Оформления для векторной графики SVG | |
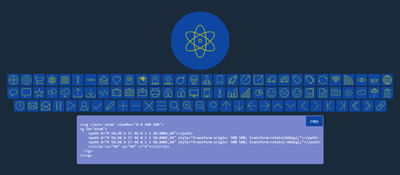
| Вашему вниманию генератор фигур SVG, который предоставляет атрибуты, где могут изменять размер с использованием атрибута векторного эффекта. Также свойство будет изначально определяет вектор заданного эффект для использования, что происходит при рисовании оригинального объекта. Такие векторные трюки могут применяться для любых операций компоновки. Изначально предоставлены знаки, которые модно задействовать в дизайне. Но это генератор, здесь есть смысл вывести на отдельную страницу, чтоб пользователь или гости зайдя на ее могли выбрать ту фигуры, что им требуется, и при клике получают код. Существует несколько преимуществ для векторных знаков, которые прекрасно смотрятся если даже идут с высокой плотностью пикселей. Также SVG предлагает большинство элементов, которые задействованные в управления дизайном. Для этого можно изначально посмотреть, как все выглядит на demo странице, где по работе все очень просто и доступно. Также под материал идет архив с файлами, что задействованные в генераторе и отвечают за полный функционал. Так реально выглядит после установки:  Содержимое SVG-элемента вырисовывается на бесконечном холсте и может быть сколь угодно большого размера, но видимая часть холста соответствует размерам SVG-элемента. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |

