|
Каркас под плеер с фильмами онлайн
|
|
| Kosten | Вторник, 19 Мая 2015 | Сообщение 1 |

| Приветствую всех, кто может пожалуйста, вытащить сам каркас, где расположены плееры.

| | Страна: (RU) |
| |
| First-1 | Вторник, 19 Мая 2015 | Сообщение 2 |

| html код:
Код <script type="text/javascript" src="http://www.megomult.ru/templates/Online/js/tables.js"></script>
<div class="sectiontable" id="multmult">
<ul class="tabs">
<li class="current">Первый плеер</li>
<li>Второй плеер</li>
<li>Третий плеер</li>
<li>Трейлер</li>
</ul>
<div class="box visible">
тут код первого плеера
</div>
<div class="box">
тут код второго плеера
</div>
<div class="box">
тут код третьего плеера
</div>
<div class="box">
тут код трейлера
</div>
</div>
Стили CSS:
Код /* TabControl Start */
p {padding: 7px 0;}
.sectiontable {
width: 100%;
background: #EFEFEF;
margin: 0 0 30px;
}
ul.tabs {
height: 28px;
line-height: 25px;
list-style: none;
border-bottom: 1px solid #DDD;
background: #FFF;
}
.tabs li {
float: left;
display: inline;
margin: 0 1px -1px 0;
padding: 0 13px 1px;
color: #777;
cursor: pointer;
background: #F9F9F9;
border: 1px solid #E4E4E4;
border-bottom: 1px solid #F9F9F9;
position: relative;
}
.tabs li:hover,
.vertical .tabs li:hover {
color: #F70;
padding: 0 13px;
background: #FFFFDF;
border: 1px solid #FFCA95;
}
.tabs li.current {
color: #444;
background: #9cf;
padding: 0 13px 2px;
border: 1px solid #D4D4D4;
border-bottom: 1px solid #EFEFEF;
}
.box {
display: none;
border: 1px solid #D4D4D4;
border-width: 0 1px 1px;
background: #EFEFEF;
padding: 0 12px;
}
.box.visible {
display: block;
}
.section.vertical {
width: 440px;
border-left: 160px solid #FFF;
}
.vertical .tabs {
width: 160px;
float: left;
display: inline;
margin: 0 0 0 -160px;
}
.vertical .tabs li {
padding: 0 13px;
margin: 0 0 1px;
border: 1px solid #E4E4E4;
border-right: 1px solid #F9F9F9;
width: 132px;
height: 25px;
}
.vertical .tabs li:hover {
width: 131px;
}
.vertical .tabs li.current {
width: 133px;
color: #444;
background: #EFEFEF;
border: 1px solid #D4D4D4;
border-right: 1px solid #EFEFEF;
margin-right: -1px;
}
.vertical .box {
border-width: 1px;
}
/* TabControl End */
Так же можно самому добавить вкладки, это не сложно
| | Страна: (UA) |
| |
| Kosten | Вторник, 19 Мая 2015 | Сообщение 3 |

| First, круто, спасибо.
| | Страна: (RU) |
| |
| First-1 | Вторник, 19 Мая 2015 | Сообщение 4 |

| Kosten, не за что.
| | Страна: (UA) |
| |
| First-1 | Вторник, 19 Мая 2015 | Сообщение 5 |

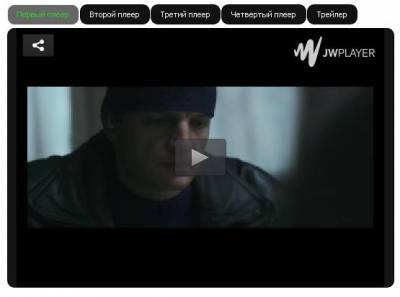
| Kosten, чем хорош ещё код, так это тем, что построен чисто на стилях и без картинок, и можно с ним делать всё что угодно..... к примеру под тёмный дизайн можно перекрасить, закруглить углы, добавить и убрать разделы и т.д...
к примеру вот красил

| | Страна: (UA) |
| |
| Гость | Среда, 20 Мая 2015 | Сообщение 6 |

| First - не совсем понял что ты хочешь ?
Напиши мне в ВК https://vk.com/grabbertm
админ http://www.megomult.ru/
| | Страна: (RU) |
| |
| First-1 | Среда, 20 Мая 2015 | Сообщение 7 |

| Гость, правильно ты понял, потому что я ничего не хочу, а показал на скрине то, что можно сделать с тем каркасом что вытащил 
| | Страна: (UA) |
| |
| Kosten | Среда, 20 Мая 2015 | Сообщение 8 |

| First, если не трудно, сделай сразу такой вид.
| | Страна: (RU) |
| |
| Kosten | Пятница, 22 Мая 2015 | Сообщение 9 |

| First, как ты сделал темный, пробовал, что то не получается?
| | Страна: (RU) |
| |
| First-1 | Пятница, 22 Мая 2015 | Сообщение 10 |

| Kosten, вот так вот примерно
Код /* TabControl Start */
p {padding: 7px 0;}
.sectiontable {
width: 100%;
margin: 10 0 30px;
}
ul.tabs {
height: 28px;
padding:0px 0 5 0px;
line-height: 25px;
list-style: none;
background: #FFF;
}
.tabs li {
float: left;
display: inline;
margin: 0 1px -1px 0;
padding: 0 13px 1px;
border-radius:10px;
color: #fff;
cursor: pointer;
background: #121212;
border: 1px solid #E4E4E4;
border: 1px solid #000;
position: relative;
}
.tabs li:hover,
.vertical .tabs li:hover {
color: #32CD32;
padding: 0 13px;
background: #666;
border: 1px solid #666555;
}
.tabs li.current {
color: #32CD32;
background: #666;
padding: 0 13px 2px;
border: 1px solid #D4D4D4;
border: 1px solid #EFEFEF;
}
.box {
display: none;
border-radius:10px;
border: 1px solid #000;
border-width: 0 1px 1px;
background: #151515;
padding: 0 12px;
}
.box.visible {
display: block;
}
.section.vertical {
width: 440px;
border-left: 160px solid #FFF;
}
.vertical .tabs {
width: 160px;
float: left;
display: inline;
margin: 0 0 0 -160px;
}
.vertical .tabs li {
padding: 0 13px;
margin: 0 0 1px;
border: 1px solid #E4E4E4;
border-right: 1px solid #F9F9F9;
width: 132px;
height: 25px;
}
.vertical .tabs li:hover {
width: 131px;
}
.vertical .tabs li.current {
width: 133px;
color: #444;
background: #EFEFEF;
border: 1px solid #D4D4D4;
border-right: 1px solid #EFEFEF;
margin-right: -1px;
}
.vertical .box {
border-width: 1px;
}
/* TabControl End */
Результат этого кода можешь посмотреть тут
Сообщение отредактировал
First - Пятница, 22 Мая 2015, 21:44 | | Страна: (UA) |
| |
| Kosten | Пятница, 22 Мая 2015 | Сообщение 11 |

| First, благодарю, то что то сам пробовал, не мог закруглить.
| | Страна: (RU) |
| |
| Kosten | Пятница, 22 Мая 2015 | Сообщение 12 |

| First, реально смотрится сейчас по сути и оригинально. От первоисточника не чего не осталось.

| | Страна: (RU) |
| |
| First-1 | Пятница, 22 Мая 2015 | Сообщение 13 |

| Kosten, не за что
если хочешь добавить ещё отступы от плеера сверху и снизу так замени эту часть кода
Код .box {
display: none;
border-radius:10px;
border: 1px solid #000;
border-width: 0 1px 1px;
background: #151515;
padding: 13 12px;
}
.box.visible {
display: block;
}
так на много мне кажется красивее чем только по сторонам

Сообщение отредактировал
First - Пятница, 22 Мая 2015, 22:10 | | Страна: (UA) |
| |
| Kosten | Суббота, 23 Мая 2015 | Сообщение 14 |

| First, ты реально и оригинала красивей сделал, буду заливать фильм попробую, но 4 плеера это много, 2 хватит и трейлер.
| | Страна: (RU) |
| |
| First-1 | Суббота, 23 Мая 2015 | Сообщение 15 |

| Цитата Kosten (  ) 4 плеера это много  А если писать не первый плеер к примеру, а 1серия или 1часть, так их влезет штук 7-8 я так думаю А если писать не первый плеер к примеру, а 1серия или 1часть, так их влезет штук 7-8 я так думаю
Сообщение отредактировал
First - Суббота, 23 Мая 2015, 01:42 | | Страна: (UA) |
| |