Красивое модальное окно в исполнение CSS | |
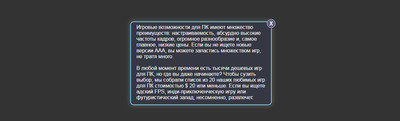
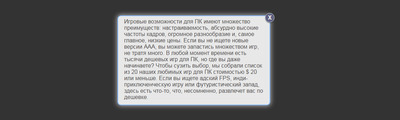
| Вероятно самое простое по конструкции Pop-up окно или модальное, которое устанавливают на сайт, что появляется при клике и несет информацию. Оно полностью построено на стилистике CSS, что не нужно подключать javascript. Веб разработчик ставит на свой ресурс, чтоб можно было разместить информацию в одном месте, так как по умолчанию этого окна не видно. Но вы можете вывести запись, как пример "Открыть" или что-то по теме. Это делается для того, чтоб гости могли по клику выставить по центру темное по дизайн окно. Здесь нужно подчеркнуть, что изначально оно шло в светлом виде, так что в CSS есть возможность поставить ту гамму цвета, где больше подойдет по своему стилю к основе. Так что если у вас есть важная информация или не сильно, то можно ее по умолчанию спрятать, где выводим надпись, что также на ней есть возможность кнопку сделать. И здесь остается разместить на просматриваемом месте, так как не так много места как сам каркас занимает на портале. Так изначально оно выглядело, что только фон меняем и цвет под знаки.  Приступаем к установке: HTML Код <a href="#karedsasunds" class="sundoubted">Вызвать окно</a> <div id="karedsasunds" class="givenumomen"> <div> <a href="#gutemanaogon" title="gutemanaogon" class="vepusogetem">X</a> Здесь будет описание или установленный информер. </div> </div> CSS Код /*Оформление*/ .givenumomen { position: fixed; font-family: Arial, Helvetica, sans-serif; top: 0; right: 0; bottom: 0; left: 0; background: rgba(0,0,0,0.8); z-index: 99999; -webkit-transition: opacity 400ms ease-in; -moz-transition: opacity 400ms ease-in; transition: opacity 400ms ease-in; display: none; } /*Открытие*/ .givenumomen:target { display: block; pointer-events: auto; } .givenumomen > div { width: 398px; position: relative; margin: 5% auto; padding: 7px 17px 12px 17px; border-radius: 10px; background: #353842; border: 2px solid #7adffb; box-shadow: 0px 0px 20px 2px rgba(154, 150, 150, 0.46), 0px 0px 13px 3px rgba(144, 141, 141, 0); color: #fdfdfd; } /*Закрытие окна*/ .vepusogetem { background: #606082; color: #f1f0f0; line-height: 25px; position: absolute; right: -14px; text-align: center; top: -9px; width: 25px; text-decoration: none; font-weight: bold; -webkit-border-radius: 12px; -moz-border-radius: 12px; border-radius: 53px; -moz-box-shadow: 1px 1px 3px #000; -webkit-box-shadow: 1px 1px 3px #171616; box-shadow: 1px 1px 3px #232222; border: 1px solid #ddddde; } .gutemanaogon:hover { background: #f7993b; } #send_sundoubted{color:#f3f3f3;font-size: 16px;} Представленный материал, виде модального окна не сложное как по его редактированию, так и по установке, где не нужно JavaScript или Jquery с его библиотекой, тут только используется стиль, который отвечает за функционал и за дизайн окна. Демонстрация | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 1 | |
|
| |