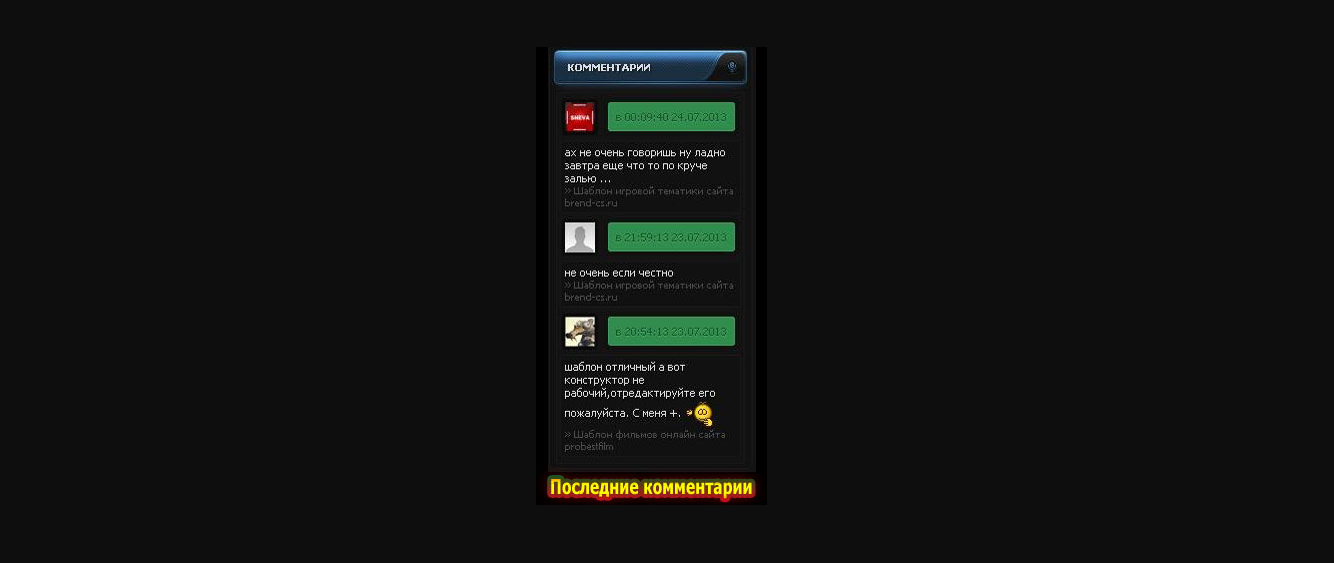
Последние комментарии в темных тонах diz-cs
| По дизайну нет слов, информер создан шикарно. Присутствует зеленый оттенок цвета, а так как темный с зеленым очень красивое сочетание, то здесь когда создавали, видать продумывали до мелочей. Теперь о самом скрипте, его работа выводить комментарий пользователей, зайдя на сайт ты уже будишь в курсе где что отписали и где тема актуальная. Сам по себе код полезен для сайта, если сайт еще посещаемый. © Kosten Приступаем к установке: Заходим в свою "Панель управления" сайтом, потом идем в "Информеры" и создаем информер "Последние комментарии" с такими параметрами: Код [Комментарии · Материалы · Дата добавления материала D · Материалы: 3 · Колонки: 1] В его шаблон прописываем следующий код: Код <table><tr><td valing="top" class="comm_s"><?if($PROFILE_URL$)?><a title='$USERNAME$' href="$PROFILE_URL$"><?endif?><img src="<?if($USER_AVATAR_URL$)?>$USER_AVATAR_URL$<?else?>http://diz-cs.ru/forum_block/default_thumb.png<?endif?>" alt=""><?if($PROFILE_URL$)?></a><?endif?></td> <td valign="top" class="comm_a"> <div class="c_date_comm"> <div class="c_date">в $TIME$ $DATE$</div> </div> </td></tr></table> <div class="mess_commes"><span>$MESSAGE$</span> <div class="t_h">» <a href="$ENTRY_URL$">$ENTRY_TITLE$</a></div></div> В таблицу стилей дописываем приведенные ниже стили: Код /*Последние комментарии как на diz-cs*/ .comm_back {background:#131313;-webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;padding:3px;border:1px solid #191919;} .comm_s {width:33px;padding-right:2px;} .comm_a {width:100%;padding-left:2px;} .comm_s img {width:30px; height:30px;border:3px solid #0a0a0a;-webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;} .c_date_comm {background:#111111;padding:4px ;-webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;} .c_date {background:#308d4d;-webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;padding:8px 4px;color:#1e512e;text-shadow:0px 1px 0px #38a75b;text-align:center;box-shadow:inset 0px 0px 0px 1px #3a9d5b;} .mess_commes {background:#111111;padding:4px ;-webkit-border-radius: 3px; -moz-border-radius: 3px; border-radius: 3px;margin:3px 0px;border:1px solid #191919;} .t_h {color:#494949;font-size:10px;} .t_h a{color:#494949;font-size:10px;text-shadow:none;} .t_h a:hover {color:#ddd;} .mess_commes > span:first-child {display:block;max-height:150px;overflow:hidden; color: rgb(255, 255, 255) !important;} /*----*/ Теперь по месту вывода вставляем следующий код: Код <div class="comm_back"> $MYINF_56$ </div> Источник: Diz-CS.Ru || Правки от -SAM- || Лучше брать отсюда этот материал, в интернете распространены некачественные рипы (с довесками, ошибками и вредоносным содержимым) [!] | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |