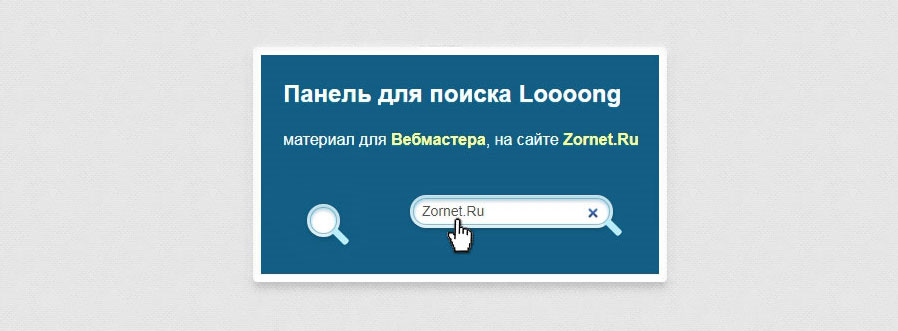
Раскрывающееся поле поиска для сайта в CSS
| Вашему вниманию стильный вид раскрывающееся формы поиска, который по своей форме отличается от стандартного, так как при клике появляется. Вероятно создан для мобильных гаджетов, так как будет отличным решением его появление на них. На стандартной площадке сайта по умолчанию идет значком, как лупа, что означает поиск внутри портала. А вот сам интерфейс уже закреплен стилистикой, где самостоятельно можно знак увеличить и само поле автоматически увеличиться. Но также при рассмотрение портала с мобильного аппарата, этот поиск отлично впишется в дизайн. Здесь все просто, так как ему нужно небольшое место под установку. При наведение делаем клик и появляется поле для прописывание знаков. Для полной реализаций в нем используются чистые стили CSS, где не предусмотрено никакого JavaScript и дополнительных приложений. Приступаем к установке: HTML Код <p class="kodasegun"><input name="search" id="search-engine" type="search"></p> CSS Код #search-engine { -webkit-appearance: none; font-family: Helvetica Neue, Helvetica, Arial, sans-serif; width: 25px; padding: 0 8px; height: 25px; font-size: 14px; color: #545151; line-height: 25px; border: 0; border-radius: 50px; box-shadow: 0 0 0 1px rgba(13, 148, 193, 0.5), inset 0 2px 5px rgba(8, 90, 132, 0.3), 0 2px 0 rgba(247, 242, 242, 0.6); position: relative; z-index: 5; -webkit-transition: .3s ease; -moz-transition: .3s ease; } #search-engine:focus { outline: none; width: 195px; } p.kodasegun { z-index: 4; position: relative; padding: 4px; line-height: 0; border-radius: 100px; background: #bee6f5; background-image: -webkit-linear-gradient(#bcdce6,#e1eff5); background-image: -moz-linear-gradient(#dbf6ff,#b9ecfe); display: inline-block; box-shadow: inset 0 1px 0 rgba(239, 231, 231, 0.6), 0 2px 5px rgba(10, 68, 97, 0.4); } p.kodasegun:hover { box-shadow: inset 0 1px 0 rgba(49, 247, 247, 0.67), 0 2px 3px 2px rgba(80, 180, 234, 0.52); } p.kodasegun:after { content: ''; display: block; position: absolute; width: 7px; height: 19px; background: #b9ecfe; bottom: -9px; right: -4px; border-radius: 0 0 4px 4px; -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); box-shadow: inset 0 -1px 0 rgba(249, 246, 246, 0.61), -2px 2px 2px rgba(9, 93, 136, 0.46); } p.kodasegun:hover:after { box-shadow: inset 0 -1px 0 rgba(255,255,255,.6), -2px 2px 2px 1px rgba(100,200,255,.5); } Если кратко, то это простой рабочий поиск, который станет эффективным для компактного интерфейса. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |