Наложение текста на изображение в CSS3 | |
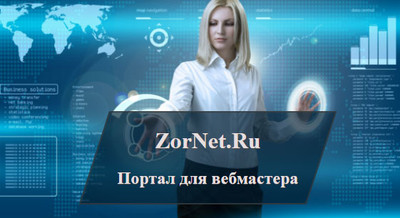
| Рассмотрим 2 варианта наложение текста на поверхность изображение в красивом оформлении на CSS, которое не отобразится на качество картинки. Безусловно в сети очень много можно найти оригинальных методов про наложение различных знаков на поверхность картинок. Но здесь создадим заголовок, где к нему закрепим краткое описание, хотя одного название вполне хватит. На первом месте стоит само оформление, что в первом методе будет красиво созданная рамка в темно прозрачном фоне, а поверх его название. Если говорить про второй вариант, то в этом плане все изображение будет в прозрачно темном или любом оттенке. Так, чтоб корректно вывести знаки или шрифтовые кнопки. Ведь такой стиль можно увидеть на сайте в разных категориях, это от вида материала или галереи. Первый вариант:  HTML Код <div class="nagemaku-ngemsaikub"> <div class="makuonsu-mersadeges"> <div class="menogonlo-ksusinesem"> <h1>ZorNet.Ru</h1> <h2>Портал для вебмастера</h2> </div> </div> </div> CSS Код .nagemaku-ngemsaikub {background:url(https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/satunokiv.png); background-size:cover; background-position:center; height:395px; height: 316px; position:relative; } .makuonsu-mersadeges { text-align: center; position: absolute; bottom: 7%; width: 315px; left: calc(50% - 150px); background: rgba(35, 34, 34, 0.4); transform: skew(-18deg); border: 2px solid rgb(24, 78, 113); } .menogonlo-ksusinesem { transform: skew(18deg); color: #e6dede; text-shadow: 0 1px 0 #545151; } Здесь рамку оформление меняем как вам нужно в приложенных стилях CSS, которая закреплена за кодом. Демонстрация Второй вариант:  HTML Код <div class="seriouslyd-enougves"> <div class="nokegves-peognized"></div> <div class="genuzed-numboples"> <h5>Zornet.Ru</h5> <h6>Портал для вебмастера</h6> </div> </div> </div> CSS Код .seriouslyd-enougves {background:url(https://zornet.ru/Aben/ABGDA/zornet_ru/kersa/kutesab.png); background-size:cover; background-position:center; height:287px; position:relative; border: 3px solid rgba(39, 140, 18, 0.93); } .genuzed-numboples { text-align: center; position: absolute; width: 100%; bottom: 3%; font-size: 25px; color: #f7f3f3; } .nokegves-peognized { position: absolute; width: 100%; height: 100%; background: rgba(14, 14, 14, 0.58); } .seriouslyd-enougves h6 { font-size: 28px; line-height: 0px; color: #f7f1f1; text-shadow: 0 1px 0 #3a3737; height: 1px; } .seriouslyd-enougves h5 { font-size: 37px; line-height: 0px; color: #fbeeee; text-shadow: 0 1px 0 #5a5858; } Вообще в материале подробно рассмотрим оригинальные решения, которые идут под разный формат сайта и безусловно подойдут под разнообразный текст, под разнообразные изображение, что в стилистике можно изначально поставить под размер. Демонстрация Источник: Atuin.ru | |
11 Января 2019 Просмотров: 1289
Поделиться в социальных сетях
Материал разместил