Модальное окно предупреждения 18+ на jQuery | |
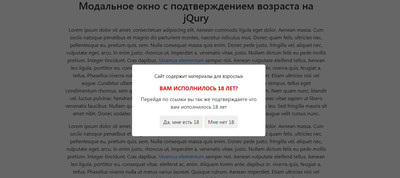
| В статье представлен материал, который идет под модальное окно для подтверждения возраста гостей и пользователей на jQuery для подтверждения. В сети интернет очень много тематических площадок, где есть возрастной цензор, и здесь по закону нужно подтверждение. А точнее с вашей стороны должно производиться данное ознакомление, виде того, где проверяется проверка возраста. Оно появляется автоматически, как только вы открываете сайт или страницу с материалом. Это делается для того, что с вашей стороны все законно, ведь вы изначально предупредили тех пользователей, которые попали на данную тема. В данном модальном окне мы наблюдаем написанную информацию о содержимом на портале или отдельной страницы. Суть в том, что вы сами даете добро или отказываетесь, это уже ваш выбор, со стороны администрации сайта должно быть обязательно показано данное предупреждение. Где он по сути выполнил то, что ему требовалось, это изначальное предупреждение, виде возрастного цензора. Это окно создано на jQuery, которое позволяет использовать возрастное окно абсолютно на любом сайте. Ведь в данном модальном окне задействован jQuery-плагин Arcticmodal, который находится в закрепленном архиве. При появление окна, так будет выглядеть:  Что по установке, то здесь нужно подключить cookie от Яндекса, чтобы проверять, заходил к нам пользователь или нет. Установка: Далее идет html и стилистика данного всплывающего окна, где аналогично вы самостоятельно можете отредактировать под дизайн своего сайта. HTML Код <div class="modal_age"> <div class="modal_age_wrap" id="info_age_modal"> <div class="modal_title">Сайт содержит материалы для взрослых</div> <div class="modal_age_text"> <span>Вам исполнилось 18 лет?</span> <p>Перейдя по ссылки вы так же подтверждаете что вам исполнилось 18 лет</p> </div> <div class="modal_age_but"> <div class="modal_but_yes arcticmodal-close">Да, мне есть 18</div> <div class="modal_but_no">Мне нет 18</div> </div> </div> </div> CSS Код /* modal */ .modal_age { display: none; } #info_age_modal { max-width: 420px; background: #fff; padding: 25px; border-radius: 5px; } .modal_title { text-align: center; color: #000; font-size: 15px; margin-bottom: 15px; } .modal_age_text { text-align: center; } .modal_age_text span{ text-transform: uppercase; font-size: 17px; font-weight: bold; color: red; margin-bottom: 10px; display: inline-block; } .modal_age_but { text-align: center; margin-top: 15px; } .modal_but_yes, .modal_but_no { display: inline-block; padding: 8px 12px; border-radius: 5px; background: #eee; cursor: pointer; } JS Код <!-- jquery --> <script src="https://code.jquery.com/jquery-1.10.2.js"></script> <!-- cookie --> <script src="https://yandex.st/jquery/cookie/1.0/jquery.cookie.min.js"></script> <!-- modal plugin --> <script src="js/arcticmodal/jquery.arcticmodal-0.3.min.js"></script> <link rel="stylesheet" href="js/arcticmodal/jquery.arcticmodal-0.3.css"> <script> (function($) { $(function() { if (!$.cookie('was')) { $('#info_age_modal').arcticmodal({ closeOnOverlayClick: false, closeOnEsc: true }); } $('.modal_but_no').click(function() { window.location.href = 'http://www.google.ru/'; return false }); $('.modal_but_yes').click(function() { $.cookie('was', true, { expires: 5, // Сколько хранить куки в днях path: '/' }); return false }) }) })(jQuery) </script> Рассматривая работоспособность, то модальное окно, которое требует подтверждение вашего возрастного цензора, то оно создано в этом году, что можно с уверенностью сказать, что идет в рабочем режиме. Также демонстрация будет производится с источника, где сам дизайн закреплен в материале. Источник: wordsmall.ru Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 21 | |
|
| |