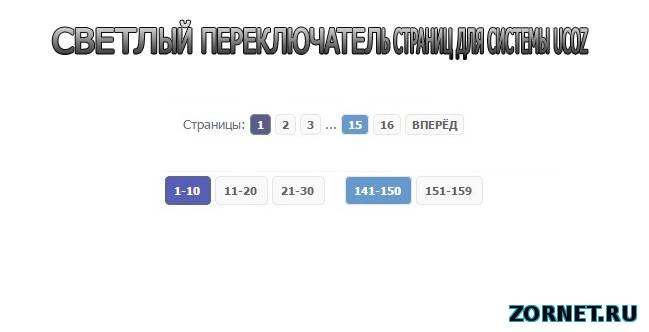
Светлый переключатель страниц V1 для ucoz
| Светлый переключатель страниц для системы ucoz, красиво будет смотреться на светлых дизайн сайтов. Это не все на сайте, на сайте большое количество шаблонов для сайта системы uCoz. Огромный архив скриптов, которые каждый день пополняются. Рабочий форум где вы для себя найдете что то новое и интересное. Так же на нем вам помогут если что то не понятно как по систем uCoz и компьютерная помощь Приступаем к установке: Вставляем в CSS Код /* PageSelector Start */ .catPages1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .catPages1 a:link, .catPages1 a:visited, .catPages1 a:hover, .catPages1 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} .catPages1 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .catPages1 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} . .pagesBlockuz1 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz1 a:link, .pagesBlockuz1 a:visited, .pagesBlockuz1 a:hover, .pagesBlockuz1 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6; border-radius: 5px;} .pagesBlockuz1 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .pagesBlockuz1 b {text-decoration: none;background: #5A5C89;padding: 3px 6px;color: #FFF;font-size: 11px;border: 1px solid #888888; border-radius: 5px;} .pagesBlock1 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlock1 a:link, .pagesBlock1 a:visited, .pagesBlock1 a:hover, .pagesBlock1 a:active {text-decoration:none;color: #636363;background:#353535;padding:3px 10px;font-size:11px;font-weight:bold;} .pagesBlock1 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlock1 b {text-decoration:none;background:#ffffff;padding:3px 10px;color:#ccc;font-size:11px;} .catPages2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .catPages2 a:link, .catPages2 a:visited, .catPages2 a:hover, .catPages2 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:3px 6px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6;} .catPages2 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .catPages2 b {text-decoration:none;background:#ffffff;padding:3px 6px;color:#ccc;font-size:11px;border:1px solid #e6e6e6;} .pagesBlockuz2 {color:#ffffff;border:1px;margin-bottom:10px;margin-top:10px;} .pagesBlockuz2 a:link, .pagesBlockuz2 a:visited, .pagesBlockuz2 a:hover, .pagesBlockuz2 a:active {text-decoration:none;color: #636363;background:#f9f9f9;padding:7px 9px;font-size:11px;font-weight:bold;border:1px solid #e6e6e6; border-radius: 5px;} .pagesBlockuz2 a:hover {background:#6699cc;color:#FFFFFF;font-weight:bold;border:1px solid #e6e6e6;} .pagesBlockuz2 b {text-decoration: none;background: #5860B6;padding: 7px 9px;color: #FFF;font-size: 11px;border: 1px solid #696868; border-radius: 5px;} .pagesBlock2 {color:#EFEEEB;border:0px;margin-bottom:10px;margin-top:10px;} .pagesBlock2 a:link, .pagesBlock2 a:visited, .pagesBlock2 a:hover, .pagesBlock2 a:active {text-decoration:none;color: #636363;background:#353535;padding:3px 10px;font-size:11px;font-weight:bold;} .pagesBlock2 a:hover {background:#2c2c2c;color:#FFFFFF;font-weight:bold;} .pagesBlock2 b {text-decoration:none;background:#ffffff;padding:3px 10px;color:#ccc;font-size:11px;} /* PageSelector end */ Они полностью по своему размеру переделаны. Вверх остался тем же, только немного углы закругленные. | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 11 | |
|
| |
| 1 2 » | |