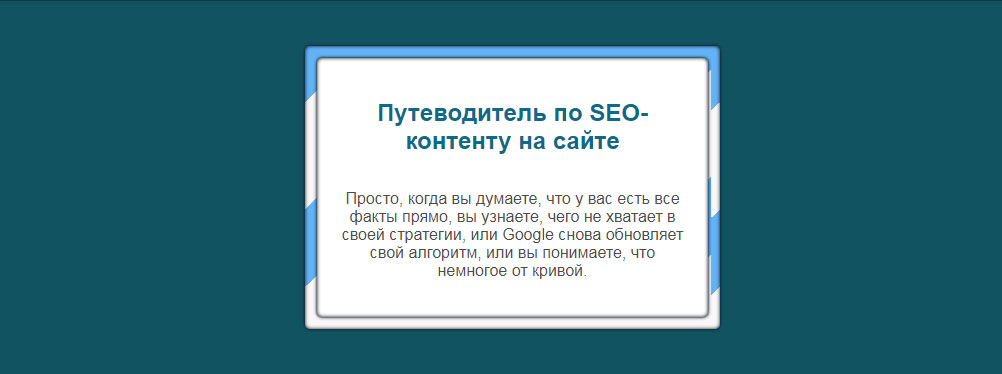
Красивый эффект диагональной полосы в CSS
| Здесь прекрасно создан обвод на блоке, что идет под анимацию, где при открытии страницы или заходе на сайт изначально бросается в глаза. Сама тема заключается в том, что такой каркас предназначен для информации, что внутри его можно прописать, как информационный блок или выставить изображение. По своей фактуре больше похоже на доску объявление, только создана в оригинальном стиле с применением анимации. Где по сторонам будет крутиться привязка, где самостоятельно задается скорость. Нужно изначально знать, что фоновые полосы можно создать и после использовать на чистом CSS, которая идет, без нагрузки на изображения, где можно добавить линейный градиент. Где самостоятельно можно выстроить горизонтальные и вертикальные полосы, где некоторые выставляют узоры, но здесь идет только цветовая гамма. Теперь на современном стиле можно поставить такой вид и он безусловно отличатся от других, что вероятнее для этого сделан. По своему функционалу он не уступаем страницам, разве что информации меньше можно выставить. Но, а больше всего его можно увидеть в контейнере сайта, котором установлен блок, и вот в нем такой стиль прописан. Так по умолчанию будет после того, как стили поставите, что на главной смотрится, то просто оттенок цвета изменил, что веб-разработчик может сделать самостоятельно. Но и тени, там они есть, чтоб фигура была выпуклой, и по этому так все выглядит, вообще это не плоский стиль.  Приступаем к установке: HTML Код <div class="degolosam-nodates"> <div class="poskatu-npovno"> <h2>ZorNet - портал для вебмастера</h2> <p>Здесь будет описание или изображение</p> </div> </div> CSS Код .degolosam-nodates { width: 420px; height: 293px; background: linear-gradient( -45deg, #f9f7f7 0%, #f9f7f7 23%, #62b2f7 23%, #62b2f7 47%, #f9f7f7 47%, #f9f7f7 80%, #62b2f7 80%, #62b2f7 100%); background-size: 10%; box-sizing: border-box; padding: 12px; animation: animate 3s linear infinite; } .degolosam-nodates .poskatu-npovno { background-color: white; flex-direction: column; box-sizing: border-box; padding: 17px; text-align: center; font-family: sans-serif; } .degolosam-nodates, .degolosam-nodates .poskatu-npovno { box-shadow: 0 0 2px #093b5f, 0 0 5px rgb(14, 14, 14), inset 0 0 5px rgb(14, 14, 14); border-radius: 5px; } .degolosam-nodates .poskatu-npovno h2 { color: #0d6a88; } .degolosam-nodates .poskatun-povno p { color: #4e4b4b; } @keyframes animate { from { background-position: 0; } to { background-position: 10%; } } Так по умолчанию будет после того, как стили поставите, что на главной смотрится, то просто оттенок цвета изменил, что веб-разработчик может сделать самостоятельно. Также тени, что присутствуют а основном стиле, чтоб фигура была выпуклой, и по этому так все выглядит, вообще это не плоский стиль. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 0 | |