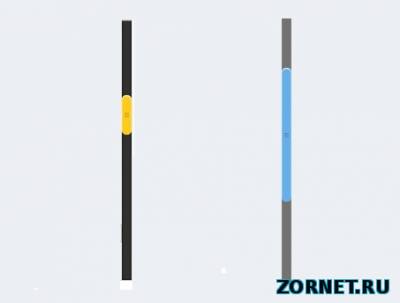
Статья полностью будет посвящена прокрутке на вашем сайте, как можно заметить, на каждом браузере она по своему дизайн разная, но мы сделаем свою оригинальную. Все будет на стилях сделано и JavaScript здесь совершенно не нужен. И вы сможете потом сами выставить как оттенок цвета, так отрегулировать как вам нужно, возможно под саму гамму интернет ресурса.
Думаю вам стандартные уже надоели, и что то охота уникальное поставить и здесь как раз это будет, а это одна ссылка, который идет на файл горизонтальных полоски, которые автоматически будут по центру, а не просто один оттенок, который можно увидеть на многих порталах. Как поставят, и сделают узкую, и не поднять нормально страницу и также опустить,, а вот здесь как раз и по своей ширине она будет стандартная, но если вам нужно то сами сделаете в этом смысле.

И так давайте разберемся, что за что какие стили у нас отвечать будут.
И начнем самого стиля, который ставим в CSS:
Код ::-webkit-scrollbar-button {background-image:url('');
background-repeat:no-repeat;
width:6px;
height:0px}
::-webkit-scrollbar-track {background-color: #737270;box-shadow: 0px 0px 3px #8E8E8E inset;}
::-webkit-scrollbar-thumb {
-webkit-border-radius: 5px;
border-radius: 5px;background-color: #65AFEC;
box-shadow:0px 1px 1px #fff inset;
background-image:url('http://zornet.ru/Ajaxoskrip/Aster/59610063.png');
background-position:center;
background-repeat:no-repeat;}
::-webkit-resizer{
background-image:url('');
background-repeat:no-repeat;
width:7px;
height:0px
}
::-webkit-scrollbar{width: 11px;}
1) И для начала разберем оттенок дорожки, где сам бегунок вверх и вниз будет ходить.
Нм нужно найти этот стиль - background-color: #737270; и как понимаете ставим тот который вам нужен оттенок.
2) Переходим к самому бегунку, который идет светло синий, и там также можно убрать углы.
За это отвечает:
Код border-radius: 5px;
background-color: #65AFEC;
Здесь border-radius отвечает за закругление, и там поставлена 5 пикселей.
Но а background-color: отвечает за сам оттенок, здесь каждый может поставить свой, идет одной гаммой.
Что по ширине, сейчас стоит на 4px, как понимаете, чем больше цифра и тем шире и наоборот.
За все ответ несет этот стиль.
Код ::-webkit-scrollbar{
width: 4px;
}
Но думаю самые основные прописаны, также можно сделать, чтоб при наведение как то немного менялся, но не вижу причины так создавать.
Просто чтоб вы понимали, как все можно выстраивать.

Надеюсь все понятно написано, также есть комментарий, то можете задавать вопросы, больше такой скрипт подойдет на красочные сайты, как игровой или кино сайт, возможностей у него много. |

