Ответ на уведомление комментарий ЛС для uCoz
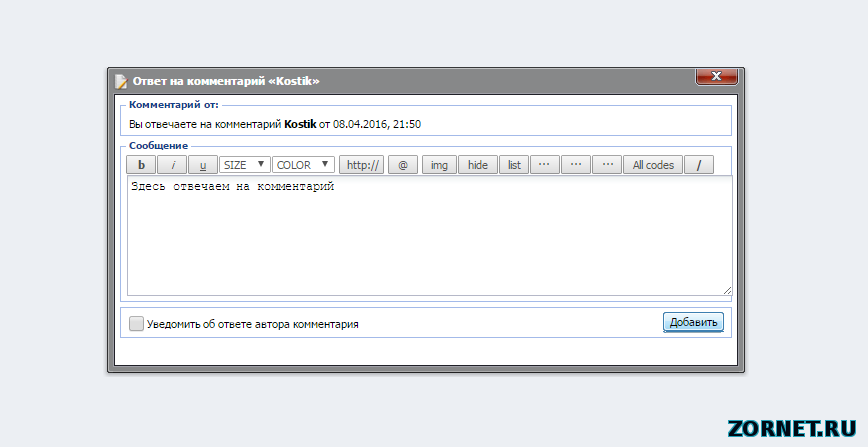
| Это будет ответ с уведомление в личное сообщение на комментарий. Просто если на ваш пост в комментариях ответили, то вы быстро о нем узнаете. А также вы теперь можете поменять саму структуру окна, не в стилях а в самом коде. Так как бывает, что кнопка на кнопке лежит и шире сделать а вот как. А здесь все в скрипте уже прописано на эту функцию, что только остается выставить ширину и дину вашего Ajax окна. Но и безусловно дизайн немного изменится, вверху вы увидите иконку по теме, все написано, от кого вы пишите и кому. Все разделы будут фиксированные в рамках, что при открытие все очень понятно будет. И главное, теперь окно не так стандартно будет появляться, все по другому появление и когда отключаешь его или отправил. Установка: 1) ПУ, комментарии, вид комментариев, в самом конце разместите этот скрипт. Код <script type="text/javascript"> var udata = []; var commNote = { openwindow: function (url, author) { new _uWnd('AddC','Ответ на комментарий «'+author+'»',-550,-100,{autosize:1, icon: 'http://zornet.ru/Statistics/zr/fu49.png', oncontent: function () { $('.sml1, td[width="1%"], span:contains(\'[\'), select[name="subs"]').hide(); $('fieldset:first').find('td:first').css({'width':'70%'}).find('td:last').css({'width':'30%'}); $('fieldset:first').find('b:contains(\''+author+'\')').before('Вы отвечаете на комментарий ').after(' от '+$('fieldset:first').find('span').text().replace('[','').replace(']','')); $('fieldset:eq(2)').find('td:first').prepend('<span><label><input type="checkbox" id="send_note"><label>Уведомить об ответе автора комментария</label></label></span>'); $('#subbutfrm235 a').click(function() { if($('#send_note').is(':checked')) { check = setInterval(function () { var a = $('#msg235').html(); if(a.toString() != '<div class="myWinLoadS"></div>') { if(a.toString().indexOf('Комментарий') != -1 || a.toString().indexOf('код') != -1) { return false; } else { clearInterval(check); commNote.getData(author, $('#subcomment').val(), location.href); }} },300) } }) }},{url:url}); }, getData: function (receiver, msg, url) { $.get('/index/14-0-0-1', function (search) { udata.push($('input[name="ssid"]',search).val()); udata.push(receiver); udata.push('Здравствуйте '+receiver+'! Я ответил на Ваш комментарий к материалу: [url='+url+']#перейти[/url]. Мой текст ответа на Ваш комментарий: [quote]'+msg+'[/quote][hr][r]Это автоматическое уведомление, отвечать не нужно.[/r]'); udata.push($('input[name="seckey"]',search).val()); udata.push($('#secuImg',search).clone()); !udata[3] ? commNote.post(null) : commNote.capcode(); }) }, capcode: function () { new _uWnd('uCap','Ввод кода безопасности',300,300,{autosize:1, close: 0, oncontent: function () {$('#captcha_img').html(udata[4]); setTimeout(function () {_uWnd.getbyname('uCap').checksize();},500)}}, '<fieldset><legend>Картинка с кодом:</legend><div align="center" id="captcha_img">Загрузка...</div></fieldset><hr><fieldset><legend>Введите код с картинки:</legend><input type="text" maxlength="5" style="width:100%;margin:auto;padding:2px;height:30px;font-size:12px" id="input_code"></fieldset><hr><fieldset><div align="center"><input type="button" style="width:200px;padding:2px" value="Отправить" id="cap_send" onclick="commNote.post($(\'#input_code\').val())"></div></fieldset>') }, post: function (code) { $.post('/index/', {a:'18',s:udata[1],subject:'Уведомление об ответе на комментарий',message:udata[2],ssid:udata[0],seckey:udata[3],code: code}, function (j) {m = $(j).text(); if(m.indexOf('отправлено') !=-1) { _uWnd.alert('<span style="color:green">Уведомление отправлено!</span>','Информация',{w:250,h:60}); _uWnd.close('uCap'); } else if(m.indexOf('код') !=-1) { _uWnd.alert('<span style="color:blue">Неверно введен код безопасности, повторите ввод</span>','Информация',{w:300,h:60}); $('#secuImg').click(); } else {_uWnd.alert('<span style="color:red">Ошибка при отправке. Попробуйте снова.</span>','',{w:320,h:45})} }) } }</script> Теперь не куда не уходим, нам нужно найти стандартную ссылку, которая прописана. Код <a href="$ANSWER_URL$">Ответить</a> Как нашли ее, остается ее заменить на свою. Код <a href="javascript://" onclick="commNote.openwindow('<?substr($ANSWER_URL$,strrpos($ANSWER_URL$,'{url:')+6,strpos(substr($ANSWER_URL$,strrpos($ANSWER_URL$,'{url:')+7),'}'))?>', '$USERNAME$')">Ответить</a> Вот все, не забываем все потом сохранить. Источник: boba.ucoz.com | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 2 | |
|
| |