Переключатель плеера, серий для сайта
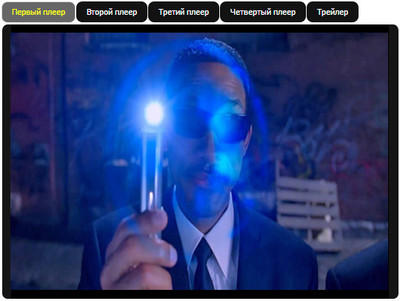
| Тема для веб мастера у которого кино сайт или кто хочет создать его, так как переключатель серий или плееров вам пригодиться. Эту тему нашел на форуме, где модератор First переделал по стилистике один каркас, который был изначально с углами, что теперь вы можете выставить от 3 до 5 плееров и плюс трейлер. Он создан на стилях, а значит вы сами сможете ему присвоить свой оттенок цвета и подогнать под свой интернет ресурс. Чтоб больше узнать о каркасе или переключатели серий, то на форуме тема на его создана, где также есть еще одни стили, что безусловно изменит визуально его. А так некоторые на сайте ставят один плеер и вниз второй, что по мне не очень удобно. Но это во первых занимает много места, когда все можно создать в одном корпусе и вывести кнопки, которые будут при клике переключать. На счет адаптивности, не думаю, что он адаптивен, так как сделан был до этого. Но здесь сами можете вывести под мобильные аппараты, так как в нем нет не одной ссылки, но кроме js, но и она за переключение отвечает. Так что его можно адаптивным сделать если так нужно. Как сами видите, по умолчанию здесь он сделан без углов, все это настраиваться в стилях, что с ним идет. Как пример его работы на темный сайт и не исключение на светлом можно увидеть.  Это сам каркас под плееры, куда ставим их: Код <script type="text/javascript" src="http://zornet.ru/zorner_ru_1/Abter/der/tables.js"></script> <div class="sectiontable" id="multmult"> <ul class="tabs"> <li class="current">Первый плеер</li> <li>Второй плеер</li> <li>Третий плеер</li> <li>Трейлер</li> </ul> <div class="box visible"> тут код первого плеера </div> <div class="box"> тут код второго плеера </div> <div class="box"> тут код третьего плеера </div> <div class="box"> тут код трейлера </div> </div> Здесь стили в CSS: Код p {padding: 7px 0;} .sectiontable { width: 100%; background: #EFEFEF; margin: 0 0 30px; } ul.tabs { height: 28px; line-height: 25px; list-style: none; border-bottom: 1px solid #DDD; background: #FFF; } .tabs li { float: left; display: inline; margin: 0 1px -1px 0; padding: 0 13px 1px; color: #777; cursor: pointer; background: #F9F9F9; border: 1px solid #E4E4E4; border-bottom: 1px solid #F9F9F9; position: relative; } .tabs li:hover, .vertical .tabs li:hover { color: #F70; padding: 0 13px; background: #FFFFDF; border: 1px solid #FFCA95; } .tabs li.current { color: #444; background: #9cf; padding: 0 13px 2px; border: 1px solid #D4D4D4; border-bottom: 1px solid #EFEFEF; } .box { display: none; border: 1px solid #D4D4D4; border-width: 0 1px 1px; background: #EFEFEF; padding: 0 12px; } .box.visible { display: block; } .section.vertical { width: 440px; border-left: 160px solid #FFF; } .vertical .tabs { width: 160px; float: left; display: inline; margin: 0 0 0 -160px; } .vertical .tabs li { padding: 0 13px; margin: 0 0 1px; border: 1px solid #E4E4E4; border-right: 1px solid #F9F9F9; width: 132px; height: 25px; } .vertical .tabs li:hover { width: 131px; } .vertical .tabs li.current { width: 133px; color: #444; background: #EFEFEF; border: 1px solid #D4D4D4; border-right: 1px solid #EFEFEF; margin-right: -1px; } .vertical .box { border-width: 1px; } PS - в коде, где ставят плеер, что сейчас написано тут код, вы можете дополнять и ставить еще, но и сразу вначале к нему кнопку ставим, можно перед трейлером, здесь все автоматически будет переключать. Главное, чтоб совпадали кнопки переключатели и столько же плееров установлено было в основе. Тема на форуме под этот материал как продолжение. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 5 | |
|
| |

