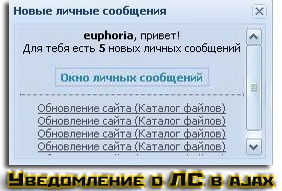
Уведомление ЛС в ajax для сайта ucoz
| Ajax уведомление, оно будит появляться везде где бы вы не находились и в каком из модулей сайта. В уведомлений может помещаться сразу несколько писем. Это хорошо для админов кто делает рассылку своим пользователям. И так для переписки отличное Ajax уведомление. Установка скрипта: Код прописываем в низу станицы. Низ сайта в самый низ его можно ставить чтоб показывало сообщение везде где б или в каком модуле вы бы не находились. Код <?if($IS_NEW_PM$)?><script type="text/javascript">data = '<b>$USERNAME$<\/b>, привет!<br>Для тебя есть <b>$UNREAD_PM$<\/b> <?if($UNREAD_PM$>1)?>новых личных сообщений<?else?>новое личное сообщение<?endif?><br><br><a href="$PM_URL$" class="pgSwch">Окно личных сообщений<\/a><hr><div id="kakie">Загрузка...<\/div>'; _uWnd.alert(data,'pmmes',{w:265,h:170,tm:20000});// Copyright // function kakie(){$.get('$PM_URL$', function(data){$('b.unread', data).each(function(){var hrfpm = $(this).parent().attr('href'); var txtpm = $(this).html(); $('#kakie').after('<a href="'+hrfpm+'" target="_blank" title="Откроется в новом окне">'+txtpm+'</a><br>');});}); setTimeout("$('#kakie').hide();",500);} function imgls(){if ($("span.xw-hdr-text").html()=='pmmes'){$("span.xw-hdr-text").html("<img src='http://zornet.ru/ZORNET/comments.png' border='0' align='absmiddle' alt=''> <?if($UNREAD_PM$>1)?>Новые личные сообщения<?else?>Новое личное сообщение<?endif?>");}} setTimeout("imgls();kakie();",100);</script><?endif?> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |