой файл c форматом .txt</a> <a href="#.xml">Под ссылкой файл c форматом .xml</a> </section> В CSS: Код a[href$=".rar"], /* rar ссылка */ a[href$=".zip"], /* zip ссылка */ a[href$=".jpg"], /* jpg ссылка */ a[href$=".pdf"], /* pdf ссылка */ a[href$=".doc"], /* doc ссылка */ a[href$=".txt"], /* txt ссылка */ a[href$=".xml"] /* xml ссылка */ { padding-left: 22px; /* Отступ от ссылки слева */ } a[href$=".rar"] { /* Фоновая иконка для файла rar */ background: url('../img/file-rar.png') left center no-repeat; } a[href$=".zip"] { /* Фоновая иконка для файла zip */ background: url('../img/file-zip.png') left center no-repeat; } a[href$=".jpg"] { /* Фоновая иконка для файла jpg */ background: url('../img/file-jpg.png') left center no-repeat; } a[href$=".pdf"] { /* Фоновая иконка для файла pdf */ background: url('../img/file-pdf.png') left center no-repeat; } a[href$=".doc"] { /* Фоновая иконка для файла doc */ background: url('../img/file-doc.png') left center no-repeat; } a[href$=".txt"] { /* Фоновая иконка для файла txt */ background: url('../img/file-txt.png') left center no-repeat; } a[href$=".xml"] { /* Фоновая иконка для файла xml */ background: url('../img/file-xml.png') left center no-repeat; } Второе, это стили CSS, сто нужно разместить или сделать специально для этой функций файл под них. Сами стили вы можете скачать, где также будет предоставлено все описание по установке и какие знаки отвечают за ту или иную иформацию. Скачав архив, там будут стили, что идет файлом и закинуть в корень сайта и под CSS, но и сами кнопки, который также файловый менеджер нужно загрузить, что по названию папок, создаем какие по умолчанию идут. Весь фокус в a[href$=".rar"], в знаке $ после href, этот знак означает все ссылки на конце которых .rar либо другие слова которые вы укажете. Ну а теперь дополню следующее, эффект будет работать если ссылки будут прямыми и на конце будут те форматы которые указаны выше. Форматы добавить можно свои, например .exe. Для ucoz что бы ссылки на скачивание были таким(прямыми) для каталога файлов в ссылку вставьте $FILE_DIRECT_URL$ Установка закончена. Автор статьи: Fallen Источник: Get-Element.3dn.ru | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 3 | |
|
| |