Простой слайдер изображений в HTML + CSS | |
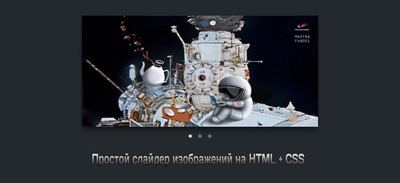
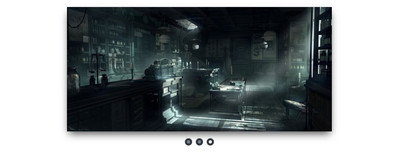
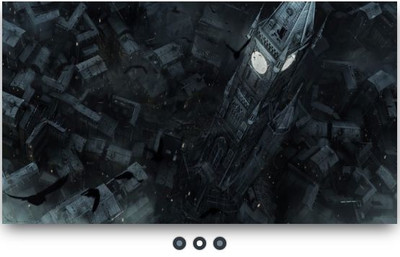
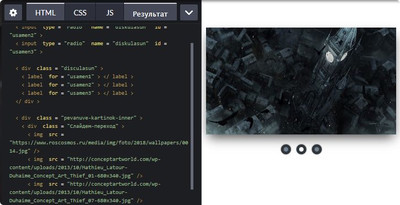
| Простой по функциям адаптивный слайдер на чистом CSS, где для перехода изображение идут нижнее кнопки, где по дизайну отлично подойдет на сайты. Стилистика у него простая, что его делает доступным, где можно видеть на любом ресурсе. Разве только у него по умолчанию прописаны тени, что безусловно строился под светлый формат, так как в самом низу можно заметить тень, которую немного убрал для корректности. Где отлично станет после установки дополнять основной дизайн, что на главной страницы или вновь созданной под определенную тематику. Но как можно наблюдать, что на аналогичном фоне под оттенок он себя отлично показывает в обзоре. Здесь нет карусели, что нужно самостоятельно передвигать слайды, что делается по одному клику по кнопкам, что расположились под самим каркасом. Но и по количеству изначально понимаем, то количество изображений находится в слайдере, ведь они соответствуют по аналогичному размещению кнопок переключателя. Так выглядит на светлом формате:  Этот вид с планшета, где все корректно выводит:  Здесь можно наблюдать, как будет смотреться на мобильном телефоне:  Установочный процесс: HTML Код <div class="adaptivny-slayder"> <input type="radio" name="kadoves" id="slaid1" checked> <input type="radio" name="kadoves" id="slaid2"> <input type="radio" name="kadoves" id="slaid3"> <div class="kadoves"> <label for="slaid1"></label> <label for="slaid2"></label> <label for="slaid3"></label> </div> <div class="adaptivny-slayder-lasekun"> <div class="abusteku-deagulus"> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/zornet-ru-1.jpg"/> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/zornet-ru-2.jpg"/> <img src="https://zornet.ru/CSS-ZORNET/ASABAG/zornet-ru-3.jpg"/> </div> </div> </div> CSS Код .adaptivny-slayder { position: relative; max-width: 680px; margin: 50px auto; box-shadow: 0 10px 20px -5px rgba(0, 0, 0, 0.75); } .adaptivny-slayder input[name="kadoves"] { display: none; } .kadoves { position: absolute; left: 0; bottom: -40px; text-align: center; width: 100%; } .kadoves label { display: inline-block; width: 8px; height: 8px; cursor: pointer; margin: 0 3px; box-shadow: 0 0 2px 0 rgba(0, 0, 0, .8); border-radius: 50%; border: 5px solid #2f363c; background-color: #738290; } #slaid1:checked~.kadoves label[for="slaid1"] { background-color: white; } #slaid2:checked~.kadoves label[for="slaid2"] { background-color: white; } #slaid3:checked~.kadoves label[for="slaid3"] { background-color: white; } .adaptivny-slayder-lasekun { overflow: hidden; } .abusteku-deagulus { display: flex; width: 100%; transition: all 0.5s; } .abusteku-deagulus img { width: 100%; flex-shrink:0; } #slaid1:checked~adaptivny-slayder-lasekun abusteku-deagulus { transform: translate(0); } #slaid2:checked~.adaptivny-slayder-lasekun .abusteku-deagulus { transform: translateX(-100%); } #slaid3:checked~.adaptivny-slayder-lasekun .abusteku-deagulus { transform: translateX(-200%); } Простой стиль, плюс отличная адаптивность слайдера, который по своему формату идет на многие тематике, что изначально не определить тематический характер. Но больше всего его можно увидеть в шапке сайта ими в блоге. Ведь карусель не предусмотрена, все производится в ручную по кнопкам, так как они одни идут за переключатель кадров. Демонстрация Спасибо сайту toster.ru, где разрешили проблему на счет адаптивности дизайна. PS - кто-то скажет, что такой формат почти можно наблюдать на многих материалах, и главное будет прав, что по мне, то здесь понравился своей простотой, как по дизайну, так и по установке. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 13 | |
|
| |