Скрипт похожие материалы для uCoz | |
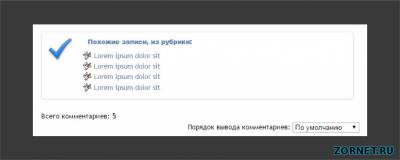
| Думаю каждый администратор не хотел бы иметь на свое сайте дубли в названиях и вам в это очень поможет Скрипт похожие материалы для uCoz и он просто по тегам будет сравнивать и искать подобные. В этом материале я хочу предоставить для вас один очень хороший и удобный скрипт "Похожие материалы" для сайтов созданных в системе uCoz. Скрипт работает от Тегов материалов а точнее сказать, для того что бы они у вас появились на странице материала мало одной установки, вам нужно ещё и прописывать при добавления того или иного индивидуальные теги. И так для того что бы установить данный красивый скрипт к себе на сайт, вам нужно пройти в панель управления вашим сайтом и перейти в дизайн станицы "Страница материала и комментариев" и в нужном месте вставить ниже приведённый код. Код <div class="bomba"> <div class="bomba-title">Похожие записи, из рубрики:</div> <?$RELATED_ENTRIES$(4)?> </div> Далее проследуйте в стили вашего сайта и в самый низ допишите ниже приведённые стили которые я вам предоставил. Код ul.uRelatedEntries {list-style: none; margin-top: 3px; margin-bottom: 0; margin-left: 0; padding: 0 0 0 0;} ul.uRelatedEntries a {color: #6783b1; } ul.uRelatedEntries li {list-style: none; margin-top: 0; padding: 0 0 3px 25px;background: url('https://zornet.ru/Ajaxoskrip/Forma_skriptov/php.png') no-repeat 5px 0px ; margin-bottom: .1em;} .vvv :link {text-decoration:none; color:#0F4780;font-weight:bold;font-size:8pt;} .vvv :visited {text-decoration:none; color:#0F4780;font-weight:bold;font-size: 9pt;} .vvv :active {text-decoration:none; color:#708090;font-weight:bold;font-size:10pt;} .vvv :hover {text-decoration:none; color:#000000;font-weight:bold;} .bomba { background: #fff url(https://zornet.ru/Ajaxoskrip/Fekstura_tekst/package-installed-updated.png) 10px 10px no-repeat; border: 1px solid #e2e2e2; margin-bottom: 20px; margin-top: 20px; border-radius: 6px; -moz-border-radius: 6px; -webkit-border-radius: 6px; box-shadow: 0 1px 3px #e2e2e2; -moz-box-shadow: 0 1px 3px #e2e2e2; -webkit-box-shadow: 0 1px 3px #e2e2e2; width: 512px; padding: 10px 10px 10px 75px; } .bomba-title { font: 12px "Arial Black", Arial, Helvetica, sans-serif; color: #6783b1; margin-bottom: 10px; margin-left: 13px; } Вот и всё, скрипт установлен и не забывайте прописывать теги материала для того что бы скрипт мог выводить то что вам нужно! | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 14 | |
|
| |
| 1 2 » | |