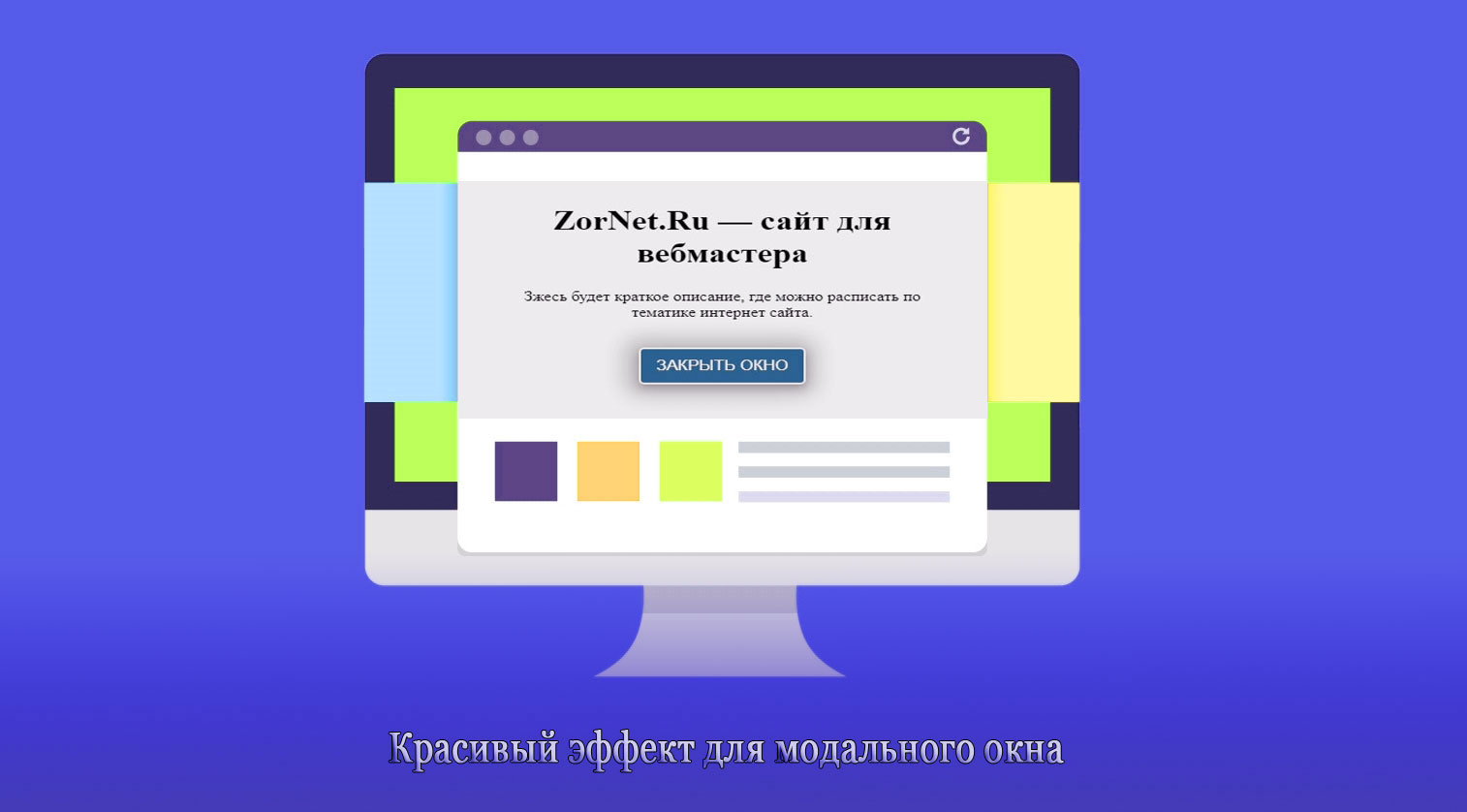
Красивый эффект для модального окна
| Это модальное окно, которое появляется в оригинальном стиле при открытии страницы или сайта, где задействовано HTML, CSS и JavaScript в работе. Модальное окно, которое идет под диалоговое окно или всплывающее окно, что можно использовать на любом сайте под разные функций. Где могут идти на нем пользовательских уведомлений с красивым интерфейсом, вывод компонентов и многих других случаев. Если у вас мало место, то можно поставить окно, что при клике по кнопки, что создано для вызова оно появится. Если говорить про этот материал, то здесь все по другому, так как по умолчанию появление окна можно наблюдать при заходе на сайт или открытие страницы на нем. Также вы можете без труда, можете управлять размером по ширине, положением по сторонам и безусловно содержимым, виде контента. Так выглядит Modal при открытии:  Установка: Здесь нужна библиотека: Код <script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script> HTML Код <span class="kucoeve-nesumab">Клик для вызова окна</span> <div class="busin-masken"> <div class="solestagen"> <h1>ZorNet.Ru — сайт для вебмастера</h1> <p>Здесь будет краткое описание, где можно расписать по тематике интернет сайта. </p> <button class="menginebus">Закрыть окно</button> </div> </div> CSS Код .kucoeve-nesumab { color: #f3eeee; cursor: pointer; } .menginebus { font-size: 16px; border-radius: 5px; border: 2px solid #ece5e5; color: #f7f0f0; text-shadow: 0 1px 0 #524e4e; box-shadow: 0px 4px 10px rgba(101, 95, 95, 0.45), -2px 1px 20px 12px rgba(60, 56, 56, 0.25); background: #28648e; padding: 10px 15px; text-transform: uppercase; margin-top: 15px; cursor: pointer; } .busin-masken{ perspective: 900px; width: 100%; height: 90%; position: fixed; top: 10%; } .busin-masken .solestagen { position: absolute; top: 50%; left: 50%; transform: translateY(0%) translateX(-50%) rotateX(-25deg); background: #ececec; width: 528px; padding: 48px; box-sizing: border-box; border-radius: 3px; text-align: center; opacity: 0; transition: all .7s cubic-bezier(0.68, -0.55, 0.265, 1.55); } .busin-masken.buskedan .solestagen{ transform: translateY(-50%) translateX(-50%) rotateX(0deg); opacity: 1; } .busin-masken .solestagen *{ opacity: 0; transition: all .6s cubic-bezier(0.645, 0.045, 0.355, 1); } .busin-masken.buskedan .solestagen *{ opacity: 1; transition-delay: .5s; } .busin-masken.buskedan .solestagen button{ transition-delay: .8s; } JS Код $(function() { $('.busin-masken').addClass('buskedan'); }); $(".kucoeve-nesumab").click(function(){ $(".busin-masken").toggleClass("buskedan"); }); $(".menginebus").click(function(){ $(".busin-masken").toggleClass("buskedan"); }); Если вы хотите изменить направление модальной анимации, то здесь изначально создан такой трюк появление. Но если разве только время, что делаем, где запускается быстрое появление, или плавное, что сейчас в CSS поставлено. Не говоря о том, что цветовая палитра меняется аналогично, это в стилистике, которая закреплена за окном. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |