Оригинальный вид статистики uCoz в низу | |
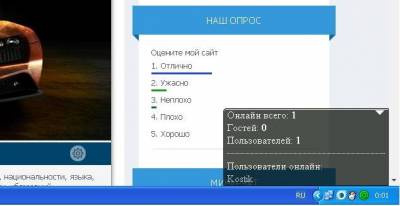
| Если ваша стандартная статистика не устраивает, то можете установить Оригинальный вид статистики uCoz в низу, которая по обыкновению будет в низу в правом угле. По дизайну она выполнена в темном виде и прозрачность у ней к примеру на 50%, что дает показать светлый шрифт, который прописан на ней. Подойдет как темному стилю так и под светлый отлично подходит. Когда вы на сайте, то только будете видеть, сколько пользователей и гостей на нем также. Но стоит сделать клик на светлый треугольник, как плавно начинается подниматься и уже на ней вся информация. Отлично подойдет на любую тематику, но по мне больше на кино сайт, так как основном там статистику снимают, а здесь она мешать совершенно не будет. Вот она в раскрытой форме:  А как она будет выглядеть просто в не рабочем состояние, можете посмотреть на главной картинке. Теперь установка, которая была проверена на тестовом сайте и отлично работает, а главное все правильно выводит. Первое что нужно сделать поставить стили на наш материал в CSS: Код .statNew{ font-family:times new roman;font-size:16px; background-color: rgba(0,08,0,0.7); color:#fff; border: 1px solid black; -webkit-box-shadow: inset 0 1px 0 0 white; -moz-box-shadow: inset 0 1px 0 0 white; box-shadow: inset 0 1px 0 0 white; padding: 0 5px; border-radius: 5px 0 0; width:250px; position:fixed; bottom:0; right:0; } .statNew hr{border:0;border-bottom:1px dotted #fff;} .statNew a:link{color:#C4C4C4;text-decoration:none;} .statNew a:visited{color:#C4C4C4;} .statNew a:hover{color:#fff;} .statNew a:active{color:#C4C4C4;} #expandSt, #expandSt2{cursor:pointer;} © Kosten HTML + JS Чтобы наша статистика выводилась на всех страницах сайта, то просто нужно поместить в глобальный блок нижняя часть. А если на отдельно взятых, то по умолчанию код HTML прописывается в тело шаблона страницы - не ниже </body> (можно сразу перед ним), а JS - после </head> (главное чтобы был поставлен ниже подключенной библиотеки jQuery, как и в этом случае скрипт сработает после загрузки страницы). Код <?if($ONLINE_COUNTER$)?><div class="statNew statNew1">Сейчас на сайте: <span id="schetPol">0</span> <img src="https://zornet.ru/Images/izobrazheniye/dasukin/elasderuvas.png" border="0" alt="△" style="float:right" id="expandSt"></div> <div style="display:none" class="statNew statNew2"><img src="https://zornet.ru/Images/izobrazheniye/dasukin/desanulok.png" border="0" alt="▽" style="float:right; top:0;" id="expandSt2">$ONLINE_COUNTER$<hr>Пользователи онлайн:<br>$ONLINE_USERS_LIST$</div> <script type="text/javascript"> /*---Avtor: укозик.рф---*/ $(document).ready(function(){ var statNew1 = $('.statNew1'), statNew2 = $('.statNew2'); $('#schetPol').html($('.tOnline b').html()); $('#expandSt').click(function(){ statNew1.slideUp(1000); statNew2.delay(1000).slideDown(2000); }); $('#expandSt2').click(function(){ statNew2.slideUp(2000); statNew1.delay(2000).slideDown(1000); }); }); </script><?endif?> На этом установка завершена. Демонстрация Авторство: укозик.рф | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 8 | |
|
| |