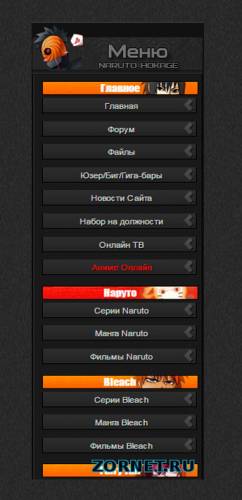
Красивое Аниме меню для сайта uCoz | |
| Здесь под темный дизайн навигация подойдет отлично, и сделано по дизайн уникально. Отличное вертикальное меню, специально для аниме сайтов. Как видим, вертикальное меню в нескольких тонах, так что лучше ставить, на темные интернет ресурсы. Также в нем есть разделы, которые вы сами можете установить под любую тематику, что смотрится уникально. Ставить можно как в Первый контейнер, так и во Второй контейнер: Код <!-- <block1> --> <table border="0" cellpadding="0" cellspacing="0" class="boxTable"> <tbody><tr><td class="boxTitle" style="background:url('https://zornet.ru/Ajaxoskrip/Aster/0608072001469118610.png'); height:68px;"></td></tr> <tr><td class="boxContent"><div align="center"><ul class="uz" id="vert_menu"> <li><div class="menutitle" style="background: url('https://zornet.ru/Ajaxoskrip/Aster/0848696001469118596.png') right no-repeat #1A1A1A !important;">Главное</div></li> <li class="menus"><a class="m" href="#">Главная</a></li> <li class="menus"><a class="m" href="#">Форум</a></li> <li class="menus"><a class="m" href="#">Файлы</a></li> <li class="menus"><a class="m" href="#">Юзер/Биг/Гига-бары</a></li> <li class="menus"><a class="m" href="#">Новости Сайта</a></li> <li class="menus"><a class="m" href="#">Набор на должности</a></li> <li class="menus"><a class="m" href="#">Онлайн ТВ</a></li> <li class="menus"><a class="m" href="#" style="color:#ff0000">Аниме Онлайн</a></li> <li><div class="menutitle" style="background: url('https://zornet.ru/Ajaxoskrip/Aster/0533312001469118575.png') right no-repeat #1A1A1A !important;">Наруто</div></li> <li class="menus"><a class="m" href="#">Серии Naruto</a></li> <li class="menus"><a class="m" href="#">Манга Naruto</a></li> <li class="menus"><a class="m" href="#">Фильмы Naruto</a></li> <li><div class="menutitle" style="background: url('https://zornet.ru/Ajaxoskrip/Aster/0519641001469118551.png') right no-repeat #1A1A1A !important;">Bleach</div></li> <li class="menus"><a class="m" href="#">Серии Bleach</a></li> <li class="menus"><a class="m" href="#">Манга Bleach</a></li> <li class="menus"><a class="m" href="#">Фильмы Bleach</a></li> <li><div class="menutitle" style="background: url('https://zornet.ru/Ajaxoskrip/Aster/0714296001469118527.png') right no-repeat #1A1A1A !important;">Fairy Tail</div></li> <li class="menus"><a class="m" href="#">Серии Fairy Tail</a></li> <li class="menus"><a class="m" href="#">Манга Fairy Tail</a></li> <li><div class="menutitle" style="background: url('https://zornet.ru/Ajaxoskrip/Aster/0946307001469118508.png') right no-repeat #1A1A1A !important;">One Piece</div></li> <li class="menus"><a class="m" href="#">Серии One Piece</a></li> <li class="menus"><a class="m" href="#">Манга One Piece</a></li> </ul></div></td></tr> <!-- </block1> --> Css: Код .menu {height:67px;background:url('https://zornet.ru/Ajaxoskrip/Aster/0083724001469118437.png'); text-align:left;color:#ffffff;padding-bottom:1px;padding-left:10px;} .boxTitle {text-align:left;color:#ffffff;padding-bottom:1px;padding-left:10px;} .boxContent {background:url('https://zornet.ru/Ajaxoskrip/Aster/0142796001469118452.png'); padding:5px 5px 0 5px;} .boxTable {width:212px;margin-bottom:5px;} /* Menus */ ul.uz {list-style: none; margin: 0 0 0 0; padding-left: 0px;} li.menus {margin: 2px; padding: 0 0 0 5px; background: url('') no-repeat 0px 3px; margin-bottom: .6em;} .bloack a {font-family: 'Arial',sans; color: #fefefe; font-size: 12px; text-decoration: underline;} .bloack a:hover {color: #fff; text-decoration: none;} .bbloack {background: #707070;-webkit-border-radius: 5px; -moz-border-radius: 5px; border-radius: 5px; width: 215px; padding-bottom:3px; padding-top:1px; padding-left:3px; padding-right:3px;margin: 9px 0px 0px +5px; } .bbloack h3 {font-family: 'Arial',sans; font-size: 12px; color: #ffffff; font-weight: normal; padding-bottom: 0px;} .bbloack ul {list-style: none; margin: 0px; padding: 0px; text-align: left;} .bbloack a {font-family: 'Arial',sans; font-size: 12px; color: #cecece; text-decoration: none;} .bbloack a:hover {text-decoration: underline; color: #fff;} .m {font-weight:normal;} .menutitle {float: right; border: 1px solid #000; font-family: impact; font-size: 14px;color: #fcfcfc; width: 193px;text-align: center;margin-top: 4px;margin-bottom: 2px;padding-left: 0px;} /* ------------ */ #vert_menu { font: 11px Arial; color: #dbdbdb; width 200px; } #vert_menu li { height: 25px; } #vert_menu li a:link, #vert_menu li a:visited { text-decoration: none; color: #d4d4d4; border-left: 1px solid #000; display: block; background: url(https://zornet.ru/Ajaxoskrip/Aster/0363915001469118469.png) right no-repeat; padding: 5px 0 5px 5px; } #vert_menu li a:hover, #vert_menu li #current { color: #ffffff; border-left: 1px solid #000; background: url(https://zornet.ru/Ajaxoskrip/Aster/0474345001469118490.png) right no-repeat; padding: 5px 0 5px 5px; (rip Бармен) - он же JoniDen. | |
Поделиться в социальных сетях
Материал разместил
| Комментарии: 10 | |
|
| |