Создание вкладок с помощью HTML + CSS | |
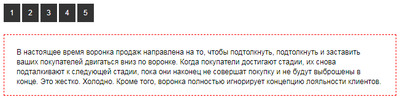
| В данном материале представлены переключатели вкладок, где созданы с помощью HTML и CSS, что простой и удобный формат для содержания информации. Такой тип переключателей (табы) в большинстве используют для того, чтоб сохранить место, так как в них можно содержать очень много разной информации. Если брать интернет магазин, то ставя в материал они распределяют в категории, это описание, потом переключают и идет характеристика на тот или иной товар и так далее. Вообще очень удобный формат при размещении большого количества информации, всего на одной страницы. Это большой плюс для любой тематики сайта, где не нужно ходить по сайту и искать, а все разместить компактно по вкладкам в одном месте. Вам не прядется делать перезагрузку страниц, так как зайдя, все переключатели работают автономно. Если по умолчанию идут в кнопках цифры, то можно поставить шрифтовые иконки, как на таких вкладках, или написать ключевые слова. Все проверено на работоспособность, где отлично отображается и все функций в действие.  Приступаем к установке: HTML Код <ul class="gtevyoukam-unarketing"> <li><a href="#nateng">1</a></li> <li><a href="#ngustomes">2</a></li> <li><a href="#meserence">3</a></li> <li><a href="#ngepoduc">4</a></li> <li><a href="#provided">5</a></li> </ul> <div class="gtevyoukam-unarketing-content"> <ul> <li id="nateng"> <div>ZorNet - портал для вебмастера 1-й вкладки</div> </li> <li id="ngustomes"> <div>ZorNet - портал для вебмастера 2-й вкладки</div> </li> <li id="meserence"> <div>ZorNet - портал для вебмастера 3-й вкладки</div> </li> <li id="ngepoduc"> <div>ZorNet - портал для вебмастера 4-й вкладки</div> </li> <li id="provided"> <div>ZorNet - портал для вебмастера 5-й вкладки</div> </li> </ul> </div> CSS Код .gtevyoukam-unarketing { margin-bottom: 17px; } .gtevyoukam-unarketing li { display: inline-block; background-color: #423f3f; } .gtevyoukam-unarketing li a { color: #dedee4; text-decoration: nnateng; display: inline-block; padding: 0 9px; height: 27px; line-height: 27px; } .gtevyoukam-unarketing-content { width:635px; height:100px; overflow:hidden; } .gtevyoukam-unarketing-content ul { list-style: nnateng; height: 120px; overflow: scroll; overflow-y: hidden; } .gtevyoukam-unarketing-content ul li { width: 587px; height: 98px; border: 1px dashed #ef1616; } .gtevyoukam-unarketing-content ul li div { padding: 15px; } В основном использовании такого материала, то как можно заметить, что значительно экономится место на странице, где размещают тематический контент. Демонстрация | |
18 Января 2019 Просмотров: 2846
Поделиться в социальных сетях
Материал разместил