Оригинальная форма кнопки для сайта | |
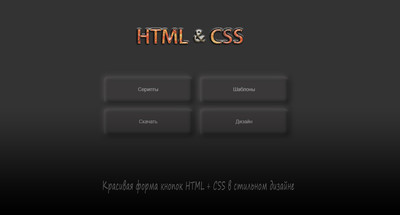
| Стильно созданный контурный дизайн CSS кнопок для сайта, где основа сливается с фоном сайта, но при наведении клика дает красивый hover эффект. Сама задумка так выстроить дизайн, где сливаются кнопки оригинально смотрится, но и при наведении просто ошеломляющий показ стилистика выдает. И как можно заметить, что такой стиль можно выстроить под любой дизайн сайта, где умолчанию идет темный формат. Виденья кнопок смотрится, что они просто из-под фона выпуклом видятся, где по вверх идет значение, которое предусматривает написание названий. Но стоит навести, как все прогибается, и автоматически меняется оттенок цветовой палитры знаков. Если здесь представлена кнопка в одном варианте по своему дизайну. Но у каждой есть свой отдельный класс, что отвечает за оформления, как пример под изменение цвета знаков. Рассмотрим вид по умолчанию или при открытии страницы сайтов:  Теперь нам нужно нажать или просто навести клик на нужный функционал:  Безусловно такой стиль не на все сайты подойдет, но можно сделать для этого отдельную страницу, где применить эту стилистику под оформление кнопку, что реально будет украшением любой площадки. Установка: HTML Код <div> <button class="temnaya-knopka kasna">Серипты</button> <button class="temnaya-knopka zelena">Шаблоны</button> </div> <div> <button class="temnaya-knopka siniy">Скачать</button> <button class="temnaya-knopka kupurn">Дизайн</button> </div> CSS Код .temnaya-knopka { -webkit-touch-callout: none; -webkit-user-select: none; -khtml-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; -webkit-tap-highlight-color: transparent; } button { width: 148px; height: 46px; cursor: pointer; background: #3a3939; margin: 10px; border: none; border-radius: 10px; box-shadow: -5px -5px 15px #4a4747, 5px 5px 15px #1f1e1e, inset 5px 5px 10px #4e4c4c, inset -5px -5px 10px #212020; color: #a7a4a4; font-size: 16px; } button:hover { box-shadow: -5px -5px 15px #3e3c3c, 5px 5px 15px #1f1e1e, inset 5px 5px 10px #1b1a1a, inset -5px -5px 10px #3e3d3d; font-size: 15px; transition: 500ms; } button:focus { outline: none; } .kasna:hover { color: #fb8d8d; text-shadow: 0px 0px 10px #fb8d8d; } .zelena:hover { color: #9bf978; text-shadow: 0px 0px 10px #a8fb8a; } .siniy:hover { color: #85c5f9; text-shadow: 0px 0px 10px #85c5f9; } .kupurn:hover { color: #ca8cf9; text-shadow: 0px 0px 10px #ca8cf9; } Вы можете использовать пользовательские стили кнопок при задействовании в разных формах, это под диалоговых окнах или модальное, вообще там где сами посчитаете, что такой стиль будет отличным решением. Ведь не нужно забывать, что здесь только представлен дизайн, а где подключить, то есть много функций, что не исключаю увидеть под ссылкой для перехода по заданному адресу или открытия всплывающего окна. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 2 | |
|
| |