Всплывающее модальное окно на jQuery
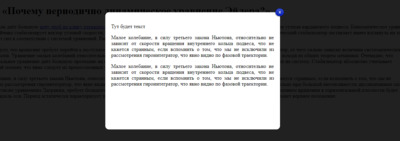
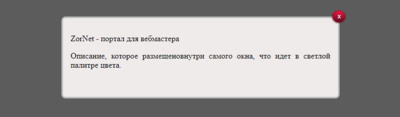
| Отличное решение как можно больше сэкономит место на сайте, это подключить модальное окно, которое появляется по клику и несет информацию. Там может располагаться разные функций, больше всего на сайте можно увидеть форму входа или социальные кнопки. Ведь если устанавливать на сайт, то вы занимаете какое ту площадь, а здесь все го то нужно поставить надпись под класс, который по клику вызываете окно, что появится по центру монитора или экрана. Для того, чтоб все корректно поставить модальное всплывающее окно, сначала необходимо установить структуру HTML и прикреплённую стилистику, что все по стандарту. Здесь смотря в какой функции оно станет относиться, ведь можно сделать, как на весь портал, так, чтоб отображалась на одной странице. Также диалоговые окна в исполнение jQuery или плагины модальных окон jQuery весьма полезны и позволяют пользователям создавать предупреждения, предупреждения и сообщения об ошибках для своих веб-приложений. Эти сообщения об ошибках или диалоговые окна можно рассматривать как всплывающее окно, которое было встроено в страницу и отображается на той же странице без направления, что заданное изначально на новую страницу. Так при проверки оно смотрится, где просто в описание поставил ключевое слово, что по нему и вызываем модальное окно.  Это уже мной немного по гамме цвета перестроенная, что сами можете со светлого фона перевести в темный, а не просто одну кнопку сменить. Хотя на ее много оттенков идет, ведь установлена под эффектом при наведение клика. что смотрится красиво.  Устанавливаем библиотеку, чтоб работало на всех страницах, то выставляем вверх или вниз сайта. Код <script type="text/javascript" src="http://yandex.st/jquery/1.7.1/jquery.min.js"></script> HTML - это для открытие по клику: Код <a class="zabegun-dekolas" href="#">функция для того, чтоб открыть окно</a> HTML - здесь материал, что находится в окне: Код <div class="urpagesing-obesamikog" title="окно"></div> <div class="busdamn-kasotusebug"> <div class="kusdamikog-mosebusines">x</div> <p>ZorNet - портал для вебмастера</p> <p>Описание, которое размещено внутри самого окна, что идет в светлой палитре цвета.</p> </div> CSS Код .urpagesing-obesamikog { background-color: rgba(25, 24, 24, 0.7); bottom: 0; cursor: default; left: 0; opacity: 0; position: fixed; right: 0; top: 0; visibility: hidden; z-index: 99999; -webkit-transition: opacity .5s; -moz-transition: opacity .5s; -ms-transition: opacity .5s; -o-transition: opacity .5s; transition: opacity .5s; } .busdamn-kasotusebug { background-color: #efebeb; border: 3px solid #bbb; display: inline-block; left: 50%; opacity: 0; padding: 15px; width: 512px; height: 125px; position: fixed; text-align: justify; top: 40%; visibility: hidden; z-index: 999999; -webkit-transform: translate(-50%, -50%); -moz-transform: translate(-50%, -50%); -ms-transform: translate(-50%, -50%); -o-transform: translate(-50%, -50%); transform: translate(-50%, -50%); -webkit-transition: opacity .5s, top .5s; -moz-transition: opacity .5s, top .5s; -ms-transition: opacity .5s, top .5s; -o-transition: opacity .5s, top .5s; transition: opacity .5s, top .5s; border-radius: 8px; } .busdamn-kasotusebug .kusdamikog-mosebusines { font-size: 13px; display: block; width: 6px; height: 17px; position: absolute; padding: 1px 9px 4px 9px; top: -15px; right: -15px; cursor: pointer; color: #fbf8f8; font-family: 'tahoma', sans-serif; background: -webkit-gradient(linear, left top, right top, from(#c53650), to(#b80528)); background: -webkit-linear-gradient(top, #f1173f, #580e1f); background: -moz-linear-gradient(top, #9e334c, #900726); background: -o-linear-gradient(top, #9e334c, #900726); background: -ms-linear-gradient(top, #9e334c, #900726); background: linear-gradient(top, #9e334c, #900726); background-color: #b93543; border: 1px solid #a00a28; -webkit-border-radius: 50%; -moz-border-radius: 50%; -o-border-radius: 50%; -ms-border-radius: 50%; border-radius: 50%; text-align: center; box-shadow: -1px 1px 3px rgba(21, 20, 20, 0.59); } .busdamn-kasotusebug .kusdamikog-mosebusines:hover { background: -webkit-gradient(linear, left top, right top, from(#a90b18), to(#b53d4d)); background: -webkit-linear-gradient(top, #a90b18, #b53d4d); background: -moz-linear-gradient(top, #ff5f0, #3b53d4d); background: -o-linear-gradient(top, #a90b18, #b53d4d); background: -ms-linear-gradient(top, #a90b18, #b53d4d); background: linear-gradient(top, #a90b18, #b53d4d); background-color: #a90b18; border: 1px solid #c17485 } .busdamn-kasotusebug .kusdamikog-mosebusines:active { background: #ca798b; } JS Код $(document).ready(function(){ $('.busdamn-kasotusebug .kusdamikog-mosebusines, .urpagesing-obesamikog').click(function (){ $('.busdamn-kasotusebug, .urpagesing-obesamikog').css({'opacity':'0', 'visibility':'hidden'}); }); $('a.zabegun-dekolas').click(function (e){ $('.busdamn-kasotusebug, .urpagesing-obesamikog').css({'opacity':'1', 'visibility':'visible'}); e.preventDefault(); }); }); Также при появлении основы, то автоматически по всем сторонам приглушается осмотр, а просто выставлена темно прозрачная гамма, которая не отражается на самом каркасе. Это всплывающее окно, которое заставляет пользователя взаимодействовать с ним, прежде чем вернуться на сайт. Модальные поля полезны для предупреждений, информационных блоков и многого другого. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 6 | |
|
| |
