Горизонтальное меню или навигации на CSS | |
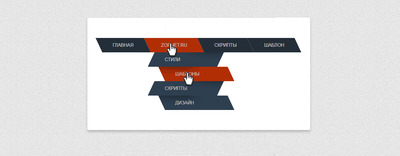
| Оригинальная стилистика с формой на горизонтальном меню, что полностью создано на стилях CSS и имеет красивые эффекты для под категорий. Где при наведении клика их можно открыть, что произойдет эффект показа. Где не просто предоставят вам раздел, он будет смотреться оригинально и каждый запрос выставлен под тени, что применены в этом элементе. Это не секрет, что при создании сайта и когда дело доходит веб стиля, то безусловно навигация считается одной из основных частей на сайта. Так как без нее очень сложно будет ориентироваться гостям и пользователям интернет ресурса. И здесь нужно, чтоб по сайту был понятный помощник, что будет взаимодействовать с разными страницами портала. Не секрет, что простой и минимальный дизайн всегда привлекает внимание посетителей, так как он прост в обращение, что в этой навигации все показано. Где можно задать изначально самый главный раздел, что под него уже создать под меню, что очень понятно и можно быстро перейти на тот материал, что будет прописан как заголовок.Здесь нужно добавить, что это меню прекрасно работает со всеми браузерами, как Firefox, Opera, Chrome и другие. Если говорить о тематическом наклонение, то здесь можно ставить как на игровой ресурс или софт портал, где скачивают файлы. Приступаем к установке: HTML Код <ul class="gulposamikan"> <li><a href="https://zornet.ru/">Главная</a></li> <li> <a href="#">zornet.ru</a> <ul class="tsakolpmerun"> <li><a href="#">Стили</a></li> <li><a href="#">шаблоны</a></li> <li><a href="#">скрипты</a></li> <li><a href="#">Дизайн</a></li> </ul> </li> <li><a href="https://zornet.ru/load/81">Скрипты</a></li> <li><a href="https://zornet.ru/load/142">ШАБЛОН</a></li> </ul> CSS Код .gulposamikan { list-style: none; width: 795px; width: -moz-fit-content; width: -webkit-fit-content; width: fit-content; } .gulposamikan > li { background: #242e38; float: left; position: relative; -webkit-transform: skewX(25deg); } .gulposamikan a { display: block; color: #d2cdcd; text-transform: uppercase; text-decoration: none; font-family: Arial, Helvetica; font-size: 13px; } .gulposamikan li:hover { background: #b12e05; } .gulposamikan > li > a { -webkit-transform: skewX(-25deg); padding: 1em 3em; } /* Dropdown */ .tsakolpmerun { position: absolute; width: 198px; left: 49.7%; margin-left: -100px; -webkit-transform: skewX(-25deg); -webkit-transform-origin: left top; } .tsakolpmerun li { background-color: #2e3f50; position: relative; overflow: hidden; } .tsakolpmerun > li > a { padding: 1em 3em; } .tsakolpmerun > li::after { content:''; position: absolute; top: -124%; height: 100%; width: 100%; box-shadow: 0 0 50px rgba(0, 0, 0, .9); } /* Odd stuff */ .tsakolpmerun > li:nth-child(odd) { -webkit-transform: skewX(-25deg) translateX(0); } .tsakolpmerun > li:nth-child(odd) > a { -webkit-transform: skewX(25deg); } .tsakolpmerun > li:nth-child(odd)::after { right: -50%; -webkit-transform: skewX(-25deg) rotate(3deg); } /* Even stuff */ .tsakolpmerun > li:nth-child(even) { -webkit-transform: skewX(25deg) translateX(0); } .tsakolpmerun > li:nth-child(even) > a { -webkit-transform: skewX(-25deg); } .tsakolpmerun > li:nth-child(even)::after { left: -50%; -webkit-transform: skewX(25deg) rotate(3deg); } /* Show dropdown */ .tsakolpmerun, .tsakolpmerun li { opacity: 0; visibility: hidden; } .tsakolpmerun li { transition: .2s ease -webkit-transform; } .gulposamikan > li:hover .tsakolpmerun, .gulposamikan > li:hover .tsakolpmerun li { opacity: 1; visibility: visible; } .gulposamikan > li:hover .tsakolpmerun li:nth-child(even) { -webkit-transform: skewX(25deg) translateX(15px); } .gulposamikan > li:hover .tsakolpmerun li:nth-child(odd) { -webkit-transform: skewX(-25deg) translateX(-15px); } Если решите изменить оттенок, то все редактируется в CSS стиле. Демонстрация | |
08 Мая 2018 Просмотров: 1369
Поделиться в социальных сетях
Материал разместил