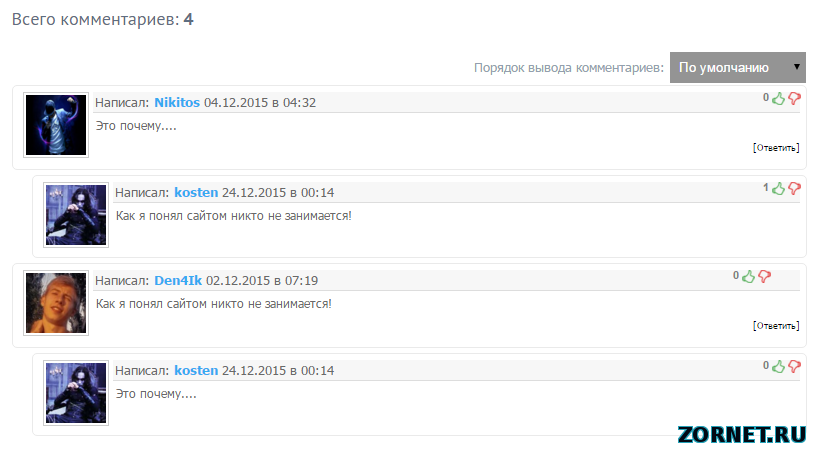
Новый вид комментариев VEXAR для ucoz
| Новый вид комментариев для ucoz, на светлом дизайн сайте будит смотреться очень красиво. Так же на на серых дизайне сайта то же смотрится шикарно. Приступаем к установке: Идем а свою админ панель и ищем там вид комментариев. Как нашли заходим туда и убираем старый код, а наш новый вставляем и все сохранить. Код <div class="white-block" style="margin-bottom:5px;"> <table width="100%" border="0" cellpadding="0" cellspacing="0"><tbody><tr> <td valign="top" width="74" align="center"> <a title="$USERNAME$" href="$PROFILE_URL$"><img src="$USER_AVATAR_URL$" width="60" style="border:1px solid #cccccc; padding:2px;"></a> </td> <td valign="top"> <div style="background:#F7F7F7; border-bottom:1px solid #DDDDDD; padding:2px;"> <font color="#696969">Написал:</font> <a href="$PROFILE_URL$"><font color="#35ABF2"><b>$USERNAME$</b></font></a> <font color="#696969">$DATE$ в $TIME$</font><span style="float:right;font-size:11px; margin:-3px; font-family:Arial,sans-serif;"><span style="color:gray;"><b>$COMMENT_RATING$</b></span> <?if($MODER_PANEL$)?><div style="float:right;display: block; margin: -5px auto;z-index: 100; opacity: 0.7; padding-right: 30px;">$MODER_PANEL$</div><?endif?> <a href="$GOOD_COMMENT_URL$"><img src="http://zornet.ru/Ajaxoskrip/Frank/zornet/plus111.png" align="absmiddle" width="13" border="0" title="Хороший пост"></a> <a href="$BAD_COMMENT_URL$"><img src="http://zornet.ru/Ajaxoskrip/Frank/zornet/minus.png" width="13" align="absmiddle" border="0" title="Плохой пост"></a></span><br> </div> <div style="font-size:9pt; padding:3px;"> <div class="cMessage" style="text-align:left;clear:both;padding:2px 0;"> <font color="#696969"> $MESSAGE$ </font> </div></div><?if($ANSWER_URL$)?><div style="clear:both;padding:4px 0;font-size:7pt;" align="right"> <a href="$ANSWER_URL$"><font color="#000">[Ответить]</font></a> </div><?endif?> <div style="padding:3px; font-size:7pt;" align="right"></div> </td> </tr></tbody></table> </div> <style> .white-block {background:#fff; padding:6px; border:1px solid #EAEAEA; -moz-border-radius:5px; -webkit-border-radius:5px; border-radius:5px;} </style> | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 9 | |
|
| |