Прозрачные кнопки с hover-эффектом CSS3 | |
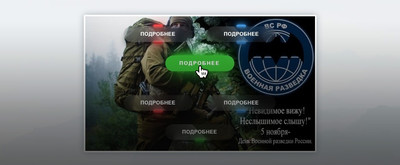
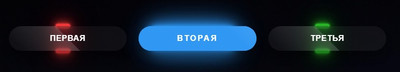
| Здесь идут глассморфные или стеклянные кнопки, с красивым ховер-эффектом, который выполнен на чистом CSS, где каждый элемент имеет свой оттенок. А точнее, вы изначально под каждую стеклянную или прозрачную кнопку задаете свой оригинальный оттенок. Где по умолчанию его видно по центру, что в большинстве зависит от фона, и при наведение они красиво прозрачный вариант заполняют тем оттенком, который выставлен по центру. Из-за оригинальной стилистики дизайна, данные кнопочки смотрятся просто отлично, это будет как светлый или темный формат, а также графический фон. Сама стилистика так выполнена, что такой стиль будет отлично смотреться на любом тематическом портале. Где сам веб-мастер может просто сменить цвета, или добавить свою палитру, что полностью соответствует его ресурсу. Но точно, данные кнопки без внимания не останутся, так как они просто при открытие страницы сразу заметны. Давайте рассмотрим их на рисунке:  А также на темном фоне блога или сайта:  Установка: HTML Код <div class="steklyana steklo-btn-krasn"> <a href="#url">Первая</a> </div> <div class="steklyana steklo-btn-siniy"> <a href="#url">Вторая</a> </div> <div class="steklyana steklo-btn-zeleny"> <a href="#url">Третья</a> </div> CSS Код .steklyana { position: relative; width: 234px; height: 48px; margin: 18px; display: inline-block; text-align: center; } .steklyana a { position: absolute; top: 0; left: 0; width: 100%; height: 100%; display: flex; justify-content: center; align-items: center; background: rgba(255, 255, 255, 0.05); box-shadow: 0 15px 15px rgba(0, 0, 0, 0.3); border-radius: 30px; padding: 0 10px; letter-spacing: 1px; text-decoration: none; text-transform: uppercase; overflow: hidden; color: #fff; font-family: "Roboto", sans-serif; font-weight: bold; font-size: 16px; z-index: 1; transition: 0.5s; backdrop-filter: blur(15px); } .steklyana:hover a { letter-spacing: 3px; } .steklyana a:before { content: ""; position: absolute; top: 0; left: 0; width: 50%; height: 100%; background: linear-gradient(to left, rgba(255, 255, 255, 0.15), transparent); transform: skewX(45deg) translate(0); transition: 0.5s; filter: blur(0px); } .steklyana:hover a:before { transform: skewX(45deg) translate(200px); } .steklyana a:after { content: ""; position: absolute; top: 50%; left: 50%; width: 0; height: 0; transition: 0.5s; border-radius: 30px; z-index: -1; } .steklyana:hover a:after { left: 0; top: 0; width: 100%; height: 100%; } .steklyana:before { content: ""; position: absolute; left: 50%; transform: translatex(-50%); bottom: -5px; width: 30px; height: 10px; background: #f00; border-radius: 10px; transition: 0.5s; transition-delay: 0.5; } .steklyana:hover:before { bottom: 0; height: 50%; width: 80%; border-radius: 30px; } .steklyana:after { content: ""; position: absolute; left: 50%; transform: translatex(-50%); top: -5px; width: 30px; height: 10px; background: #f00; border-radius: 10px; transition: 0.5s; transition-delay: 0.5; } .steklyana:hover:after { top: 0; height: 50%; width: 80%; border-radius: 30px; } .steklyana.steklo-btn-krasn a:after, .steklyana.steklo-btn-krasn:before, .steklyana.steklo-btn-krasn:after { background: #f13838; box-shadow: 0 0 5px #f13838, 0 0 15px #f13838, 0 0 30px #f13838, 0 0 60px #f13838; } .steklyana.steklo-btn-siniy a:after, .steklyana.steklo-btn-siniy:before, .steklyana.steklo-btn-siniy:after { background: #3098f3; box-shadow: 0 0 5px #3098f3, 0 0 15px #3098f3, 0 0 30px #3098f3, 0 0 60px #3098f3; } .steklyana.steklo-btn-zeleny a:after, .steklyana.steklo-btn-zeleny:before, .steklyana.steklo-btn-zeleny:after { background: #27b324; box-shadow: 0 0 5px #27b324, 0 0 15px #27b324, 0 0 30px #27b324, 0 0 60px #27b324; } Такие стильные кнопки можно наблюдать на любом тематическом сайте. Не говоря о том, будет он светлом формате или в темном, так как можно видеть, на любой оттенок прозрачный стиль отлично подходит. Демонстрация Источник: atuin.ru | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 3 | |
|
| |