Красивый эффект горизонтального меню CSS | |
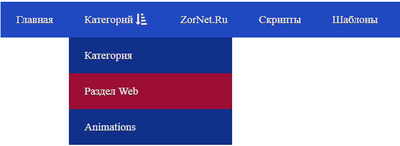
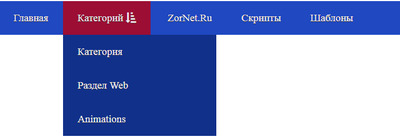
| Красиво сделанный анимированный эффект на горизонтальное меню, где при наведении клика на категорию он будет появиться с помощью стилей CSS. Здесь все изначально сделано в оригинальном стиле, это не как по стандарту, что просто поменять оттенок цвета того раздела, на который был наведен клик. Здесь совершенно по другому все будет исполниться, это сверху появится гамма цвета, которая по заданной скорости заполнит тот раздел, что выбрали. Также закреплен вид на меню, возможно он пригодится для большей информации. Здесь его вывел немного по другой гамме, чтоб он отличался от основной, но все же палитра также в синем оттенке прописана. Изначально установлена стрелка, что не давала корректно производить эффект на других запросах, что пришлось ее сменить. Вместо ее установил шрифтовые иконки, а точнее одну, чтоб указывала, где будут находиться скрытые запросы. Что теперь можно под каждое название выставить оригинальные кнопки, которые бы соответствовали тематике этого раздела. На современном стиле, анимированный эффект зависания или анимированные выпадающее меню стало уже привычным, так как все больше ставят современный дизайн, где такие трюки отлично смотрятся. Если ранее под такой эффект основном подключали или полагались на JavaScript, то стилистика CSS3 позволяет полностью заменить его, что отражается на самом весе, где страницы достаточно быстрее станут загружаться. Все проверено на работоспособность, где по умолчанию так идет. Здесь видим трюк под меню:  Это при выборе категорий, что кнопка идет как указатель.  Приступаем к установке: HTML Код <nav class="navigation-kisesutenu mation"> <ul> <li><a href="#">Главная</a> <li class="teigotugis-cahanged"><a href="#">Категорий <i class="fa fa-sort-amount-asc" aria-hidden="true"></i></a> <ul> <li><a href="#">Категория</a></li> <li><a href="#">Раздел Web</a></li> <li><a href="#">Animations</a> </ul> </li> <li><a href="#">ZorNet.Ru</a> <li><a href="#">Скрипты</a> <li><a href="#">Шаблоны</a> </ul> </nav> CSS Код .navigation-kisesutenu, .mation { background: #1f48c1; } .navigation-kisesutenu ul ,.mation ul{ list-style-type: none; padding: 0; margin: 0; } .navigation-kisesutenu ul li ,.dropdown-menu ul li{ display: inline-block; font-size: 0; position: relative; } .navigation-kisesutenu a, .dropdown-menu a { display: block; text-decoration: none; color: #f1ebeb; position: relative; padding: 20px 27px; margin: 0; z-index: 5; font-size: 19px; text-shadow: 0 1px 0 #3c3838; } .navigation-kisesutenu a::before, .mation a::before { content: ""; position: absolute; height: 100%; width: 100%; top: 0; background: #9c0e34; left: 0; transform: scaleY(0); transition: all 0.4s ease-in; transform-origin: 0 0; z-index: -1; } .navigation-kisesutenu a:hover::before, .mation a { transform: scaleY(1); } .teigotugis-cahanged ul{ display: block; position: absolute; width: 175%; background:#11308a; transform-origin:0 0; transform: scaleY(0); transition: all 0.5s ease-in-out; } .teigotugis-cahanged:hover ul{ display:block; transform: scaleY(1); } .teigotugis-cahanged li{ width: 100%; } .teigotugis-cahanged{ font-size: 15px; } .teigotugis-cahanged ul{ position: absolute; background:#11308a; transform-origin:0 0; transform: scaleY(0); transition: all 0.4s ease-in-out; } .teigotugis-cahanged:hover ul{ transform: scaleY(1); } Также не забываем изменять все оттенки, здесь просто подобрал ту палитру, чтоб более ярко смотрелось, что у большинства не сойдется с основой дизайна. Но все легко можно изменить, а точнее поставить значение, которые будут отлично вписываться, или сделать наоборот, где сразу видно отличение, возможно некоторые так создают для привлечения внимание. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 14 | |
|
| |