Потрясающий hover-эффект кнопки на CSS3
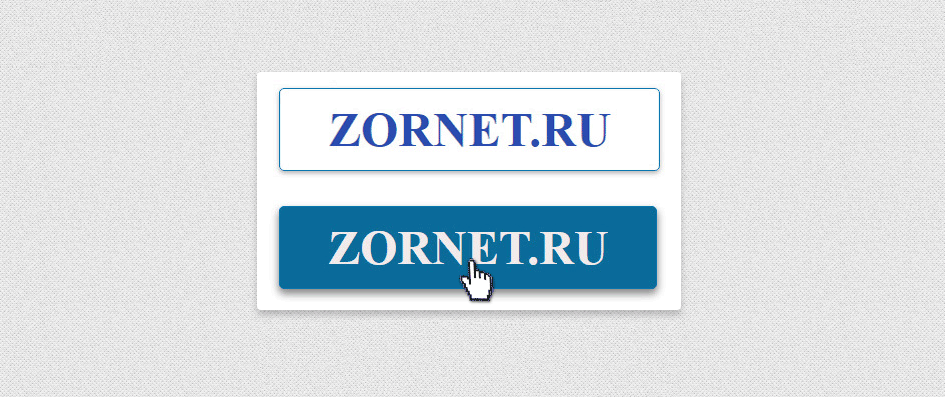
| Сейчас не кого не удивишь эффектами для кнопок, что идут на чистом CSS3. Но вот один меня зацепил, он стандартно по своему отображается. Есть очень много подборок, это когда наводишь клик на элемент, и здесь, то с правой или левой появляется палитра цвета, где автоматически меняется палитра на знаках, включая шрифтовых иконок, что можно прикрепить. Теперь вы можете поставить отдельно эффект, который будет по своему уникален, что все настраивается в стилях. Это появление и безусловно размер, где можно сделать с углами или убрать на несколько пикселей. И также добавить тень по всем сторонам, если говорить об этом материале, то она идет в низу, что нужно подчеркнуть, все самостоятельно изменяется и зависит от вебмастера. Также для визуализации, здесь предоставлено DEMO, что можете оценить изначально до установки. Переходим к основному: Прописываем, там где решили поставить. Код <a href="http://zornet.ru/" class="ksazun_tesa zordan_logum">ZORNET.RU</a> CSS Код .ksazun_tesa { background-color: transparent; border: 1px solid #0977ad; border-radius: 5px; -webkit-box-shadow: 0 2px 5px 0 rgba(16, 16, 16, 0.18), 0 2px 10px 0 rgba(12, 12, 12, 0.19); box-shadow: 0 2px 5px 0 rgba(0,0,0,.16), 0 2px 10px 0 rgba(12, 12, 12, 0.18); color: #2c4daf; display: inline-block; font-size: 1rem; font-weight: 299; margin: 7px; overflow: hidden; position: relative; padding: .8rem 3rem; text-align: center; text-decoration: none; text-transform: uppercase; -webkit-transition: .3s cubic-bezier(0, 0, 0.38, 0.97); transition: .3s cubic-bezier(0, 0, 0.46, 0.96); white-space: normal!important; word-wrap: break-word; font-weight: bold; } .ksazun_tesa:hover { color: #f1eaea; -webkit-box-shadow: 0 5px 11px 0 rgba(23, 22, 22, 0.25), 0 4px 15px 0 rgba(60, 57, 57, 0.23); box-shadow: 0 5px 11px 0 rgba(43, 41, 41, 0.33), 0 4px 15px 0 rgba(72, 70, 70, 0.42); } .zordan_logum { transition: background-color 1000ms; } .zordan_logum:hover { background-color: #0a6b9a; } Если по оттенку не подходит, то это все быстро можно выставить ту палитру, что вам необходима. Демонстрация: | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |