Открывающееся меню с помощью HTML+CSS
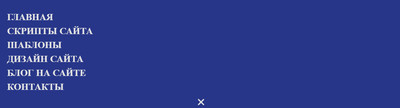
| Это полностью открывающееся на всю страницу навигация, где по левую сторону находятся запросы, а сама кнопка открытие изначально в самом низу. Что можно установить ее на специальной странице или выставить на главной. Вообщем там где вам понадобится эта функция, которая по моему мнению возможно на больше. Так как она изначально идет под мобильные аппараты, что с адаптивностью здесь все отлично. Дело в другом, это если убрать название и сделать не навигацию, а модальное окно, которое раскрывается на полный размер монитора или экрана. И вот уже в нем вы сами можете разместить ту информацию или функцию, которая вам по тематике или вообщем требуется. Здесь не нужно подключать библиотек, самим кодом идет скрипт, которые отвечает за открытие фона и за его закрытие, что делается по клику. В этом мануале мы создадим базовое адаптивное меню навигации с выпадающим списком, используя только HTML и CSS и также JS. Многие навигационные меню, в особенности, которые изначально идут адаптивными, создаются с использованием комбинации HTML, CSS и Javascript. При открытие страницы:  Это при клике, что происходит быстрое развертывание:  Приступаем к установке: HTML Код <div class="menu"> <nav class="vegakodusela__nav"> <ul class="r-list vegakodusela__logesan"> <li class="vegakodusela__usingesuc"> <a href="#0" class="r-link vegakodusela__gospacesad">Главная</a> </li> <li class="vegakodusela__usingesuc"> <a href="#0" class="r-link vegakodusela__gospacesad">Скрипты сайта</a> </li> <li class="vegakodusela__usingesuc"> <a href="#0" class="r-link vegakodusela__gospacesad">Шаблоны</a> </li> <li class="vegakodusela__usingesuc"> <a href="#0" class="r-link vegakodusela__gospacesad">Дизайн сайта</a> </li> <li class="vegakodusela__usingesuc"> <a href="#0" class="r-link vegakodusela__gospacesad">Блог на сайте</a> </li> <li class="vegakodusela__usingesuc"> <a href="#0" class="r-link vegakodusela__gospacesad">Контакты</a> </li> </ul> </nav> <div class="vegakodusela__suconclug"> <button class="r-button vegakodusela__gesuconclusion"> <span class="gesuconclusion"> <span class="gesuconclusion__nekudsam">Open menu</span> </span> </button> </div> </div> CSS Код .r-button{ --uirButtonBackgroundColor: var(--rButtonBackgroundColor, transparent); --uirButtonPadding: var(--rButtonPadding, var(--rButtonPaddingTop, 0) var(--rButtonPaddingRight, 0) var(--rButtonPaddingBottom, 0) var(--rButtonPaddingLeft, 0)); --uirButtonBorderWidth: var(--rButtonBorderWidth, 0); --uirButtonBorderStyle: var(--rButtonBorderWidth, solid); --uirButtonBorderColor: var(--rButtonBorderColor, currentColor); --uirButtonFontFamily: var(--rButtonFontFamily, inherit); --uirButtonFontSize: var(--rButtonFontSize, inherit); --uirButtonColor: var(--rButtonColor); background-color: var(--uirButtonBackgroundColor); padding: var(--uirButtonPadding); border-width: var(--uirButtonBorderWidth); border-style: var(--uirButtonBorderStyle); border-color: var(--uirButtonBorderColor); cursor: pointer; font-family: var(--uirButtonFontFamily); font-size: var(--uirButtonFontSize); } .r-button::-moz-focus-inner, .r-button[type="button"]::-moz-focus-inner, .r-button[type="reset"]::-moz-focus-inner, .r-button[type="submit"]::-moz-focus-inner { border-style: none; padding: 0; } .r-link{ --uirLinkDisplay: var(--rLinkDisplay, inline-block); --uirLinkColor: var(--rLinkColor); --uirLinkTextDecoration: var(--rLinkTextDecoration, none); display: var(--uirLinkDisplay) !important; color: var(--uirLinkColor) !important; text-decoration: var(--uirLinkTextDecoration) !important; } .r-list{ --uirListPaddingLeft: var(--rListPaddingLeft, 0); --uirListMarginTop: var(--rListMarginTop, 0); --uirListMarginBottom: var(--rListMarginBottom, 0); --uirListListStyle: var(--rListListStyle, none); padding-left: var(--uirListPaddingLeft) !important; margin-top: var(--uirListMarginTop) !important; margin-bottom: var(--uirListMarginBottom) !important; list-style: var(--uirListListStyle) !important; } .gesuconclusion{ --uigesuconclusionDisplay: var(--gesuconclusionDisplay, inline-flex); --uigesuconclusionWidth: var(--gesuconclusionWidth, 28px); --uigesuconclusionHeight: var(--gesuconclusionHeight, 20px); --uigesuconclusionThickness: var(--gesuconclusionThickness, 4px); --uigesuconclusionBorderRadius: var(--gesuconclusionBorderRadius, 5px); --uigesuconclusionBgColor: var(--gesuconclusionBgColor, currentColor); display: var(--uigesuconclusionDisplay); width: var(--uigesuconclusionWidth); height: var(--uigesuconclusionHeight); position: relative; text-indent: -9999px; } .gesuconclusion::before, .gesuconclusion::after, .gesuconclusion__nekudsam{ width: 100%; height: var(--uigesuconclusionThickness); border-radius: var(--uigesuconclusionBorderRadius); background-color: var(--uigesuconclusionBgColor); position: absolute; left: 0; } .gesuconclusion::before, .gesuconclusion::after{ content:""; } .gesuconclusion::before{ top: 0; } .gesuconclusion::after{ bottom: 0; } .gesuconclusion__nekudsam{ top: calc(50% - calc(var(--uigesuconclusionThickness) / 2)); } .menu{ --uiMenuCircleSize: var(--menuCircleSize, 100px); --uiMenuCircleOffset: var(--menuCircleOffset, 10px); --uiMenuCircleBgColor: var(--menuCircleBgColor, currentColor); --gesuconclusionWidth: var(--menugesuconclusionWidth, 28px); --gesuconclusionHeight: var(--menugesuconclusionHeight, 20px); --gesuconclusionBgColor: var(--menugesuconclusionBgColor, #fff); box-sizing: border-box; width: 100%; display: flex; flex-direction: column; align-items: center; position: fixed; bottom: 0; left: 0; z-index: 9998; } .vegakodusela__nav{ box-sizing: border-box; width: 100%; height: 0; transition: opacity .2s ease-out; opacity: 0; display: flex; align-items: flex-end; z-index: 2; } .vegakodusela__logesan{ width: 100%; max-height: 100%; display: none; overflow-y: auto; -webkit-overflow-scrolling: touch; } .vegakodusela__suconclug{ box-sizing: border-box; width: var(--uiMenuCircleSize);; height: calc(var(--uiMenuCircleSize) / 2); padding: var(--uiMenuCircleOffset); flex: none; position: relative; display: flex; align-items: flex-end; justify-content: center; } .vegakodusela__suconclug::before{ content: ""; width: 1em; height: 1em; font-size: var(--uiMenuCircleSize); background-color: var(--uiMenuCircleBgColor); border-radius: 50%; position: absolute; bottom: -.5em; left: calc(50% - .5em); will-change: width, height; transition: transform .25s cubic-bezier(0.04, -0.1, 0.29, 0.98), width .25s cubic-bezier(0.04, -0.1, 0.29, 0.98), height .25s cubic-bezier(0.04, -0.1, 0.29, 0.98); } .vegakodusela__gesuconclusion::before{ content: ""; width: 100%; height: 100%; position: absolute; top: 0; left: 0; } .gesuconclusion::before, .gesuconclusion::after, .gesuconclusion__nekudsam{ transition-timing-function: ease; transition-duration: .15s; } .gesuconclusion::before, .gesuconclusion::after{ transition-property: transform; } .gesuconclusion__nekudsam{ transition-property: transform, opacity; } * focused state */ .vegakodusela__gesuconclusion:focus{ outline: none; } .gesanerpunk_activated{ height: 100%; } .gesanerpunk_activated .vegakodusela__nav{ height: 100%; opacity: 1; will-change: opacity; transition-duration: .2s; transition-delay: .3s; } .gesanerpunk_activated .vegakodusela__suconclug::before{ width: 100vmax; height: 100vmax; transform: translate3d(-50vh, -50vh, 0) scale(5); transition-duration: 1s; } .gesanerpunk_activated .vegakodusela__logesan{ display: block; } .gesanerpunk_activated .gesuconclusion::before{ top: 50%; transform: translate3d(0, -50%, 0) rotate(45deg); } .gesanerpunk_activated .gesuconclusion::after{ transform: translate3d(0, -50%, 0) rotate(135deg); top: 50%; } .gesanerpunk_activated .gesuconclusion__nekudsam{ transform: rotate(-45deg) translate3d(-.285em,-.3em, 0); opacity: 0; } @media (min-width: 768px){ html{ font-size: 62.5%; } } @media (max-width: 767px){ html{ font-size: 50%; } } .kolvedcomba__budevices{ display: block; font-size: 3rem; font-weight: 700; } .kolvedcomba__desazupob{ display: block; line-height: 1.45; margin-top: 1rem; } .vegakodusela__usingesuc{ --rLinkColor: var(--colorWhite); padding: .5rem 3rem; font-size: 3.2rem; font-weight: 700; text-transform: uppercase; } :root { --colorWhite: #e2e2e2; --colorMain: #273688; --rLinkColor: var(--colorMain); --menuCircleSize: 100px; --menuCircleBgColor: var(--colorMain); --menugesuconclusionWidth: 28px; --menugesuconclusionHeight: 20px; --menugesuconclusionBgColor: var(--colorWhite); } JS Код (function(){ 'use strict'; class Menu { constructor(settings) { this.menuNode = settings.menuNode; } toggleMenuState(className) { if (typeof className !== 'string' || className.length === 0) { return console.log('you did not give the class for toggleState function'); } return this.menuNode.classList.toggle(className); } } const jsMenuNode = document.querySelector('.menu'); const demoMenu = new Menu ({ menuNode: jsMenuNode }); function callMenuToggle(event) { demoMenu.toggleMenuState('gesanerpunk_activated'); } jsMenuNode.querySelector('.vegakodusela__gesuconclusion').addEventListener('click', callMenuToggle); })(); Полностью материал, который здесь представлен, включает в себя только самые важные CSS, необходимые для структуры и базовых стилей. Это значительно облегчает понимание и понимание цели каждой строки кода. Это также означает, что конечный продукт подготовлен и готов к вашей уникальной настройке. Где будет отличным решением для современного дизайна, а также оригинального по стилистике интернет ресурса. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |