Скрипт информера файла на главной страницы
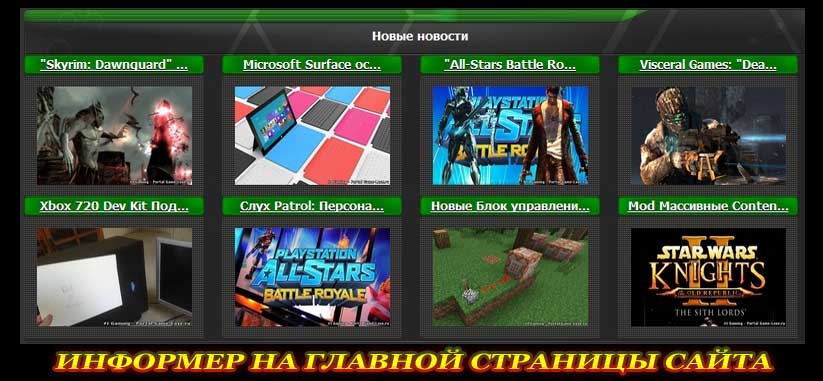
| Думаю на многих сайтах вы видели такой информер или просто похожий. Этот информер будит как на картинке. Он выводит новые файлы которые были добавлены на сайт. Но это вам решать в настройках можно новые сделать, можно просто файлы которые будут менятся при перезагрузки сайта. И так установка. Первым делом мы создадим информер и настроем как будит прописано. Последние обновление каталога файлов: [ Каталог файлов · Материалы · Дата добавления материала D · Материалы: 8 · Колонки: 4 · Длина заголовка: 20 ] И вставляем этот код: Код <a class="blogEntryTitles third-block-links" title="$TITLE$" href="$ENTRY_URL$"><b>$TITLE$</b></a> <div class="viewn_ll_informer"> <a title="$TITLE$" href="$ENTRY_URL$"><img src="$IMG_URL1$" alt="$TITLE$" width="155px" height="100px" /></a></div><br> И потом нам надо поставить код где вы хотели видеть этот скрипт Код <div class="third-block" align="center"> $MYINF_X$ </div> <style>.viewn_ll_informer {width:180px;height:123px;overflow:hidden;margin:2px 10px 0 0;background-image:url(/info/info-block.png);} .viewn_ll_informer img {width: 155px !important;height: 100px !important;vertical-align: top;padding: 11px;} .third-block .infTd {text-align:center;} .third-block-links {text-shadow:0px 1px black;color:white !important;background-image:url(/info/block-title.png);display:block;height:19px;width:180px;line-height:19px;font-size:12px;} .third-block-links:hover {background-position: 0px -19px;}</style> Здесь $MYINF_X$ ставим номер информера который вы создали. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 4 | |
|
| |