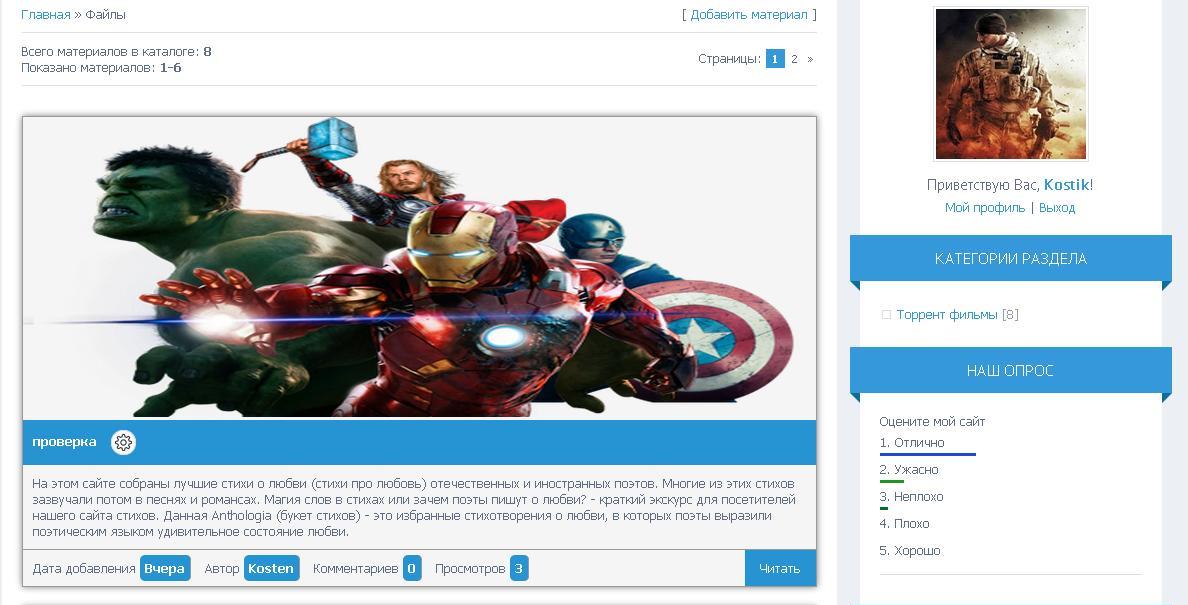
Синий по оттенку вид материала Redsan для uCoz
| Сразу заметно, что первое это по дизайну необычный и Синий по оттенку вид материала для uCoz, который предназначен для новостей а также для модуля файлы. Но, смотря на его, то можно с уверенностью сказать, что где один контейнер, там он будет отлично смотреться. А больше всего подойдет под один модуль, который называют блог и сама его ширина материала и вывод функционала на все это указывает. Ставить только на светлый фон, так как имеет он небольшие тени, что и придает ему неординарность в стилях. Что по мне, то закругленные углы ему больше подойдут и сама натура будет отлично отражаться, так как основном интернет ресурсы заточены под такое, это меньше угловатости. Но все можно исправить стилем border-radius который может сделать его оригинальней. Выбираем вид, куда будем прописывать скрипт: Код <div class="post"> <div class="post-header"> <img class="post-img" src="$IMG_URL1$" alt="$TITLE$"> <div class="post-author"> <img class="post-hover" src="$USER_AVATAR_URL$" alt="$TITLE$"> <a href="#">Admin</a> </div> <div class="post-title"> <a href="$ENTRY_URL$">$TITLE$</a> $MODER_PANEL$ </div> </div> <div class="post-content"> $MESSAGE$ </div> <div class="post-counters"> Дата добавления <span>$DATE$</span> Автор <span>$AUTHOR_NAME$</span> Комментариев <span>$COMMENTS_NUM$</span> Просмотров <span>$READS$</span> <a href="$ENTRY_URL$">Читать</a> </div> </div> CSS: Код .post { margin: 20px 0px; background: #F5F5F5; border: 1px solid #9A9992; box-shadow: 0 0 10px rgba(0,0,0,0.5); } .post-content { padding: 10px; } .post-img{ width: 100%; max-height: 300px; overflow: hidden; } .post-author { position: absolute; top: 100px; left: 319px; } .post-author img { border-radius:100%; border: 2px solid #FFFFFF; } .post-author a, .post-author img { display: block; } .post-author a{ text-align: center; color: white; text-shadow: 1px 1px 2px black, 0 0 1em black; font-weight: bold; font-size: 16px; } .post-author a:hover{ color: white; text-decoration: none; } .post-title { padding: 10px; background: #2693D3; } .post-title a { color: white; font-weight: bold; } .post-title img{ float: right; } .post-counters { padding: 10px; border-top: 1px solid #9A9A93; } .post-counters span { font-weight: bold; border-right: 1px solid #9A9A93; margin-right: 10px; background: #2693D3; border-radius: 5px; color: white; padding: 5px; } .post-counters a { float: right; background: #2693D3; color: white; padding: 10px 15px; margin: -10px; } .post-counters a:hover{ color: white; text-decoration: none; } Не одной ссылки, все основном построено на css. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |