Лайки сайта материалов PNP для uCoz | |
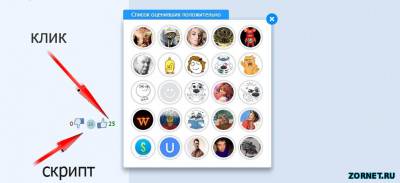
| Если вы не определились какой поставить поставить рейтинг на сайт, то вот вам Красивые Лайки сайта материалов v2.0 для uCoz которые будут стоять виде материалов и комментариев к нему. Это вторая версия, которой были добавлены некоторые функций. Но если есть вторая, значит и первая должна быть и вы можете посмотреть ее здесь и также работает на таком формате. Как поняли, теперь каждый пользователь может посмотреть кто оценил в плюс, кто в минус. Просто вам нужно нажать на цифры, которые уже оценили, они идут под разной гаммой цвета. Но стандартно, это красный как отрицательно и зеленый в положительной стороне. Скачав архив вы найдете изображение, палец вверх и в них, здесь вы сами можете поставить свои или которые идут уже с кодом. Как устанавливать такие скрипты описывал подробно, после того как попробовал сам поставить. Это кажется сложно, но если все делать правильно, то не чего такого сложного нет работать с программой. Установка скрипта: 1) Скачиваем архив и там будут файлы, и там будет папка ocenka которую нужно загрузить на сайт ваш в корень сайта. 2) А вторую папку urate ее нужно залить уже в PHP сервер в паку scripts как это делается, дал ссылку в описание. 3) Остается файле rate, который находиться в папке urate найти http://ВАШ АДРЕС САЙТА/ и прописать свой домен. Потом идем в CSS: Код #vote_form {color:#777} #votes_plus {text-decoration: none;color:green} #votes_minus {text-decoration: none;color:#9c4040} .vote_good {text-decoration: none;color:green;padding:1px} .vote_bad {text-decoration: none;color:red;padding:1px} .vote_img {vertical-align:-6px} #uAvatar {padding:3px;margin:2px;border: 3px solid #DEDEDE;border-radius:50%;-moz-border-radius:50%;-webkit-border-radius:50%; } #uAvatar:hover {background:#eee} И сам код основа, ставим там где хотите его видеть. Код <a href="javascript://" style="text-decoration:none;padding-right:2px" onclick="rate.getList('unlike')"><b id="votes_minus">0</b></a><?if($LOGIN_LINK$)?><a href="javascript://" id="unlike" onclick="_uWnd.alert('<span style=\'color:red;padding:3px\'>Войдите, чтобы поставить отрицательную оценку</span>','',{w:280,h:35,close:1,header:1})"><?else?><a href="javascript://" id="unlike" onclick="rate.vote('unlike')"><?endif?><img src="/ocenka/images/unlike.png" class="vote_img" width="25" height="25"/></a><span id="total_votes" class="ret_ot_ocenka"><b id="total_votes">0</b></span><?if($LOGIN_LINK$)?><a href="javascript://" id="unlike" onclick="_uWnd.alert('<span style=\'color:green;padding:3px\'>Войдите, чтобы поставить положительную оценку</span>','',{w:280,h:35,close:1,header:1})"><?else?><a href="javascript://" id="like" onclick="rate.vote('like')"><?endif?><img src="/ocenka/images/like.png" class="vote_img" width="25" height="25"/></a><a href="javascript://" style="text-decoration:none;padding-left:2px" onclick="rate.getList('like')"><b id="votes_plus">0</b></a> <script type="text/javascript" src="/ocenka/js/ocenki.js"></script> <script> var phpurl = '/php/urate/rate.php'; var entryID = '$ID$'; var module = '$MODULE_ID$'; $(function () { rate.getVotes() }) </script> Здесь вам нужно обратить внимание: Для работы этого скрипта, Вам нужно удалить старые файлы из Вашего Файлового Менеджера и загрузить новые. В FTP PHP обновляем скрипт а не в коем случае не удаляем их. То есть rate.dat и users.dat вообще не трогайте, а только загрузите phpfunctions.php и rate.php (они внутри архива) Все, на этом установка закончена, скрипт полностью рабочий и работает на сайте webmaster-ucoz.ru и он же как правообладатель. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 11 | |
|
| |