Красивый hover-эффект для кнопки на CSS | |
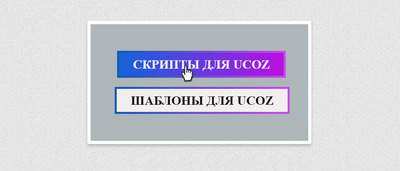
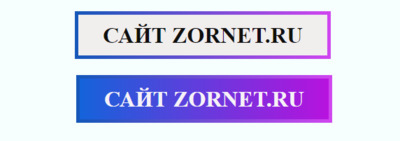
| Уникальная кнопка с красивым hover эффект, который содержат в себе градиенты при смене оттенка цвета, но главное все создана на чистом CSS. Здесь изначально идет каркас и название внутри, но при просмотре уже видно, что стороны по своей палитре отличаются, что вы также можете сменить оттенок и выстроить по своему или под свой дизайн сайта. Если вы решите использовать уникальную кнопку с неповторимой стилистикой на своем сайте, то вам повезло, в том, что можете поставить яркую по своему стилю кнопку элемента, где есть тема самому отредактировать ее по своему усмотрению. Так что посмотрите на эту кнопку, которая имеет эффект градиента при наведении. А это, начинается с одной палитры цвета и заканчивается другой, даже пусть эти оттенки не совместимы, то здесь все корректно будет по визуальному виду, что не мало важно для портала. При нажатии такая палитра сохраняется, что корректно отражается по всему корпусу кнопки. Хотел округлить углы, но уже не так смотрится, хотя и здесь выглядит оригинальной подачи. Что на темном или светлом фоне, эта кнопка смотрится как вы сами ее видите или настроите, но по умолчанию как на изображение. Это с проверки, где проверялись все эффекты:  Приступаем к установки: HTML Код <a class="vtuniksa-bertpogsa" href="https://zornet.ru/load/81">Скрипты для uCoz</a> CSS Код .vtuniksa-bertpogsa { border: 5px solid #25232300; border-image: linear-gradient(to right, #1557b9 0%, #ce45ef 100%); border-image-slice: 1; background: #f1eeee; color: #0e0e0e; font-size: 2em; padding: 11px 35px; text-decoration: none; font-weight: bold; text-transform: uppercase; } .vtuniksa-bertpogsa:hover { background-color: white; background: linear-gradient(to right, #1463da, #b712de); color: #f6f2f7; } Все настройки производятся в стилях. что прекреплены коду, котовый ставим по месту. Демонстрация | |
11 Мая 2018 Просмотров: 1873
Поделиться в социальных сетях
Материал разместил