Раскрывающийся список CSS аккордеон
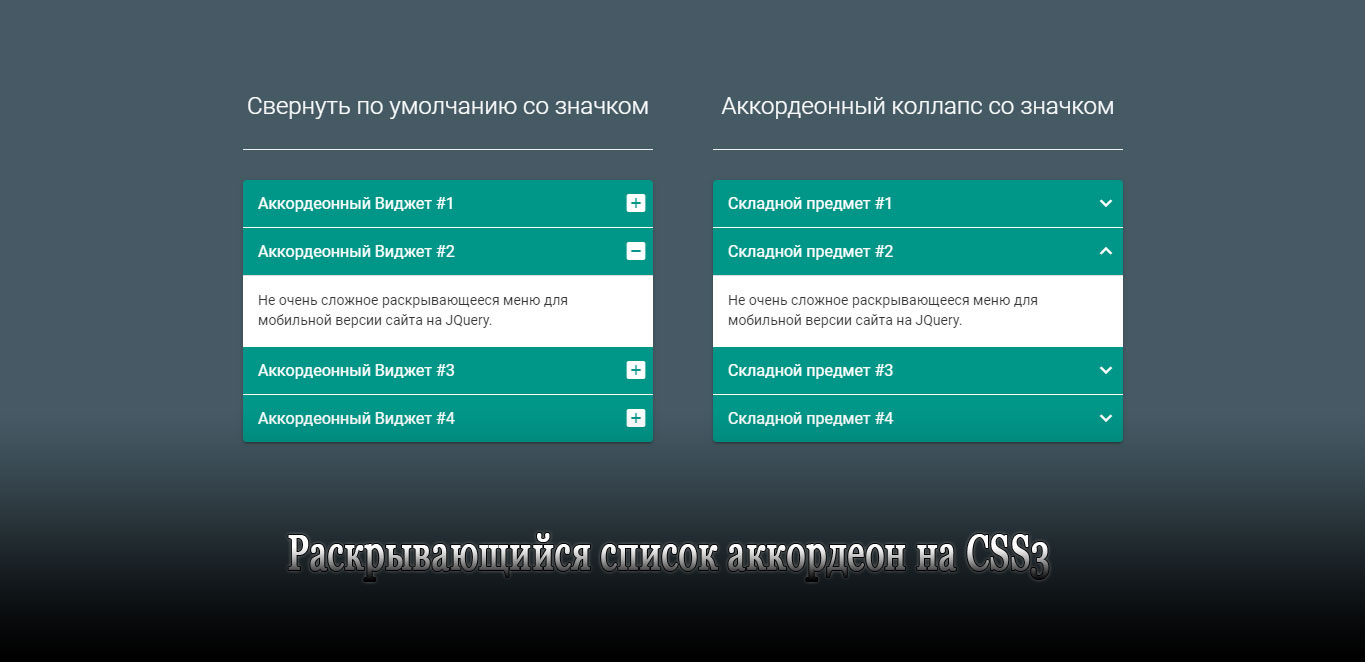
| Оригинальный пример дизайна на 2 варианта, где аккордеон идет раскрытый по умолчанию с использованием начальной загрузки при участии HTML и CSS. Где изначально дизайн на обеих версиях идет аналогичен, где поведение меняется благодаря классу аккордеона дизайна материала, где идет начальная загрузка. Нажмите на простую складную функцию, где будет установлена форма или шрифтовая кнопка. Ведь эту функцию можно задействовать второй раз, которая уже будет работать на закрытие или складывающееся поведение, что освобождает место под другие разделы. Здесь сама стилистика аккордеон и функционал работает плавно с открытием, и аналогично при закрытии, в тот момент, когда происходит нажатие на любом из аккордеонов. Не секрет, что такой переход обусловлен дизайном начальной загрузки. 1. Вариант:  2. Вариант:  Как сделать плавный и выпадающий аккордеон? Установка: Нужно по месту странице в HEAD прописать Код <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.5/css/bootstrap.min.css"> HTML Код <div class="container"> <div class="col-md-6 col-sm-6"> <h3>Default collapse with scaling icon</h3> <div class="panel-group wrap" id="bs-collapse"> <div class="panel"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#" href="#one"> ZorNet.Ru — сайт для вебмастера #1 </a> </h4> </div> <div id="one" class="panel-collapse collapse"> <div class="panel-body"> Мы приближаемся к концу текущего поколения игровых приставок, и это означает, что приставки следующего поколения уже существуют как «наборы разработчика» в игровых студиях по всему миру. </div> </div> </div> <!-- end of panel --> <div class="panel"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#" href="#two"> ZorNet.Ru — сайт для вебмастера #2 </a> </h4> </div> <div id="two" class="panel-collapse collapse"> <div class="panel-body"> Теперь у нас есть первое подтвержденное изображение комплекта разработчика PlayStation 5, и это довольно странно. Настоящая PlayStation 5, вероятно, будет выглядеть не совсем так, но мы можем мечтать. </div> </div> </div> <!-- end of panel --> <div class="panel"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#" href="#three"> ZorNet.Ru — сайт для вебмастера #3 </a> </h4> </div> <div id="three" class="panel-collapse collapse"> <div class="panel-body"> Пользователь Twitter, который пишет «The Drunk Cat», опубликовал изображение, которое, как они утверждают, получено от безрассудного разработчика игр, который, скорее всего, получит возможность поговорить с Sony. </div> </div> </div> <!-- end of panel --> <div class="panel"> <div class="panel-heading"> <h4 class="panel-title"> <a data-toggle="collapse" data-parent="#" href="#four"> ZorNet.Ru — сайт для вебмастера #4 </a> </h4> </div> <div id="four" class="panel-collapse collapse in"> <div class="panel-body"> Недавно просочившееся изображение показывает два набора разработчика рядом друг с другом, и они соответствуют ранее просочившемуся эскизу проекта. Комплект разработчика PS5 большой. </div> </div> </div> </div> </div> <div class="col-md-6 col-sm-6"> <h3>Accordion collapse with rotating icon</h3> <div class="panel-group wrap" id="accordion" role="tablist" aria-multiselectable="true"> <div class="panel"> <div class="panel-heading" role="tab" id="headingOne"> <h4 class="panel-title"> <a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne"> ZorNet.Ru — интернет портал #1 </a> </h4> </div> <div id="collapseOne" class="panel-collapse collapse in" role="tabpanel" aria-labelledby="headingOne"> <div class="panel-body"> Эти машины PS5 являются штабелируемыми, потому что они направляют воздух через боковые стенки и центральное V-образное отверстие. </div> </div> </div> <!-- end of panel --> <div class="panel"> <div class="panel-heading" role="tab" id="headingTwo"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo"> ZorNet.Ru — интернет портал #2 </a> </h4> </div> <div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo"> <div class="panel-body"> Наборы разработчика редко имеют сильное сходство с финальной игровой консолью. Хотя обычно это неописуемые блоки - иногда это просто ПК с встроенным оборудованием. </div> </div> </div> <!-- end of panel --> <div class="panel"> <div class="panel-heading" role="tab" id="headingThree"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree"> ZorNet.Ru — интернет портал #3 </a> </h4> </div> <div id="collapseThree" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingThree"> <div class="panel-body"> Слухи предполагают, что PlayStation 5 будет иметь новую комбинацию CPU / GPU на базе AMD, 3D-аудио и игровой накопитель SSD, который обещает более быстрое время загрузки. </div> </div> </div> <!-- end of panel --> <div class="panel"> <div class="panel-heading" role="tab" id="headingFour"> <h4 class="panel-title"> <a class="collapsed" role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseFour" aria-expanded="false" aria-controls="collapseFour"> ZorNet.Ru — интернет портал #4 </a> </h4> </div> <div id="collapseFour" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingFour"> <div class="panel-body"> Sony планирует выпустить PS5 как раз к праздничному сезону 2020 года. Итак, мы ожидаем получить больше информации на E3 через несколько месяцев. </div> </div> </div> </div> </div> </div> CSS Код h3 { color: #fff; font-size: 24px; text-align: center; margin-top: 30px; padding-bottom: 30px; border-bottom: 1px solid #eee; margin-bottom: 30px; font-weight: 300; } .container { max-width: 970px; } div[class*='col-'] { padding: 0 30px; } .wrap { box-shadow: 0px 2px 2px 0px rgba(0, 0, 0, 0.14), 0px 3px 1px -2px rgba(0, 0, 0, 0.2), 0px 1px 5px 0px rgba(0, 0, 0, 0.12); border-radius: 4px; } a:focus, a:hover, a:active { outline: 0; text-decoration: none; } .panel { border-width: 0 0 1px 0; border-style: solid; border-color: #fff; background: none; box-shadow: none; } .panel:last-child { border-bottom: none; } .panel-group > .panel:first-child .panel-heading { border-radius: 4px 4px 0 0; } .panel-group .panel { border-radius: 0; } .panel-group .panel + .panel { margin-top: 0; } .panel-heading { background-color: #009688; border-radius: 0; border: none; color: #fff; padding: 0; } .panel-title a { display: block; color: #fff; padding: 15px; position: relative; font-size: 16px; font-weight: 400; } .panel-body { background: #fff; } .panel:last-child .panel-body { border-radius: 0 0 4px 4px; } .panel:last-child .panel-heading { border-radius: 0 0 4px 4px; transition: border-radius 0.3s linear 0.2s; } .panel:last-child .panel-heading.active { border-radius: 0; transition: border-radius linear 0s; } /* #bs-collapse icon scale option */ .panel-heading a:before { content: '\e146'; position: absolute; font-family: 'Material Icons'; right: 5px; top: 10px; font-size: 24px; transition: all 0.5s; transform: scale(1); } .panel-heading.active a:before { content: ' '; transition: all 0.5s; transform: scale(0); } #bs-collapse .panel-heading a:after { content: ' '; font-size: 24px; position: absolute; font-family: 'Material Icons'; right: 5px; top: 10px; transform: scale(0); transition: all 0.5s; } #bs-collapse .panel-heading.active a:after { content: '\e909'; transform: scale(1); transition: all 0.5s; } /* #accordion rotate icon option */ #accordion .panel-heading a:before { content: '\e316'; font-size: 24px; position: absolute; font-family: 'Material Icons'; right: 5px; top: 10px; transform: rotate(180deg); transition: all 0.5s; } #accordion .panel-heading.active a:before { transform: rotate(0deg); transition: all 0.5s; } JS Код $(document).ready(function() { $('.collapse.in').prev('.panel-heading').addClass('active'); $('#accordion, #bs-collapse') .on('show.bs.collapse', function(a) { $(a.target).prev('.panel-heading').addClass('active'); }) .on('hide.bs.collapse', function(a) { $(a.target).prev('.panel-heading').removeClass('active'); }); }); Стиль для обоих форматов как уже вскользь было сказано не кардинально отличается, но все таки есть свои оригинальные элементы у каждой вариаций, здесь можно сказать на выбор. Используйте этот фрагмент для ваших сайтов, где в большинстве переменяется такой эффект для навигаций или элементов списка, как в этом материале. Ведь бывает так, что нам нужно по умолчанию скрыть описание, которое еще разделено на несколько позиций, и здесь аккордеон станет отличным решением. Аккордеоны поддерживают произвольную разметку, но каждая панель контента всегда должна быть следующей дочерней по отношению к соответствующему заголовку. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |