Неординарные переключатель страниц для uCoz
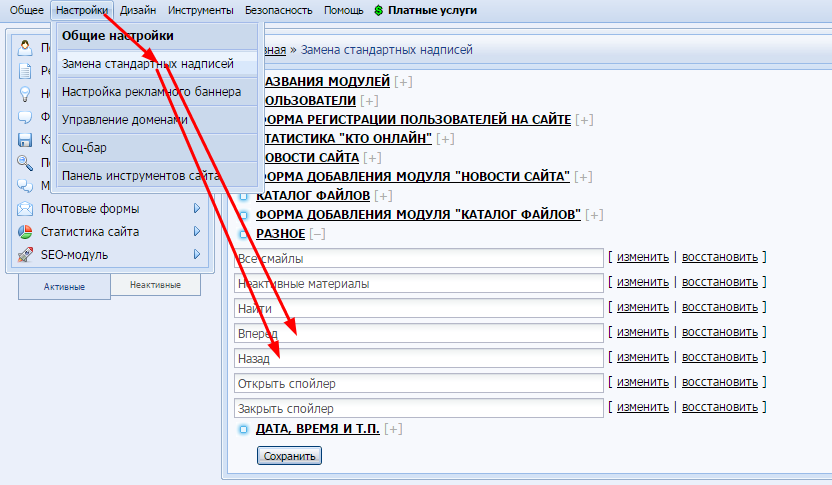
| Решили поменять свой кнопки, так как они возможно не вписывается в дизайн, то Неординарные переключатель страниц для uCoz подойдут на любой дизайн и можно смело сказать на оттенок цвета, так как они выполнены просто и немного закругленные углы, которые в стилях вы сами подгоните. Хочу поделится своим не большим скриптом, сегодня мне пришлось настроить новые переключатели страниц и облазив пол интернета я не чего не нашёл для своего сайта и решил что сделаю их сам. Трудного в этом не чего не оказалось и через мин 20 на нашем сайте уже были свои кнопки переключения страниц. Если кто то не может для себя настроить данные кнопки переключения страниц, то вы можете воспользоватся моими которые я вам выложу в данном материале. Кнопки переключения страниц особо нужны на стандартных шаблонах ucoz так как не на всех они выглядят отлично и требуют замены. Для того что бы установить данный кнопки переключения на свой сайт вам нужно, скопировать код кнопок ниже и вставить их в стили вашего сайта и сохранить. Код .catPages1 { padding:0 !important;margin:0 !important; } .swchItemA, .swchItem, .swchItemA1, .swchItem1 {color:#FFF;display: inline-block;padding: 5px 10px;text-decoration: none;font-weight:normal;border-radius:2px} .swchItem, .swchItem1 {color:#787878;background:#dcdcdc;} .swchItem:hover, .swchItem1:hover {background:#62BFE4;color:#fff;text-decoration:none} .swchItemA, .swchItemA1 {background:#62BFE4} .catPages1, .catPages2 {padding: 10px 0;} .pagesBlock2 {margin-top:10px!important;display:block} Кнопочки будут цветом как у нас на сайте, но вы можете настроить цвет под свой сайт, для этого найдите вот такой код цвета в стилях #62BFE4 и меняйте на свой цвет! | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 12 | |
|
| |