Прозрачная панель меню для навигации сайта
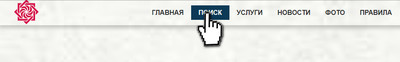
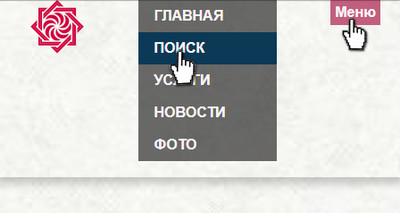
| Это адаптивное горизонтальное сменю, которое создано в прозрачном стиле, где оттенок цвета будет зависеть от фона на сайте с помощью CSS. Здесь идет четкая отсылка на дизайнерский прием, от которого много будет зависеть. Если подключить светлую гамму, что сделал, это проверяя навигацию на адаптивность и на работоспособность. То здесь все корректно выводит, и также оригинально все выглядит. Так как ниже у панели прописаны тени, что отлично вписываются именно под светлый формат. Также ставил фоновую картинку, и на ней было неоднозначное мнение, так как она состоит из множества оттенков, то иногда фоновый снимок попадал под запросы и смешивался с ним. Что с уверенностью могу сказать, если вы ставите белый формат фона, то безусловно под него это сменю выстроено. Также нужно понимать, что некоторые веб разработчики создают отдельные страницы, где также будет отличным решением такую панель установить. Тематического наклонение оно не имеет, его можно поставить под софт портал, также не исключаю, что под современный стиль дизайна его разрабатывали. 1. При открытии интернет портала или заход на страницу, то идет стандартный вид.  2. Вот уже на мобильном носителе, вы решили посетить ресурс, на котором такая навигация, то вид здесь аналогично понятный вид. Как можно увидеть, что остается логотип, а вот по центру выстраиваются в вертикальном виде запросы. Но и в самом углу по правой стороне появляется кнопка с надписью "меню" где при клике вы убираете запросы и аналогично открываете.  Приступаем к установке: HTML Код <section> <header> <div class="korecycled"> <a href="http://zornet.ru"><img src="http://zornet.ru/ABVUN/sarunolas/Sarukipan/fab.png"></a> </div> <nav> <ul> <li><a href="#">Главная</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Фото</a></li> <li><a href="#">SEO</a></li> </ul> </nav> <div class="surekougud"> <a href="#" class="ceproduca-nsadetun">Меню</a> </div> </header> </section> CSS Код section { height: 100vh; background: url(http://zornet.ru/ABVUN/sarunolas/Sarukipan/939271.fd871516.jpg); background-size: cover; background-repeat: no-repeat; background-position: center center; } header { display: flex; justify-content: space-between; align-items: center; height: 17%; box-shadow: 0 7px 14px rgba(19, 18, 18, 0.22); } .korecycled img { margin-left: 2.3em; max-width: 100%; height: auto !important; } nav ul { display: flex; flex-flow: nowrap; flex-direction: row; justify-content: center; align-items: center; transition: .5s; list-style-type: none; } ul li a { padding: 9px 18px; text-transform: uppercase; text-decoration: none; color: #2d2e2f; font-weight: bold; transition: .5s; } ul li a:hover { background: #0b3956; color: #f1f2f3; transition: .5s } .ceproduca-nsadetun { display:none; margin-right: 1.7em; background: #c15f7e; color: #f9f4f6; padding: 5px; cursor: pointer; font-weight: bold; text-decoration: none; } @media screen and (max-width:816px) { .ceproduca-nsadetun { display:block; } header { display: flex; align-items: flex-start; height: 64%; } nav ul { display:block; } ul li { width: 50vh; } ul li a { display: block; /* text-align: center; */ color: #f9f4f4; background: rgba(23, 22, 22, 0.63); } } @media (max-width: 359px) { .korecycled img { margin-left: 0.1em; } } JS Код $(document).ready(function() { $('.ceproduca-nsadetun').click(function() { $('ul li').slideToggle(500); });//end slide toggle $(window).resize(function() { if ( $(window).width() > 500 ) { $('ul li').removeAttr('style'); } }); }); В самой стилистике у вас будет возможность прописать гамму, если вам не нужна прозрачная панель, где станет простым горизонтальным меню, под том оттенке, который поставите под свой дизайн. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |