Появление блока с текстом при наведении CSS
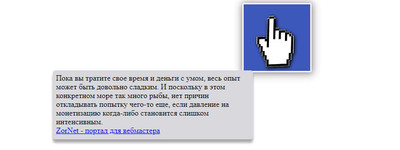
| В статье узнаете, как создать появление блока с информацией, что появится при наведении клика на элемент, где используем чистый стиль CSS. Вероятно при построении сайта, что безусловно дело дойдет до функциональности, то вам нужно поставить описание под кнопку или изображение. Но как всегда место под это нет, так как возможно все происходит на главной страницы. Тогда здесь можно применить CSS3, что по функциональности позволит выставить окно под любой дизайн. Так как это окно можно красиво и под основной стиль портала сделать. Здесь оно идет стандартно, разве только тени прописаны под светлый фон. Нам нужно только задействовать 2 класса, где один идет под определение, что когда будет появляться описание, или картинка с краткими названиями, где можно закрепить ссылку на переход на другую страницу. Второй класс идет под стиль на форму, в нашем случай как видим, это синий квадрат, что вы будете ставить, то аналогично, все под класс прописываем. Так выглядит, после когда поставите на интернет ресурс.  HTML Код <div class="sometan-onetization"> <div class="kimone-tization"> Здесь пишем описание - что в окне отображается.<br> <a href="#">ZorNet - портал для вебмастера</a> </div> </div> CSS Код .sometan-onetization { position: relative; margin: 6px auto; background: #3d58bb; height: 137px; width: 137px; border: 3px solid #f3f1f1; box-shadow: 0px 1px 14px rgba(88, 81, 81, 0.43), 1px 2px 30px 3px rgba(27, 25, 25, 0.32); border-radius: 3px; cursor:pointer; } .kimone-tization{ display:none; margin-left:-393px; padding:7px; margin-top:21px; background:#f3f3f3; height:128px; -moz-box-shadow:0 7px 7px rgba(25, 24, 24, 0.41); -webkit-box-shadow:0 7px 7px rgba(19, 18, 18, 0.37); box-shadow:0 7px 7px rgba(19, 18, 18, 0.37); } .sometan-onetization:hover .kimone-tization { display: block; position: absolute; top: 115px; z-index: 9999; width: 398px; background: #d8d8dc; border-radius: 5px; } На этом вся установка закончена, где выставили функцию на Появление текста с эффектом, что происходит при наведении клика на блок или каркас, возможно изображение. Также самостоятельно все подгоняем под свою структуру, это нахождение каркаса, что можно как приподнять, так и опустить ниже, все редактируем в CSS, а в коде только вписываем или выставляем, то что будет появляться. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |