Информер Похожие материалы для uCoz | |
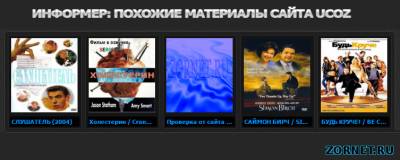
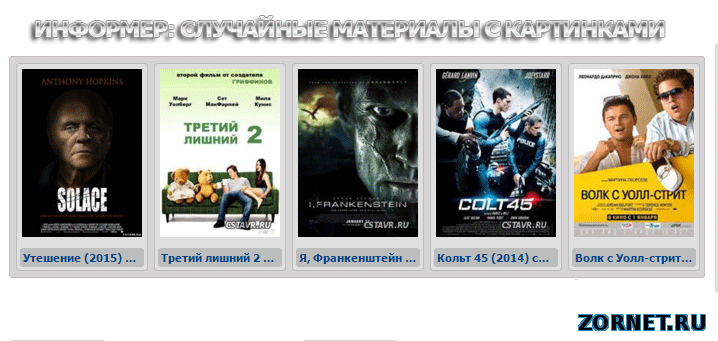
| Сейчас сайт без информер трудно встретишь, так как отлично помогает в навигаций. Основном такой можно увидит на кино сайте и другая тематика не исключение. Но с темой мы не будем определяться, а кто посчитает нужным и подходит под дизайн его установит. Это под темный оттенок ресурса идет, и безусловно красиво впишется вид материала и комментариев к нему. Но каждый сайт по своей ширине и вам придется его подгонять, это не трудно, просто выставить ширину, та которая подходит. Установка: Создаем информер в админ панели с параметрами под модуль. Здесь делаем пять материалов и столько же колонок. [ Каталог файлов · Материалы · Похожие материалы · Материалы: 5 · Колонки: 5 ] Код <div class="recvid"><a href="$ENTRY_URL$" title="$TITLE$"><img src="$IMG_URL1$" alt="$TITLE$"> <div class="titrel">$TITLE$</div></div> Потом где вы его будете ставить. Код <div class="recom"> $MYINF_Ваш созданный номер$ </div> И стили в CSS ставим: Код .recom {width: 728px;padding: 3px;border: solid 1px #3E3E3E;background: #1F1F1F;border-radius: 7px;} .recom p {background: #FFFFFF;border-radius: 3px;border: solid #B1B1B1 2px;color: #4C4C4C;} .recvid {width: 137px;border: solid 1px #2F2F2F;border-radius: 3px;background: #151515;margin: 3px;} .recom img {width: 125px;height: 140px;padding: 5px;} .titrel {font-size: 11px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis;background: #020202; padding: 3px; border-radius: 3px;margin: 3px; font-weight: bold;} .recvid:hover {box-shadow: 0 0 15px rgba(122, 122, 122, 0.34);} Здесь и завершается установка, также есть светлый, по дизайн точно такой же, но мы его сделаем на случайный материал.  Установка, вся та же, только параметр меняем на такой. [ Каталог файлов · Материалы · В случайном порядке · Материалы: 5 · Колонки: 5 ] Здесь все те же коды, как на темном, только вот стили немного изменены по цветовой гамме. В CSS: Код .recom {width: 688px;padding: 3px;border: solid 1px #C5BCBC;background: #D6D4D4;border-radius: 3px;} .recom p {background: #FFFFFF;border-radius: 3px;border: solid #B1B1B1 2px;color: #4C4C4C;} .recvid {width: 130px;border: solid 1px #B9B9B9;border-radius: 3px;background: #DFDFDF;margin: 3px;} .recom img {width: 120px; height: 168px; padding: 5px;} .titrel {font-size: 11px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; background: #BCBDBD; padding: 3px; border-radius: 3px; margin: 3px; font-weight: bold;} .recvid:hover {box-shadow: 0 0 15px rgba(122,122,122,0.3);} Все, возможно кому пригодиться. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 23 | |
|
| |
| 1 2 » | |