Кардинально меняем вид спойлера на сайте uCoz
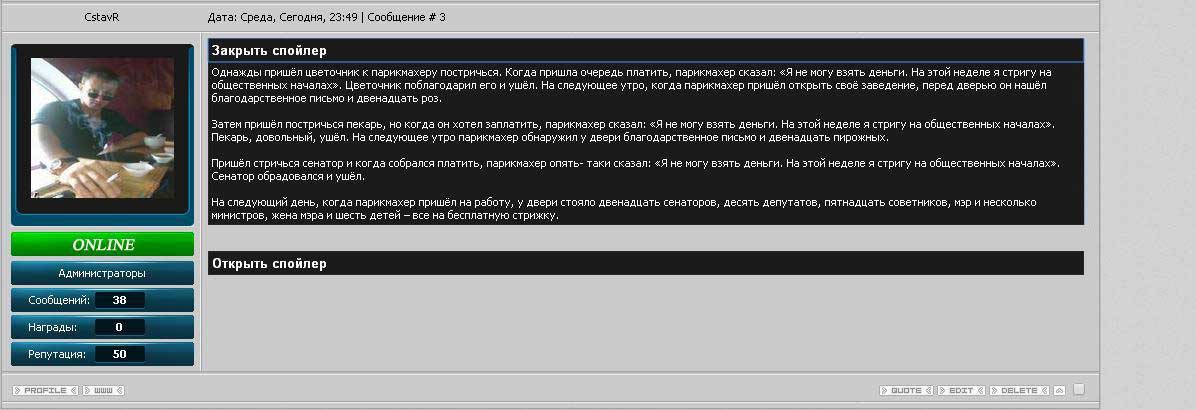
| Здесь предоставлены стили на полное изменение вашего стандартного спойлера. Думаю вы встречали такие, которые на всю страницу идут, теперь вы можете сделать темный и оттенки цвета поправить по вашим стилям. И он будет работать как на форуме, это точно, на других модулях не проверял, но тоже думаю там измениться. Много было кодов на эту тему, но там нужно было производить больше работы, здесь только задействован CSS и пропишем в самом низу. Код /*Верхняя часть */ .uSpoilerButton {width: 100%; color: #FFFFFF; background: #1b1b1b; padding: 3px; text-align: left; border: 1px solid #272727; font-weight: bold; } /*Открывающаяся часть */ .uSpoilerText {color: #FFFFFF; background: #1b1b1b; padding: 3px; text-align: left; border: 1px solid #272727; border-top: 0px;} /* ----------------------- */ Вот теперь у вас такой какой хотели, но это не все, нужно выстроить его. Эта планка которая не движется, все подробно описано. Код color: #FFFFFF - Цвет текста background: #1b1b1b; - цвет фона padding: 3px; - Размер отступа от краев text-align: left; - Положение текста (left, center, right) border: 1px solid #272727; - Цвет рамки Так которая будет открываться и там вы также можете отрегулировать в плане дизайна, хотя такой оттенок можно ставить и на светлый, сто вы видите. Код color: #FFFFFF - Цвет текста background: #1b1b1b; - цвет фона padding: 3px; - Размер отступа от краев text-align: left; - Положение текста (left, center, right) border: 1px solid #272727; - Цвет рамки | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |