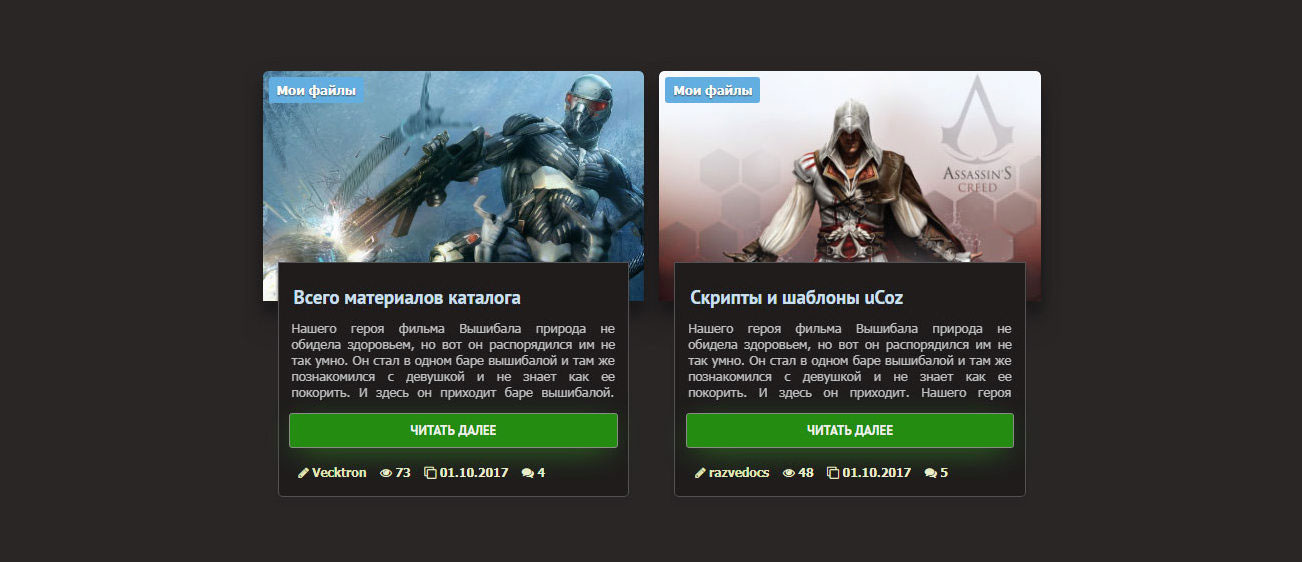
Вид материалов в темной графики для uCoz
| Для веб мастера очень важно как будет смотреться главная страница, что вам представляю темный вид материалов для uCoz на модули сайта. В нем присутствует уникальная графика, что закреплена к эффекту при наведении клика, это не простая смена мутности или другие похожие материалы. Здесь на темном фоне произойдет яркая молния, что на такой палитре оригинальное обозрение должно. Если рассматривать по тематическому поводу, какаю тему больше подойдет, то здесь нужно смотреть самому, так как его можно на новостном блоге увидеть или встроить под игровой интернет ресурс. Где по началу вид материала шел в светлой гамме, что он полностью переписан по стилям и сменены шрифты на кнопки. Визуально выглядеть красиво с уникальными элементами, которые безусловно многих равнодушно к стилистике вида не оставит. Здесь даже тени идут аналогичные, только сделаны немного темнее, чтоб было визуально видно, как две колонки разделены. Само краткое описание с заголовком немного зайдет на снимок, что прикреплен, что изначально так было задумано. Но и главным считаю, это его отличная настройка на адаптивность, что теперь будет просмотр идти на всех мобильных гаджетов, где корректно обзор происходит. Не забываем, что используется самый маленький и наоборот большой размер изображение, где немного края по вверх закруглены. Изначально все было проверено и проведен тест на площадке, где проверка исходила на работоспособность. 1. Если вы заходите на ресурс с компьютера, то у всех будет такое видоизменение.  2. Если отходить от настройки адаптивности, то здесь планшет и смартфон станет выдавать.  3. Вот небольшие экраны, как на телефонах, также корректно показывает.  Переходим к установке: HTML Код <div class="strukturnyh_edinits"> <div class="interval_zornet_rukeras"> <div class="professional_review"> <div class="kollektivnym_razumom"> <div class="toropyas_vyskazatsya"> <a href="$ENTRY_URL$" title=""><img src="$IMG_URL1$" alt="$TITLE$"></a> <div class="news-date">$CATEGORY_NAME$</div> </div> </div> </div> <div class="interval_zornet_rukeras-story"> <div class="interval_zornet_rukeras-title"> <h2><a href="$ENTRY_URL$">$TITLE$</a></h2> </div> <div class="interval_zornet_rukeras-story-body"> <div class="rnimasreg_kolersen"> $MESSAGE$ </div> </div> <div class="interval_zornet_rukeras-story-link"> <a href="$ENTRY_URL$" class="btn-default btn2">читать далее</a> </div> <div class="orfogramma_karkasa"> <span class="krasivym_oborota hm_user"><a href="$PROFILE_URL$"><i class="fa fa-pencil-square-o"></i> $USERNAME$</a></span> <span class="krasivym_oborota hm_views"><i class="fa fa-eye"></i> $READS$</span> <span class="krasivym_oborota hm_date"><i class="fa fa-address-card-o"></i> $DATE$</span> <span class="krasivym_oborota hm_date"><i class="fa fa-comments-o"></i> $COMMENTS_NUM$</span> </div> </div> </div> </div> CSS Код .strukturnyh_edinits{ width: 48%; float: left; margin: 10px 12px 12px 3px; } .orfogramma_karkasa{ margin-top: 7px; margin-bottom:7px; font-size: 12px; color: rgba(253, 255, 221, 0.96); font-weight: bold; } .orfogramma_karkasa a{ color: rgba(251, 255, 200, 0.93); } .krasivym_oborota{ display:inline-block; padding-left: 10px; padding-right: 0px; } .interval_zornet_rukeras-title{ padding: 5px; white-space: nowrap; overflow: hidden; text-overflow: ellipsis; } .interval_zornet_rukeras-title a{ color: rgba(214, 235, 253, 0.94); font-weight: bold; font-size: 19px; font-family: PT Sans; } .interval_zornet_rukeras-title a:hover{ color: rgba(131, 247, 127, 0.9); } .interval_zornet_rukeras-title img{ float: right; } .news-date{ position: absolute; top: 6px; left: 6px; padding: 5px 8px; color: #fff; background: #63aee0; font-size: 13px; font-weight: 700; text-shadow: rgba(72, 74, 76, 0.95) 0 1px 1px; border-radius: 3px; } .kollektivnym_razumom { width: 100%; height: 230px; margin: 0 auto; padding: 0; overflow: hidden; position: relative; cursor: pointer; -webkit-box-shadow: 0 12px 15px 0 rgba(6, 6, 6, 0.32), 0 17px 50px 0 rgba(19, 18, 18, 0.23); -moz-box-shadow: 0 12px 15px 0 rgba(8, 8, 8, 0.23), 0 17px 50px 0 rgba(27, 25, 25, 0.21); box-shadow: 0 12px 15px 0 rgba(6, 6, 6, 0.28), 0 17px 50px 0 rgba(10, 10, 10, 0.22); border-radius: 5px 5px 0px 0px; } .kollektivnym_razumom img { max-width: 100%; height: auto; display: block; -webkit-transform: scale(1); transform: scale(1); -webkit-transition: .4s cubic-bezier(0.42, 0, 0.46, 0.9); transition: .4s cubic-bezier(0.42, 0, 0.43, 0.86); } .kollektivnym_razumom:hover img { -webkit-transform: scale(1.2); transform: scale(1.2); } .kollektivnym_razumom::before { position: absolute; top: 0; left: -75%; z-index: 2; display: block; content: ''; width: 50%; height: 100%; background: -webkit-linear-gradient(left, rgba(251, 243, 243, 0.08) 0%, rgba(243, 238, 238, 0.38) 100%); background: linear-gradient(to right, rgba(234, 231, 231, 0.03) 0%, rgba(239, 237, 237, 0.25) 100%); -webkit-transform: skewX(-25deg); transform: skewX(-25deg); } .kollektivnym_razumom:hover::before{ -webkit-animation: shine .85s; animation: shine .85s; } @-webkit-keyframes shine{ 100%{ left: 125%; } } @keyframes shine{ 100%{ left: 125%; } } .interval_zornet_rukeras{ margin-bottom: 17px; } .interval_zornet_rukeras .professional_review{ position: relative; } .interval_zornet_rukeras .professional_review .toropyas_vyskazatsya{ position: relative; } .interval_zornet_rukeras .professional_review .toropyas_vyskazatsya img{ position:relative; max-height: 400px; width:100%; object-fit:cover; height: 250px; border-radius: 5px 5px 0px 0px; } .interval_zornet_rukeras .interval_zornet_rukeras-story{ position: relative; margin-top: -39px; margin-left: 15px; margin-right: 15px; background: #1f1c1c; padding: 10px; -webkit-box-shadow: 0px 5px 5px rgba(39, 37, 37, 0.69); border-radius: 0px 0px 5px 5px; border: 1px solid #525252; } .interval_zornet_rukeras .interval_zornet_rukeras-story .additional{ padding-bottom: 20px; text-align: center; font-size: 11px; color: rgba(117, 115, 115, 0.98); } .interval_zornet_rukeras .interval_zornet_rukeras-story .interval_zornet_rukeras-story-body{ color: rgba(154, 153, 153, 0.96); } .interval_zornet_rukeras .interval_zornet_rukeras-story .interval_zornet_rukeras-story-link{ text-align: center; padding-bottom: 10px; padding-top: 10px; } .btn-default.btn2{ box-shadow: 0px 7px 50px -10px rgba(60, 173, 44, 0.98); font-family: 'PT Sans'; display: inline-block; color: rgba(247, 244, 244, 0.99); font-size: 13px; line-height: 17px; font-weight: 700; padding: 8px 0px; text-decoration: none; text-transform: uppercase; background: #248c12; position: relative; border: 1px solid #8c8b8a; border-radius: 3px; width: 99%; } .btn-default.btn2:hover{ color: rgba(247, 247, 247, 0.98); background: rgba(40, 191, 72, 0.99); } .rnimasreg_kolersen{ opacity: 0.9; margin-bottom: 0px; padding: 0 3px; height: 83px; overflow: hidden; text-align: justify; color: rgba(217, 220, 222, 0.95); } @media screen and (max-width: 1244px){ .strukturnyh_edinits{ background: rgba(249, 248, 248, 0); width: 100%; height: auto; padding: 0px; margin: 0px 0px 0px 0px; } } @media (max-width: 767px){ .interval_zornet_rukeras .interval_zornet_rukeras-story{ margin: 0; } } @media only screen and (max-width:460px){ .orfogramma_karkasa{ display: none; } } Соответственно вам необходимо подключить шрифтовые иконки, так как нет ссылок и они идут как часть стилистике виде фигур под функционал. Где есть возможность смены на другие, исходя какая ваша тематическая площадка. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |