Оформление ссылок в изменение цвета на CSS | |
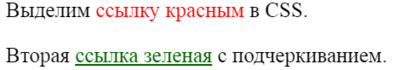
| Иногда нам нужно выделить ссылку ключевого слово в тексте, чтоб она выделялась из описания, где можно изменить цветовую гамму или подчеркивание. Но главное, что подчеркивание будет изначально идти по умолчанию, а также изменение палитры цвета. Здесь все делается просто, где нам нужно подключить стили, и выставить значение, чтоб все красиво вписывалось в основу стиля, но и отлично выделялась от остального написанного текста. Так как можно все это сделать на одной фразе, это изменение и автоматическое подчеркивание, что можете наблюдать на demo странице. А уже как все поменять, здесь вы сами подбираете ту палитру оттенка, что соответствует вашему стилю дизайна. Ведь имея уже настроенные стили, у вас появляется много вариантов под оформление, что можно подключить:hover, что добавляется к селектору, а также различные фишки, которые появятся при наведении курсора. Так будет выглядеть при установки, где вероятно сразу 2 варианта можно поставить. 1. На первом варианте при наведении появляется подчеркивание: 2. На втором варианте с наведением курсора исчезает подчеркивание:  Установка: HTML Код <p class="green_transition">Выделим <a href='https://zornet.ru/'>в красную палитру</a> при помощи CSS.</p> <p class="krasnaya_sylka">Вторая идет под <a href='https://zornet.ru/forum/'>зеленую ссылку</a> с подчеркиванием.</p> CSS Код .green_transition a {color: #ef0909;text-decoration: none;} .green_transition a:hover {text-decoration: underline;} .krasnaya_sylka a {color: #088008;text-decoration: underline;} .krasnaya_sylka a:hover {text-decoration: none;} Но здесь нужно понимать, что изначально мы просто выделяем те ключевые слова, что находятся в описание и не более. Хоть все мы делаем через стили, но иногда слишком большое оформление портит все описание, где нужно знать меру. А точнее немного выделять или простое подчеркивание отлично смотрится в визуальном плане. PS - во всех вариантах уже добавлен hover, который отлично даст эффект при наведении курсора, где также все можно ставить или добавить небольших и заметных элементов. Также эту в каком то случай улучшает удобочитаемость оформленного текста, где еще исправляет грамматику пунктуации для некоторых языков. Демонстрация | |
23 Апреля 2020 Просмотров: 1009
Поделиться в социальных сетях
Материал разместил