Горизонтальное меню сайта CSS для навигации
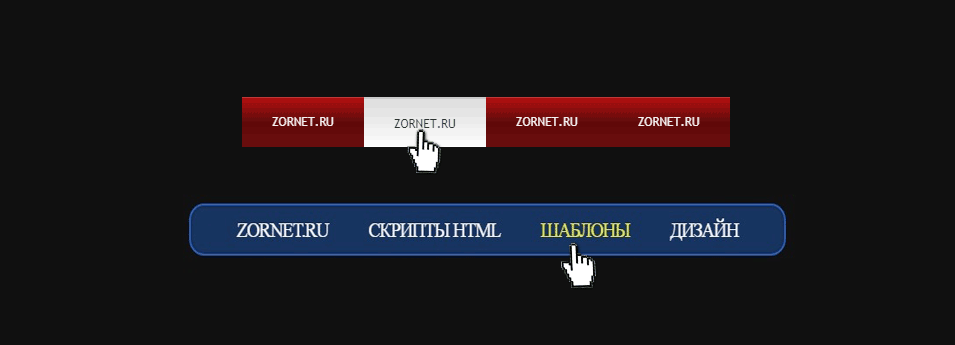
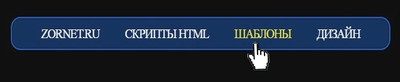
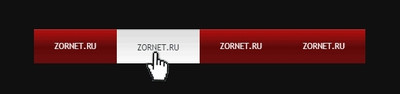
| Вертикальное или горизонтальное меню навигации важно для любого сайта или форума, что вашему представлению 2 варианта с красивым эффектом. Сам эффект заключается в том, что не просто при наведении гамма цвета меняется, она просто будет эффектно изменятся, где знаки, как ключевые слова в аналогичном случай поменяют палитру цвета. Следовательно, можно полагать, это приносит новую эволюцию или элемент строение для пользователей и также гостей сайта. Где не забываем про качественный контент, что находится на сайте или блоге, что явно можно полагать, это не единственная часть, которую вам нужно учитывать. Также нужно оптимизировать свой интернет ресурс, где его удобный внешний вид отлично отражал всю навигацию, и главное, чтоб она была понятна, а именно улучшенное меню навигации для удобства пользователей. Поэтому можно точно утверждать, что создание хорошего навигаций для портала имеет одно из важных значений для всего сайта. Безусловно, что отличное меню навигации должно быть удобным по всем категориям, творческим и красивым, но в то же время оно должно выглядеть аккуратно. Если говорить про этот материал, то здесь все сделано все понятно по кликам, где плюсом прикреплен отличный эффект, что будет нестандартно смотреться от других. Так как по сути анимация у них аналогична, что и решил разместить в одном материале, вам остается выбрать то меню, что больше по стилистике на ваш блог или сайт подойдет. Но не забываем про то, все в стилях CSS, вся палитра цвета меняется быстро, что означает, под любой фон навигацию можно выстроить. Первый вариант:  Простые по конструкций с элегантным переливанием, удивительное по структуре, которое будет выделяться при наведение. HTML Код <ul> <li><a data-text='ZORNET.RU' href="#">ZORNET.RU</a></li> <li><a data-text="Скрипты HTML" href="#">Скрипты HTML</a></li> <li><a data-text="Шаблоны" href="#">Шаблоны</a></li> <li><a data-text="Дизайн" href="#">Дизайн</a></li> </ul> CSS Код ul { background-color: rgba(27, 25, 25, 0.3); border-bottom: 1px solid rgba(239, 232, 232, 0.31); box-shadow: 0 0 7px rgba(16, 16, 16, 0.46) inset; border-radius: 17px; margin: 0; padding: 0 30px; } ul { display: inline-block; text-align: center; height: 49px; overflow: hidden; background: #173461; border: 2px solid #295ec1; } ul li a { letter-spacing: -1px; text-decoration: none; text-transform: uppercase; color: #f7f1f1; } ul li { float: left; height: 100%; list-style: none; margin: 0 23px; } ul li * { display: inline-block; font-size: 1.3em; line-height: 49px; } ul li a{ margin-top:-49px; transition:0.3s cubic-bezier(0.1, 0.1, 0.5, 1.4); } ul li a:hover{ margin-top:0; } ul li a:before{ content:attr(data-text); display:block; color:#eae63d; } Демонстрация Второй вариант:  Это светло алая навигация будет повернуто и масштабировано при наведении курсора мыши HTML Код <nav id="zpresaxtu_lodehukin"> <ul> <li><a href="http://zornet.ru/" data-clone="ZORNET.RU">ZORNET.RU</a></li> <li><a href="http://zornet.ru/" data-clone="ZORNET.RU">ZORNET.RU</a></li> <li><a href="http://zornet.ru/" data-clone="ZORNET.RU">ZORNET.RU</a></li> <li><a href="http://zornet.ru/" data-clone="ZORNET.RU">ZORNET.RU</a></li> <li><a href="http://zornet.ru/" data-clone="ZORNET.RU">ZORNET.RU</a></li> </ul> </nav> CSS Код #zpresaxtu_lodehukin { font:normal 12px 'Trebuchet MS',Trebuchet,Arial,Sans-Serif; color:white; text-transform:uppercase; width:561px; margin:0px auto; } #zpresaxtu_lodehukin ul { height:50px; margin:0px 0px; padding:0px 0px; overflow:hidden; } #zpresaxtu_lodehukin li { float:left; display:inline; list-style:none; margin:0px 0px; padding:0px 0px; } #zpresaxtu_lodehukin a, #zpresaxtu_lodehukin a:before { display: block; margin: 0px 0px; padding: 0px 30px; line-height: 50px; color: #f7f2f2; text-decoration: none; background-color: #960808; background-image: -webkit-linear-gradient(top, #b71111 0%, #610c0c 50%, #5f0808 50%, #6d1010 100%); background-image: -moz-linear-gradient(top, #900 0%, #6A0808 50%, #620303 50%, #6A0808 100%); background-image: -ms-linear-gradient(top, #900 0%, #6A0808 50%, #620303 50%, #6A0808 100%); background-image: -o-linear-gradient(top, #900 0%, #6A0808 50%, #620303 50%, #6A0808 100%); background-image: linear-gradient(top, #900 0%, #6A0808 50%, #620303 50%, #6A0808 100%); -webkit-box-shadow: inset 0px 1px 0px rgba(255, 255, 255, 0.18); -moz-box-shadow: inset 0px 1px 0px rgba(255,255,255,0.1); box-shadow: inset 0px 1px 0px rgba(241, 238, 238, 0.18); position: relative; -webkit-transition: all 0.3s ease-in-out; -moz-transition: all 0.3s ease-in-out; -ms-transition: all 0.3s ease-in-out; -o-transition: all 0.3s ease-in-out; transition: all 0.3s cubic-bezier(0.42, 0, 0.51, 1); } #zpresaxtu_lodehukin a:before { content:attr(data-clone); position:absolute; top:100%; right:0px; left:0px; display:block; background-color:white; background-image:-webkit-linear-gradient(top, #ddd, white); background-image:-moz-linear-gradient(top, #ddd, white); background-image:-ms-linear-gradient(top, #ddd, white); background-image:-o-linear-gradient(top, #ddd, white); background-image:linear-gradient(top, #ddd, white); border-top:2px solid rgba(0,0,0,0.2); color:#333; } #zpresaxtu_lodehukin a:hover { margin-top:-50px; margin-bottom:1px; } Оба варианта вы можете посмотреть по работе, где эффекты почти одинаковы, но стилистика разная. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |