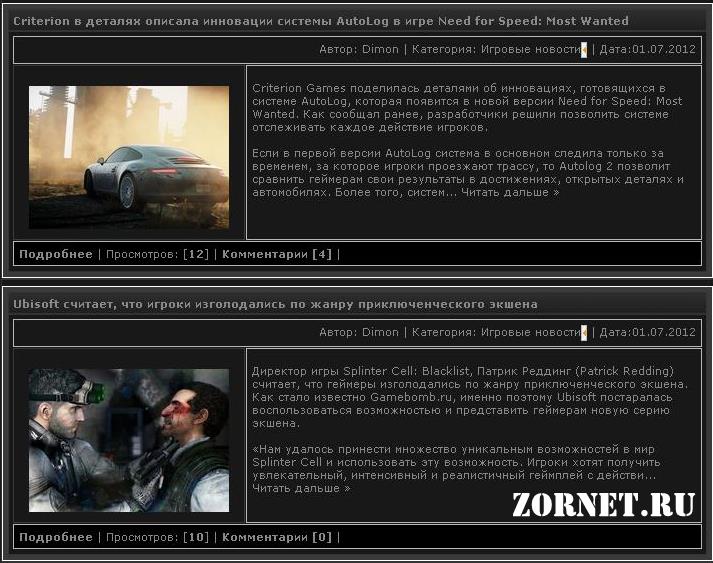
Вид материала в темных тонах под сайт ucoz
| Простой по коду но по дизайну отличный темный вид, такой простой с увеличением картинки, для темного дизайн сайта, можно при желаний добавить ранг, что по мне он так хорош и будит выглядеть на сайте в новостях оригинально. Приступаем к установке: Просто заходим в вид материала новостей и меняем код , то есть тот сносим а наш ставим, на этом все, удачи. Код <table border="0" cellpadding="0" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;"> <tr><td align="center" style="background:#3b3a3a;padding:5px;border:1px solid #FFFFFF;"> <div class="eTitle" style="text-align:justify;"><a href="$ENTRY_URL$">$TITLE$</a></div> <table border="0" cellpadding="1" cellspacing="0" width="100%" class="eBlock"><tr><td style="padding:3px;"> <table border="0" cellpadding="1" cellspacing="1" width="100%" style="padding-bottom:1px;"> <tr><td colspan="2" align="left" style="background:#;padding:5px;border:1px solid #B8B8B8;"> <div style="float:left"> </div> <div style="float:right"> Автор: <a href="$PROFILE_URL$">$USERNAME$</a> | Категория: <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a>$MODER_PANEL$ | Дата:$DATE$ </div> </td> </tr> <tr valign="top"><td align="left" width="22%" style="background:#;padding:5px;border:1px solid #3b3a3a;"> <div class="eMessage" style="text-align:left;clear:both;padding-top:10px;padding-bottom:5px;"><div align="center"> <a href="$ENTRY_URL$" title="Жми на картинку узнаешь что далее!!!"> <img width="200" border="1" align="left" vspace="5" hspace="10" src="$IMG_URL1$"></a></div></div> </td> <td align="right" style="background:#;padding:5px;border:1px solid #B8B8B8;"> <div class="eMessage" style="text-align:left;clear:both;padding-top:10px;padding-bottom:5px;"> $MESSAGE$ </div></td></tr> <tr><td colspan="2" align="left" style="background:#000000;padding:5px;border:1px solid #B8B8B8;"> <div style="float:right"></div> <a href="$ENTRY_URL$"><b> Подробнее</b></a> | Просмотров: [<b>$READS$</b>] | <a href="$COMMENTS_URL$"><b>Комментарии [$COMMENTS_NUM$]</b></a> | </td></tr> </table></div></td></tr></table></td></tr></table> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |