Появление описание при наведении HTML + CSS | |
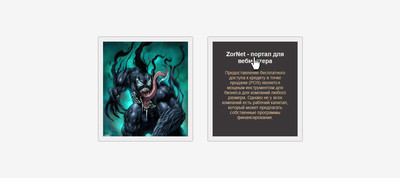
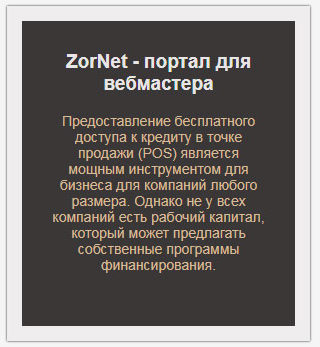
| Прекрасный эффект для сайта, который размещает материал, где при наведении на изображение, будет появляться название и краткое описание. Все отлично работает на чистом стиле CSS, где изначально просматривается каркас HTML, что можно его взять за основу. Или прописать стилистику на сайте под готовый блок, где уже прописан материал, плюс к нему закреплена картинка. Так как этот трюк с исчезновением кадра, и на темном фоне, в нашем случай идет темно коричневая гамма, на ней по вверх написан заголовок, но потом уже краткое описание вписано ниже. При установках на любую тематическую площадку, такой трюк будет востребован, так как пользователь или гость может изначально ознакомится с последствием перехода. Да нужно подчеркнуть, где все выглядит в современном стиле, который можно задействовать как на вид материалов, будет отлично, когда он идет в колонку, под него больше всего все создано. Значение для исчезновения снимка будет происходить с той скоростью, которую вы сами можете в стилистике выставить, по умолчанию установлено по стандарту. 1. При открытии страницы или при заходе на интернет площадку.  2. Здесь уже задействована анимация и появлением текста.  Приступаем к установке: HTML Код <section class="compeivates-kasopen"> <a class="keasonab-molemetan" href="#" data-title="ZorNet.Ru - портал для вебмастера" data-description="Здесь идет краткое описание "> <img src="https://zornet.ru/_fr/72/5412612.jpg" alt="Sunset"> </a> </section> CSS Код .compeivates-kasopen { width: 273px; margin: 100px auto; padding: 15px; background: #efeded; box-shadow: 0 0 2px #1f1e1e; height: 305px; } .keasonab-molemetan { position: relative; z-index: 1; display: block; overflow: hidden; height: 305px; } .keasonab-molemetan img { display: block; max-width: 100%; transition: transform 0.5s ease; } .keasonab-molemetan:hover img { transform: translateX(100%); } .keasonab-molemetan::before, .keasonab-molemetan::after { position: absolute; width: 100%; background: #3a3737; text-align: center; box-sizing: border-box; z-index: -1; transition: transform 0.5s ease-in-out; transform: translateX(-80px); } .keasonab-molemetan::before { content: attr(data-title); height: 30%; padding: 30px; color: #e8e5e5; font-size: 19px; font-weight: bold; } .keasonab-molemetan::after { content: attr(data-description); top: 30%; height: 70%; padding: 0 30px; color: #d7bb97; } .keasonab-molemetan:hover::before, .keasonab-molemetan:hover::after { transform: translateX(0); } Также галерея, где находятся фотографий, что считаю отличным решение, как для того, кто просматривает, так и для поисковых систем, которые будут считывать ключевые слова. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 4 | |
|
| |