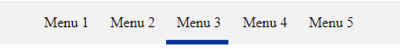
Меню с продолжением эффекта наведения
| Оригинальный эффект для навигационного меню, где подчеркивание движется за курсором до наведения ключевого слово с использованием CSS. Безусловно вы такой эффект встречали, и вероятно кто-то ставил, но была одна недоработка, которая здесь исправлена. Ведь нужно, чтоб полоса подчеркивание было равно по центру того запроса на который наведен клик. А сами слова могли быть как большими и малыми, что был небольшой разнобой. Здесь же все корректно показывает, если немного знаков, значит гамма подчеркивание ровно по знакам идет, и аналогично большим сочетанием слов. Вы ищете вдохновляющие эффекты и идеи взаимодействия для вашего сайта, то этот трюк отлично подойдет, где станет оригинальным и будет безусловно отличатся от других меню и руководств по навигации. Это отличный способ справиться с адаптивным меню, где на мобильных аппаратах можно изначально запретить или сделать открытым. Также по самому дизайну, где идет в одной линии, что создано в одном оттенке цвета, который можно изменить под основной стиль сайта. Так выглядит при проверки на работоспособность:  HTML Код <div class="nedual-senlakop"> <ul> <li class="kidenud"><a href="#">Скрипты</a></li> <li><a href="#">Шаблоны</a></li> <li><a href="#">Дизайн</a></li> <li><a href="#">CSS</a></li> <li><a href="#">Контакты</a></li> </ul> </div> CSS Код .nedual-senlakop { background: #dadada; position: relative; } .nedual-senlakop ul{ list-style: none; } .nedual-senlakop li{ display: inline-block; } .nedual-senlakop a { display: inline-block; text-decoration: none; color: #2b2a2a; padding: 17px 12px; text-align: center; } .nedual-senlakop .indicator{ border-bottom: 5px solid #0e5998; position: absolute; bottom: 0; width: 0; opacity: 0; } JS Код $( document ).ready(function(){ var menu = $(".nedual-senlakop"); var indicator = $('<span class="indicator"></span>'); menu.append(indicator); position_border(menu.find("li.kidenud")); setTimeout(function(){indicator.css("opacity", 1);}, 500); menu.find("li").mouseenter(function(){ position_border($(this)); }); menu.find("li").mouseleave(function(){ position_border(menu.find("li.kidenud")); }); function position_border(e){ var left = e.offset().left - 10; var width = e.width(); indicator.stop().animate({ left: left, width: width }); } }); В том случай, когда качается вида дизайна, который по умолчанию или автоматически подходит для остальной части навигаций, то здесь сосредоточение внимания происходит на CSS, прежде чем беспокоиться о презентации для оформления, что поможет вам сохранить чистоту и аккуратность разметки. Это вертикальное меню навигации HTML с кодом предоставлен вам, чтобы помочь вам сэкономить свое особое время, так что вам не нужно искать во многих местах только для того, чтобы найти запрашиваемую информацию, которая изначально представлена для навигаций. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |
