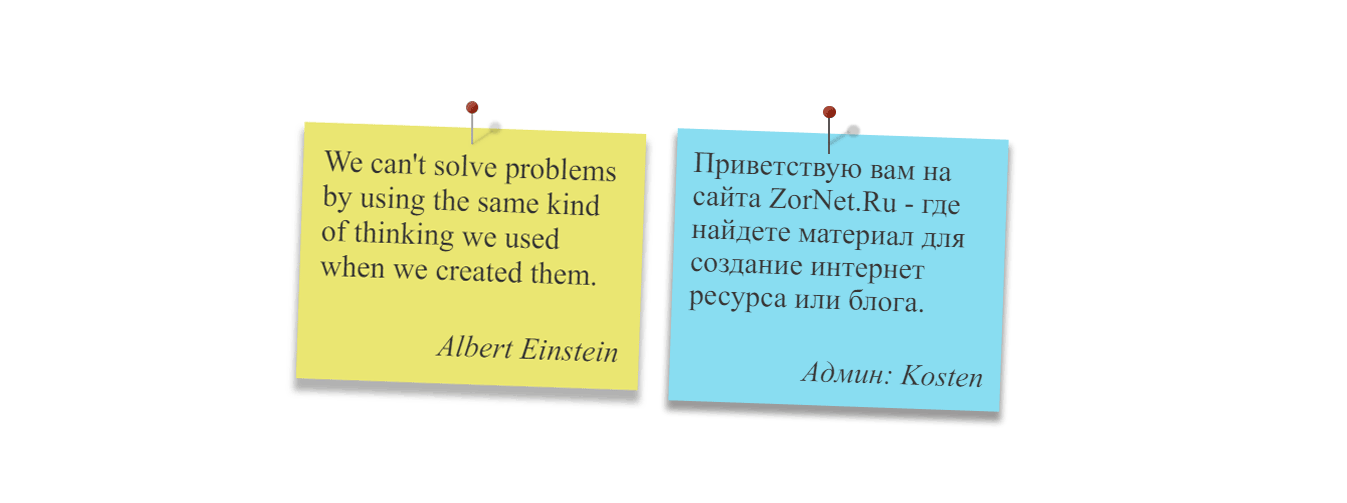
Создание эффекта записки текста на CSS3
| В этом материале представлен красивый эффект записки, где будет прописанный текст, что создан с помощью CSS3 на разную цветовую палитру. Можно применить как записку или описание под разный материал, или преобразовать в оригинальные заметки, что при открытии страницы или сайта их сразу можно заметить. Большой плюс в том, что корректно отображается на самых популярных браузерах. Можно изначально создать заголовок и небольшое описание, где в самом низу сделать подпись. Безусловно вы встречали такой стиль, что теперь можете перенести на свой сайт. Что тематически, то здесь элемент не привязан к самым оригинальным интернет ресурсам. И есть возможность его видеть как на светлом или темном фоня, хотя по умолчанию идут тени. Что изначально вы можете редактировать стилистику, где не сложно все самостоятельно все выставить под основной дизайн сайта, включаю оттенок цвета, как шрифта так и гамму самой основы, где будет прописаны знаки. Возможно кто-то найдет тему, где сделана с такой стилистики цитата, что уникально безусловно будет, что также можете использовать его и на других элементах. Здесь проверял как будет смотреться после как установите.  Это идет по умолчанию, как уже сказано, цветность меняется, как и все остальное.  HTML-код Здесь потребуется лист для написание текста, в который мы помещаем цитату или краткое написание как для автора или пользователей сайта. Нам также не забываем, что представлен i тег, который предназначен для штифта и контейнера позиционирования. Код <div class="gudersacmon-relpudkun"> <i class="zatilsag"></i> <blockquote class="karvagen nersamlpog"> Приветствую вам на сайта ZorNet.Ru - где найдете материал для создание интернет ресурса или блога. <cite class="tukolpsa-redxkin">Админ: Kosten</cite> </blockquote> </div> Стилизация CSS3 Код .gudersacmon-relpudkun { margin-top: 48px; position: relative; } .karvagen { color: #383434; position: relative; width: 297px; margin: 0 auto; padding: 17px; font-family: Satisfy; font-size: 29.7px; box-shadow: 0 8px 10px 2px rgba(16, 15, 15, 0.42); } .karvagen .tukolpsa-redxkin { display: block; margin: 40px 0 0 0; text-align: right; } .nersamlpog { background: #89ddf1; -webkit-transform: rotate(2deg); -moz-transform: rotate(2deg); -o-transform: rotate(2deg); -ms-transform: rotate(2deg); transform: rotate(2deg); } .zatilsag { background-color: #5a5555; display: block; height: 41px; width: 2px; position: absolute; left: 49%; top: -21px; z-index: 1; } .zatilsag:after { background-color: #9e2217; background-image: radial-gradient(25% 25%, circle, hsla(0,0%,100%,.3), hsla(0,0%,0%,.3)); border-radius: 83%; box-shadow: inset 0 0 0 1px hsla(0, 2%, 7%, 0.16), inset 3px 3px 3px hsla(0, 40%, 97%, 0.19), inset -2px -2px 3px hsla(0,0%,0%,.2), 24px 19px 2px hsla(0, 2%, 7%, 0.22); content: ''; height: 11.7px; left: -4.8px; position: absolute; top: -7px; width: 12.5px; } .zatilsag:before { background-color: hsla(0, 2%, 10%, 0.16); box-shadow: 0 0 0.25em hsla(0, 2%, 9%, 0.16); content: ''; height: 23px; width: 3px; left: 0; position: absolute; top: 7.9px; transform: rotate(57.5deg); -moz-transform: rotate(57.5deg); -webkit-transform: rotate(57.5deg); -o-transform: rotate(57.5deg); -ms-transform: rotate(57.5deg); transform-origin: 49.8% 100%; -moz-transform-origin: 49.8% 100%; -webkit-transform-origin: 49.8% 100%; -ms-transform-origin: 49.8% 100%; -o-transform-origin: 49.8% 100%; } Как можно заметить, что основной стиль для заметки не сложен. Это касается изменение шрифта или добавление пробела, но и тень окна, что идет по всем сторонам, просто где то больше, где то меньше видится. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |