Меню навигации в адаптивном дизайне на CSS | |
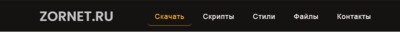
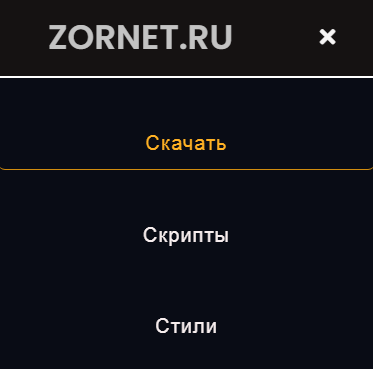
| Простой стиль адаптивного дизайна меню навигации, которое используем чистый CSS, что по своему стилю выглядит великолепно на всех размерах экрана. Как можно понять из данного материала, то сегодняшняя тема является в создание навигации на адаптивной стилистике, где задействуем шрифтовые знаки, и чистый CSS3. А точнее, меню полностью идет на HTML и CSS, где все функции заданы в стилях, которые закреплены за каркасом. Здесь вы можете сменить полностью дизайн. Также подчеркивание идет в оригинальном виде, где по сторонам идет небольшое закругление под ключевые слова. Важно понимать, что данные эффекты, которые задействованы на чистом CSS, такие, как переходы или преобразования, плюс анимация. То старые браузеры могут не поддерживают эти функции, что обозначает, что некоторые эффекты не появятся или будут смотреться не корректно. Не секрет, что одним из общих компонентов большинства на большинстве сайтов или блогов является навигация, чаще всего эта навигация имеет вид горизонтального меню. Ведь это один из основных элементов, чем будут пользоваться гости или пользователи. И здесь безусловно нужно меню представлять в понятном отображение, плюс, чтоб вписывалось в основной дизайн сайта. Адаптивное горизонтальное меню для сайта с помощью HTML и CSSВсе проверил по всем функциям: Где при открытии на большом мониторе с открытием сайта идет такой вид навигации.  Здесь можно изначально рассмотреть вид с мобильного аппарата.  Вызываем ключевые фразы для перехода, что не меняются по своему оформлению, как на самом небольшом экране, так и на мониторе.  Установка: Шрифтовые знаки Код <script src="https://kit.fontawesome.com/a076d05399.js"></script> HTML Код <nav> <div class="kartunka">ZORNET.RU</div> <input type="checkbox" id="click"> <label for="click" class="navigation"> <i class="fas fa-bars"></i> </label> <ul> <li><a href="#" class="kategopua">Скачать</a></li> <li><a href="#">Скрипты</a></li> <li><a href="#">Стили</a></li> <li><a href="#">Файлы</a></li> <li><a href="#">Контакты</a></li> </ul> </nav> CSS Код nav{ display:flex; height:78px; width:100%; background: #151212; align-items: center; justify-content:space-between; padding:0 50px 0 100px; flex-wrap: wrap; } nav .kartunka { color: #c3c3c3; font-size: 34px; font-weight: 600; } nav ul{ display:flex; flex-wrap: wrap; list-style-type: none; } nav ul li{ margin:0 5px; } nav ul li a { color: #f7eeee; text-decoration: none; font-size: 18px; font-weight: 500; padding: 10px 18px; border-radius: 7px; letter-spacing: 1px; border-bottom: 1.5px solid transparent; transition: all 0.3s ease; } nav ul li a.kategopua, nav ul li a:hover { border-color: #d08c0f; color: #ffb224; } nav .navigation i{ color:#f7f6f6; font-size:22px; cursor: pointer; display:none; } input[type="checkbox"]{ display:none; } @media (max-width:1000px){ nav{ padding:0 40px 0px 50px; } } @media (max-width:920px){ nav .navigation i{ display:block; } #click:Checked ~ .navigation i:before{ content:'\f00d'; } nav ul{ position:fixed; top:80px; left:-100%; background: #090c15; height:100vh; width:100%; text-align: center; z-index:10; display:block; transition:all 0.3s ease; } #click:Checked ~ ul { left:0px; } nav ul li{ width:100%; margin:40px 0; } nav ul li a{ width:100%; margin-left:-100%; display:block; font-size: 20px; transition:0.6s cubic-bezier(0.68, -0.55, 0.265, 1.55); } #click:Checked ~ ul li a{ margin-left:0px; } } Навигационные эффекты при наведении курсора - это креативное и свежее решение, которое оживит и где-то просто кардинально изменит вид сайта, где будет интересно для пользователей. Здесь не сложно применить один из эффектов к своей собственной навигации, измените или просто используйте для вдохновения. Так как по сути, это простое меню с нехитрым дизайн, которое можно красиво оформить, так, чтоб все элементы отлично вписывались в основу портала. Демонстрация | |
24 Сентября 2021 Загрузок: 2 Просмотров: 1214
Поделиться в социальных сетях
Материал разместил