ZorNet.Ru — сайт для вебмастера » Скрипты для uCoz » Оригинальная форма добавления комментариев сайта
Оригинальная форма добавления комментариев сайта
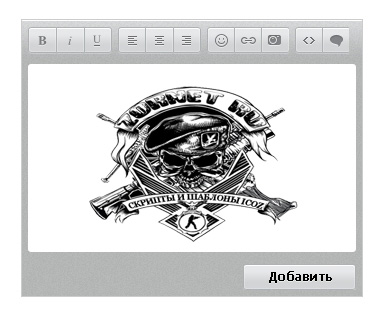
| Сам в первые вижу такую форму, но все таки прочел комментарий к нему и решил залить на сайт, возможно кому и понравиться. Просматривая код я сразу увидел что можно этот вид трансформировать как вам угодно и высоту и в ширину. По своей цветовой гамме он хорошо подойдет под светлый дизайн сайта. Возможно для него и был создан. Что по мне очень простой рабочий вид, есть все чтоб добавить комментарий к статье или к файлам. Его можно ставить на многие модули кроме форума. Так же есть светлая кнопка добавить и она хорошо вписалась в дизайн. Вид сам выполнен в серых тонах что как говорил на светлый портал подойдет шикарно. В форму добавления ставим: Код <div style="display:none;">$BBCODES$ </div><center><table style="margin:6px;border-top:1px solid #cacaca;border:1px solid #ccc;" border="0" cellpadding="0" cellspacing="0"><td style="border-top:1px solid #fff;" id="bbfon" height="38" width="340px"><div style="margin-left:6px;margin-bottom:-2px;" ><table cellpadding="0" cellspacing="0" ><td id="bbcodeb" onclick="simpletag('b','','','message','');"></td><td id="bbcodei" onclick="simpletag('i','','','message','')"></td><td id="bbcodeu" onclick="simpletag('u','','','message','')"></td><td width="6px"></td><td id="bbcodetextleft" onclick="simpletag('l','','','message','')"><td><td id="bbcodetextcenter" onclick="simpletag('c','','','message','')"><td><td id="bbcodetextright" onclick="simpletag('r','','','message','')"><td><td width="6px"></td><td onclick="new _uWnd('Sml',' ',-250,-350,{autosize:0,closeonesc:1,resize:0},{url:'/index/35-1-0'});return false;" id="bbcodesmile"><td><td id="bbcodeurl" onclick="tag_url('message','')"><td><td id="bbcodeimg" onclick="tag_image('message','')"><td><td width="6px"></td><td id="bbcodecod" onclick="simpletag('code','','','message','')"></td><td id="bbcodequote" onclick="simpletag('quote','','','message','')"></td></table></div></td><tr><td id="comentmessage" valign="top"><center><div style="color:#ff0000;">$ERROR$</div></center> <textarea name="message" id="message"></textarea></td></tr><tr><td id="addcoment" width="100%" valign="top"><div style="float:left;">$MESSAGE$</div> <input type="submit" id="addcBut" name="submit" value=""></td></tr></table></center> Стили в CSS Код #bbfon{background:url('http://zornet.ru/CSS-ZORNET/ZER/bgcomentov.png');border-top:1px solid #fff;}#bbcodeb{width:29px;background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png');}#bbcodeb:hover{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')0px -27px;width:29px;height:27px;}#bbcodei{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-29px 0;width:28px;}#bbcodei:hover{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-29px -27px;width:28px;height:27px;}#bbcodeu{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-58px 0;width:27px;}#bbcodeu:hover{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-58px -27px;width:27px;height:27px;}#bbcodetextleft{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-85px 0;width:27px;}#bbcodetextleft:hover{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-85px -27px;width:27px;height:27px;}#bbcodetextcenter{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-113px 0;width:29px;}#bbcodetextcenter:hover{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-113px -27px;width:29px;height:27px;}#bbcodetextright{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-143px 0;width:27px;}#bbcodetextright:hover{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-143px -27px;width:27px;height:27px;}#bbcodesmile{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-170px 0;width:27px;}#bbcodesmile:hover{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-170px -27px;width:27px;height:27px;}#bbcodeurl{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-198px 0;width:27px;}#bbcodeurl:hover{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-198px -27px;width:27px;height:27px;}#bbcodeimg{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-253px 0;width:28px;}#bbcodeimg:hover{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-253px -27px;width:28px;height:27px;}#bbcodecod{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-282px 0;width:27px;}#bbcodecod:hover{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-282px -27px;width:27px;height:27px;}#bbcodequote{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-310px 0;width:27px;}#bbcodequote:hover{background:url('http://zornet.ru/CSS-ZORNET/ZER/bbcode.png')-310px -27px;width:27px;height:27px;}#bbfon div table td[id^='bb']{cursor:pointer;height:27px;-webkit-transition-property:background;-webkit-transition-duration:300ms;-moz-transition-property:background;-moz-transition-duration:300ms;}#comentmessage{background:url('http://zornet.ru/CSS-ZORNET/ZER/bgmessage.png');height:200px;padding:6px;}#comentmessage textarea{height:188px;width:328px;background:#fff !important;border:0 !important;border-radius:3px;moz-border-radius:3px;webkit-border-radius:3px;}#addcoment{background:url('http://zornet.ru/CSS-ZORNET/ZER/bgmessage.png');padding:6px;}#addcBut{width:113px;float:right;background:url('http://zornet.ru/CSS-ZORNET/ZER/add.png');border:0;height:26px;cursor:pointer;-webkit-transition-property:background;-webkit-transition-duration:300ms;-moz-transition-property:background;-moz-transition-duration:300ms;}#addcBut:hover{width:113px;float:right;background:url('http://zornet.ru/CSS-ZORNET/ZER/add.png')0px -26px;border:0;height:26px;} Играйся в этих параметрах где height высота width ширина Код <td style="border-top:1px solid #fff;" id="bbfon" height="38" width="340px"> На этом все, думаю вам понравится. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |