Красивое оформление таблицы цен на CSS
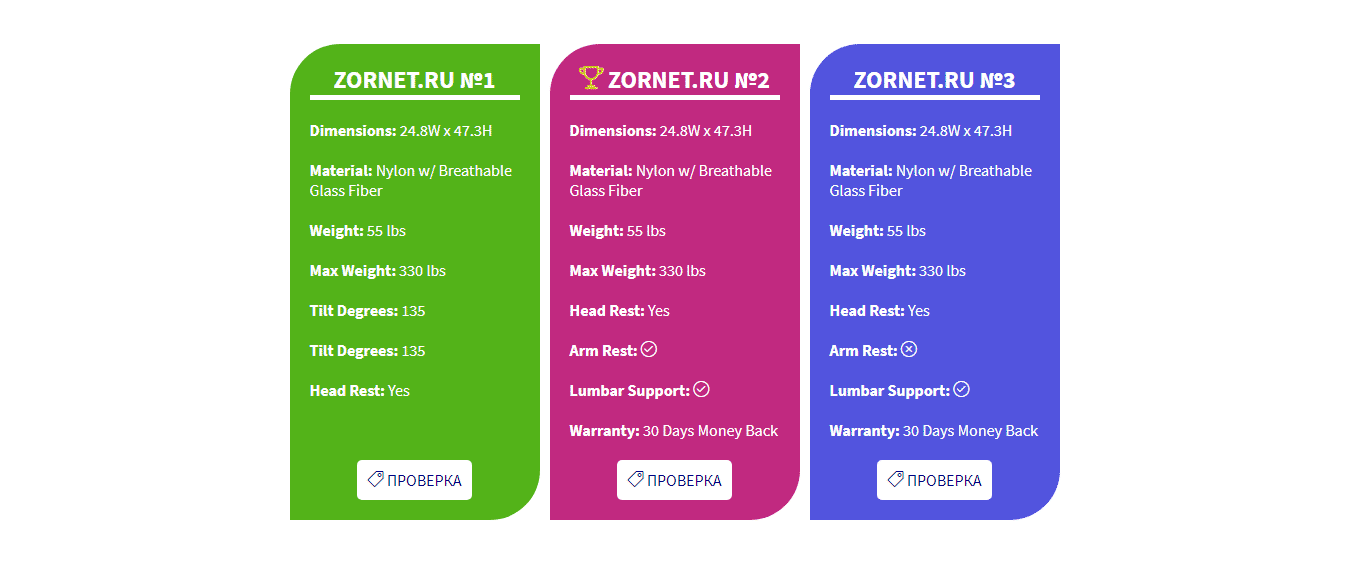
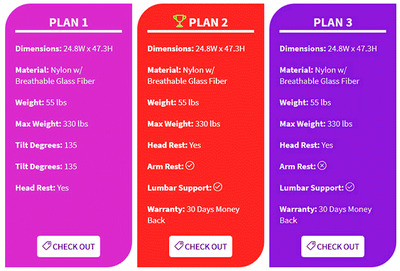
| Если у вас интернет магазин или сайт по услугам, то непременно вы ставите ценообразования, где вам предлагаю отличную таблицу цен на CSS. Которая идет на все тематические ресурсы, где также можно поставить тот оттенок цвета, что вам нужно по основному стилю. По стилистике они выполнены великолепно, а точнее просто и со вкусом. Здесь главное понять, что будет и как располагается информация на этой таблицы. Что с этой стороны информационного потока, где сделано профессионально. Где сам веб мастер без труда может сам заменить, или выставить под каждое значение шрифтовые иконки. Все создано на чистом CSS, где отлично работает и отображается, как на настольных мониторах, и безусловно в мобильных браузерах. Он использует CSS Flexbox, чтобы предоставить ему следующие часто запрашиваемые функции: 1. Это легкость, с которой будет появляться на странице; 2. Все таблицы выставлены на ровной высоте, даже в том случай, если будет у них различная информация; 3. Крайние элементы на каждой таблице цен, это например, кнопка ценообразования, которое всегда ставится в самом низу, где не будет зависеть от задаваемой высоты. 4. Современный стиль, плюс отзывчивый или адаптивный под мобильные аппараты. Вообще как можно понять, все это создано больше для коммерческого интернет ресурса, это те порталы, что предлагают свою услугу. Что главное, нужно так представить, чтоб все было красиво и понятно, где ранее уже было сказано, что по всем этим критериям, наши таблицы соответствуют. Этот каркас таблицы, который предназначен для цен, будет включать в себе только самую актуальную или важную информацию, где обязательно по своему виду, обязана быть самой доступной на площадке, и безусловно с отличным пониманием для потенциального покупателя. Как пример, так можно оформить:  Приступаем к установке: HTML Код <div class="pricingaso-tukatables"> <ul class="tomoregardles"> <li class="sentered"><b>Скрипты</b></li> <li><b>Размер файла:</b> 12.73W x</li> <li><b>Материал:</b> Новые подробности RTX 2080 </li> <li><b>Сколько весит:</b> 83 lbs</li> <li><b>Максимальный:</b> 330 lbs</li> <li><b>Оборудование:</b> 746</li> <li><b>Обустройство:</b> 398</li> <li><b>Подставка:</b> Да</li> <li><a class="suckasate-gpapricing" href="http://zornet.ru/news"><span class="icon-tag"></span> Принимаю</a></li> </ul> <ul class="tomoregardles"> <li class="sentered"><span class="icon-trophy" style="color:yellow"></span> <b>Шаблоны</b></li> <li><b>Общий размер:</b> 71.8W</li> <li><b>Материал:</b> HTML и CSS шаблон таблицы цен</li> <li><b>Оборудование:</b> 746</li> <li><b>Обустройство:</b> 398</li> <li><b>Подставка:</b> Да</li> <li><b>Рукоятка:</b> <span class="icon-check"></span></li> <li><b>Помощь онлайн:</b> <span class="icon-check"></span></li> <li><b>Гарантия:</b> 1 месяц</li> <li><a class="suckasate-gpapricing" href="http://zornet.ru/load/81"><span class="icon-tag"></span> Заключить</a></li> </ul> <ul class="tomoregardles"> <li class="sentered"><b>Дизайн</b></li> <li class="ethighlight"><b>Dimensions:</b> 24.8W x 47.3H</li> <li><b>Material:</b> Nylon w/ Breathable Glass Fiber</li> <li><b>Оборудование:</b> 573</li> <li><b>Обустройство:</b> 187</li> <li><b>Подставка:</b> Да</li> <li><b>Монитор:</b> <span class="icon-close"></span></li> <li><b>Тех Поддержка</b> <span class="icon-check"></span></li> <li><b>Гарант:</b> 2 недели</li> <li><a class="suckasate-gpapricing" href="http://zornet.ru/load/142"><span class="icon-tag"></span> Переходим</a></li> </ul> </div> CSS Код .pricingaso-tukatables{ display: flex; flex-wrap: wrap; justify-content: center; font-family: 'Source Sans Pro', Arial, sans-serif; } .pricingaso-tukatables ul.tomoregardles { list-style: none; margin: 0; padding: 0; display: flex; flex-direction: column; border-top-left-radius: 47px; border-bottom-right-radius: 47px; color: #f7f1f1; background: #9b0bc7; position: relative; width: 249px; margin-right: 9px; margin-bottom: 1em; transition: all .7s; cursor: pointer; } .pricingaso-tukatables ul.tomoregardles:hover { transform: scale(1.05); transition: all .7s; z-index: 100; box-shadow: 0 0 9px #7d7676; } .pricingaso-tukatables ul.tomoregardles li{ margin: 8px 19px; position: relative; } .pricingaso-tukatables ul.tomoregardles li.sentered{ font-size: 145%; font-weight: bold; text-align: center; margin-top: 19px; text-transform: uppercase; border-bottom: 3px solid white; } .pricingaso-tukatables ul.tomoregardles:nth-of-type(2){ background: #a51869; } .pricingaso-tukatables ul.tomoregardles:nth-of-type(3){ background: #2d2fb7; } .pricingaso-tukatables ul.tomoregardles:last-of-type{ margin-right: 0; } .pricingaso-tukatables ul.tomoregardles li:last-of-type{ text-align: center; margin-top: auto; } .pricingaso-tukatables a.suckasate-gpapricing{ background: white; text-decoration: none; padding: 9.7px; display: inline-block; margin: 9px auto; border-radius: 3px; color: navy; text-transform: uppercase; } @media only screen and (max-width: 500px) { .pricingaso-tukatables ul.tomoregardles{ border-radius: 0; width: 100%; margin-right: 0; } .pricingaso-tukatables ul.tomoregardles:hover{ transform: none; box-shadow: none; } .pricingaso-tukatables a.suckasate-gpapricing{ display: block; } } Здесь нудно подчеркнуть, что таблица идут изначально адаптивной под все мобильные носители, а точнее как большие или малые экраны. Демонстрация | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 1 | |
|
| |