Таблицы с информацией на CSS для сайта
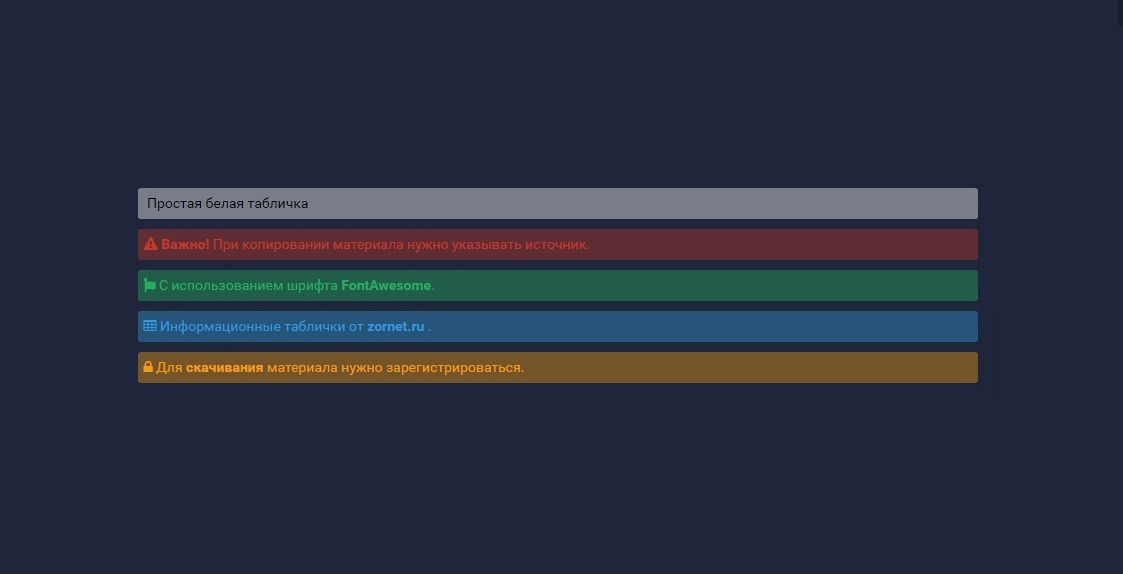
| Это информационные таблицы, которые будут настроены на разнообразные функций, чтоб информировать пользователя и гостей сайта. к вашему вниманию 5 цветовых вариантов информационных табличек для uCoz. Таблички помогут выделить нужную информацию на вашем сайта. Для более красивого эффекта мы использовали оригинальный шрифт font awesome (как установить шрифт вы можете посмотреть в этой статье - FontAwesome). Чтоб узнать больше о шрифтовых иконках, то переходим на статью где ознакомитесь. Одно из плюсов, то таблички полностью адаптивны и подойдут под любой дизайн и тематику. Работают по такому принципу, здесь смотря как вы их настроите и поставите на информацию. Это к примеру стали скачивать и появится таблицы, где написано будет, что нужно зарегистрироваться. Пять оттенков цвета дадут вам их использовать по мере возможности, так сказать главные гаммы цвета, как красный и зеленый здесь присутствует. Приступаем к установке: Нужно стили на них поставить в CSS: Код .update-nag{ display: inline-block; font-size: 14px; text-align: left; background-color: #fff; height: 100%; width:100%; margin-bottom: 10px; border-radius: 3px; } .update-nag > .update-text{ line-height: 19px; padding: 6px; } .redtable { background-color: rgba(192, 57, 43,0.4); color:#c0392b; } .bluetable{ background-color: rgba(52, 152, 219,0.4); color:#3498db; } .greentable{ background-color: rgba(39, 174, 96,0.4); color:#27ae60; } .orangetable{ background-color: rgba(243, 156, 18,0.4); color:#f39c12; } .whitetable{ background-color: rgba(255,255,255,0.4); color:#000; } Ставим там где вы считаете нужным их появление. Оранжевая Код <div class="update-nag orangetable"> <div class="update-text"><i class="fa fa-lock" aria-hidden="true"></i> Для <b>скачивания</b> материала нужно зарегистрироваться.</div> </div> Синяя Код <div class="update-nag bluetable"> <div class="update-text"><i class="fa fa-table" aria-hidden="true"></i> Информационные таблички от <b>zornet.ru</b> .</div> </div> Зеленая Код <div class="update-nag greentable "> <div class="update-text"><i class="fa fa-font-awesome" aria-hidden="true"></i> С использованием шрифта <b>FontAwesome</b>. </div> </div> Красная Код <div class="update-nag redtable"> <div class="update-text"> <b><i class="fa fa-exclamation-triangle" aria-hidden="true"></i> Важно!</b> При копировании материала нужно указывать источник.</div> </div> Белая Код <div class="update-nag whitetable"> <div class="update-text"> <i class="fa fa-window-restore" aria-hidden="true"></i> Простая белая табличка</div> </div> PS - перед каждым описанием будет стоять оригинальная кнопка, которую вы сможете сменить, как все сделать, вас ссылка дана в самой статье. Источник: uon.ucoz.com | |
Поделиться в социальных сетях
Материал разместил

| Комментарии: 17 | |
|
| |