Оформление цитаты blockquote на CSS
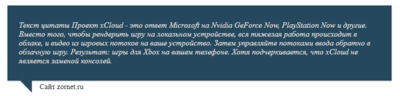
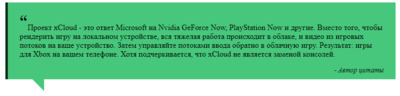
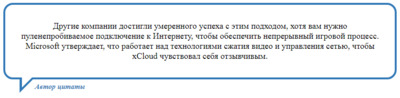
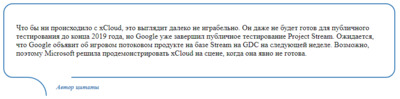
| Вашему вниманию подборка красивых цитат по оформлению, которые выделены под тег blockquote, что выводит сам основу дизайна и основной текст. Если вам когда-то приходилось встречать или просматривать когда-либо список элементов, который построен на HTML. Где безусловно у многих возникали вопросы, чем является блог цитаты и для чего он нужен. Где первым делом идет под дизайн к описанию и для общение. Здесь все очень просто, это аналогично красиво созданный дизайн, который привлекает внимание, где самые основные аспекты могут располагаться внутри оригинального каркаса, в нашем случай цитаты. Если кратко по элементу blockquote, то он является тегом HTML, которая используется для определения длинных цитат. Когда вам приходится писать статью или ответить на вопрос, то как раз такой вид цитаты отлично в отображение подойдет. Пример может различный, так как нужно ответить на вопрос или взять отрезок, чтоб изначально наблюдалось, что вы уделили внимание и поставили цитату, где далее уже сами пишете, как продолжение разговора, который сопровождает тематическое исследование или историю успеха проекта. Это также может быть дизайнерская обработка, которая повторяет некоторый важный текст из статьи или самого контента. Первый вариант:  HTML Код <blockquote class="nedroizonebug"> <p>Здесь описание</p> <cite>Сайт zornet.ru </cite> </blockquote> CSS Код .nedroizonebug { box-shadow: 1px 2px 2px rgba(19, 18, 18, 0.17); margin: 15px 15px 28px 15px; padding: 15px 23px; position: relative; font-size: 16px; background: #26485d; color: #eae6e6; font-style: italic; } .nedroizonebug::before { border: 14px solid rgba(0, 0, 0, 0); border-top: 14px solid #26485d; border-bottom: 0; height: 0; width: 0; border-top-width: 25px; content: ''; display: block; position: absolute; left: 40px; bottom: -25px; transform-origin: center; transform: rotate(90deg) skew(-25deg) translateY(17px); } .nedroizonebug cite { position: absolute; bottom: -21px; left: 65px; font-size: 15px; font-style: normal; font-weight: 300; color: #191717; } Здесь все выстроено на чистой стилистике, где можно поставить разную палитру цвета. Демонстрация Второй вариант:  HTML Код <blockquote class="speciamen-kunologidem"> <p>Описание, что можно оставить под цитату</p> <cite>Автор цитаты</cite> </blockquote CSS Код .speciamen-kunologidem { margin: 14px 14px 29px 14px; padding: 26px 24px; font-size: 16px; background: #47c77b; border-left: 5px solid; border-color: #092d17; } .speciamen-kunologidem::after { content: ''; margin-top: -30px; padding-top: 0; position: relative; bottom: -50px; left: 20px; border-width: 30px 0 0 30px; border-style: solid; border-color: #47c77b transparent; display: block; width: 0; } .speciamen-kunologidem p::before { content: "“"; font-family: Georgia; font-size: 40px; line-height: 0; display: inline-block; } .speciamen-kunologidem cite { float: right; font-size: 14px; } .speciamen-kunologidem cite:before { content: '- '; } Этот вариант аналогичен первому, что только по оформлению немного изменен. Демонстрация Третья цитата:  HTML Код <blockquote class="kidememen-daslengonem"> <p>Третья цитата, где текст по центру.</p> <cite>Имя админа</cite> </blockquote> CSS Код .kidememen-daslengonem { position: relative; text-align: center; margin: 12px 12px 30px 12px; border: 4px solid #1b588c; border-radius: 18px; padding: 16px 24px; font-size: 17px; } .kidememen-daslengonem:before, .kidememen-daslengonem:after { content: ''; position: absolute; width: 0; height: 0; } .kidememen-daslengonem:before { left: 30px; bottom: -32px; border: 16px solid; border-color: #1b588c rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) #1b588c; } .kidememen-daslengonem:after { left: 35px; bottom: -21px; border: 12px solid; border-color: #fff transparent transparent #fff; } .kidememen-daslengonem cite { position: absolute; bottom: -28px; left: 62px; font-size: 15px; font-weight: bold; color: #337AB7; } Эта фактура отличается от первых, так как имеет немного другую комплекцию в стилистике. Демонстрация Четвертая версия цитаты:  HTML Код <blockquote class="publicestin-genythinum"> <p>Тематическое описание, что можно под описание сайта на главной поставить.</p> <cite>Здесь имя</cite> </blockquote> CSS Код .publicestin-genythinum { position: relative; font-size: 15.6px; margin: 17px 17px 43px 17px; border: 2px solid #136bb7; border-radius: 17px; padding: 23px; } .publicestin-genythinum::after { content:""; position: absolute; border: 2px solid #337AB7; border-radius: 0 48px 0 0; width: 38px; height: 40px; bottom: -40px; left: 50px; border-bottom: none; border-left: none; z-index: 2; box-sizing: border-box; } .publicestin-genythinum::before { content:""; position: absolute; width: 76px; border: 6px solid #FFF; bottom: -3px; left: 50px; z-index: 1; } .publicestin-genythinum cite { position: absolute; bottom: -30px; left: 99px; font-size: 14px; font-weight: bold; color: #1e6aab; } Эта версия цитата кардинально отличается от других, что больше подойдет на стиль дизайна с закругленным углом. Демонстрация Пятый вариант будет продемонстрирован: Есть понимание, что HTML тег blockquote используется для указания длинных цитат, что так и есть, ведь чем больше описание, тем обзор красивее смотрится, вот поэтому его ставят в разные мануалы, различного тематического направление. Здесь цитата, которая изначально занимают несколько строк, то здесь должен содержать только элементы уровня блока, как уже было сказано, что она должна содержать не одну строку, а больше, что можно увидеть на снимках. Так, что вы можете прописать стили на тот дизайн, который больше вам подходит, где вам останется только установить значение, где будет поставлена цитата или сразу несколько. Если он еще выстроен по стилистике, которая аналогично сайты, что основном веб разработчики делают, то получается красивое описание. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
